
HTML5 は、Web ドキュメント間で情報を送受信する機能を提供します。この機能を利用すると、Webページが配置されているウィンドウオブジェクトのインスタンスさえ取得できれば、同じオリジン(ドメイン+ポート番号)のWeb Webページ同士だけでなく、クロスドメイン通信も可能になります。達成される。
ブラウザのサポート: IE8+、firefox4+、chrome8+ opera10+
1. まず、他のウィンドウからメッセージを受信したい場合は、次のようにウィンドウ オブジェクトのメッセージ イベントを監視する必要があります:
window.addEventListener(" message", function(){},false);
2. 次に、他のウィンドウにメッセージを送信するには、ウィンドウ オブジェクトの postMessage メソッドを使用する必要があります。このメソッドは次のように定義されます:
otherWindow.postMessage(message) , targetOrigin) ;
このメソッドは 2 つのパラメーターを使用します。最初のパラメーターは送信されるメッセージのテキストですが、2 番目のパラメーターはメッセージを受信するオブジェクト ウィンドウの URL アドレスにすることもできます。 : http:127.0.0.1 :8080/)、URL アドレス文字列でワイルドカード「*」を使用してすべてのドメインを指定することもできますが、それでも特定のドメイン名を使用することをお勧めします。otherWindow はウィンドウ オブジェクトへの参照です。送られること。
デモ:
今、hosts ファイルの下で 2 つのドメイン名をバインドすると:
127.0.0.1 abc.example.com
127.0.0.1 longen.example.com
今、abc.example にある場合、 .com ドメインの下に abc.html ページがあり、longen.example.com ドメインの下に def.html ページがあります。この 2 つの異なるドメイン名のページが相互に通信できることを期待します。コードは次のとおりです:
<form>
<p>
<label for="message" style="color:red;font-size:24px;">给iframe子窗口发一个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" value="submit" id="submit"/>
</p>
</form>
<h4>目标iframe传来的信息:</h4>
<p id="test">暂无信息</p>
<iframe id="iframe"
src="http://longen.example.com/webSocket/def.html" style="display:none"></iframe>JS コードは次のとおりです:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com");
}
window.addEventListener("message",function(e){
e.preventDefault();
document.getElementById("test").innerHTML = "从" + e.origin + "那里传过来的消息:\n" + e.data;
},false);Def.html コードは次のとおりです:
HTML コード:
<form>
<p>
<label for="message">给父窗口abc.html发个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" />
</p>
</form>
<p id="test2">暂无信息。</p>JS コードは次のとおりです:
var parentwin = window.parent;
window.addEventListener("message",function(e){
document.getElementById("test2").innerHTML = "从父窗口传来的域" +e.origin + ",和内容数据:" + e.data;
parentwin.postMessage('HI!你给我发了"<span>'+e.data+'"</span>。',"http://abc.example.com");
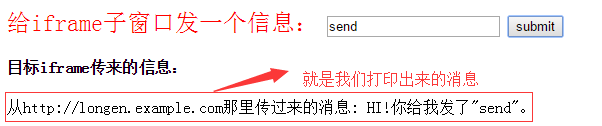
},false);abc をクリックすると.html ページでは、次のように効果がわかり、コンテンツは def.html から返されます。以下の通り:

次の情報を知る必要があります:
ウィンドウオブジェクトのメッセージイベントを監視することでメッセージを受信できます。
メッセージイベントのorigin属性にアクセスすることで、メッセージの送信元を取得できます。
メッセージイベントのdata属性にアクセスすることで、メッセージ内容を取得できます。
メッセージを送信するには、postMessage メソッドを使用します。
メッセージイベントのsource属性にアクセスすることで、メッセージ送信元のウィンドウオブジェクト(正確にはウィンドウのプロキシオブジェクトのはず)を取得できます。
上記の基本的な知識ポイントを使用して、それを ajax POST クロスドメインの実装の問題に拡張できます。
2: postMessage ナレッジ ポイントを使用して、Ajax での POST クロスドメインの問題を解決します。
原則: ドメイン名 abc.example.com の abc.html ページが Ajax リクエスト (クロスドメイン、ドメイン名はlongen.example.com) を送信する必要がある場合、その原則も非常に簡単です。フォームは上記と同じです。ここで、たとえば def.html という名前のページを作成できます。次に、非表示のドメイン iframe src パスを abc.html に埋め込みます。ページに移動し、longen.example.com ドメインの下の def をポイントします。このプロセスは依然としてクロスドキュメントと似ていますが、次のように def.html ページの window.onmessage イベントに ajax リクエストを記述できる点が異なります。
abc.example.com abc の下の abc.html ページ。 example.com は次のとおりです:
html コードと上記と同様に、次は JS コードです:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com/");
}
window.addEventListener("message",function(e){
e.preventDefault();
alert(typeof e.data)
var json = JSON.parse(e.data);
console.log(json);
alert(json.url)
},false);def.html コードは次のとおりです:
JS コードは次のとおりです:
//获取跨域数据
window.onmessage = function(e){
$.ajax({
url: 'http://longen.example.com/webSocket/test.php',
type:'POST',
dataType:'text',
//data: {msg:e.data},
success: function(res) {
var parentwin = window.parent;
parentwin.postMessage(res,"http://abc.example.com");//跨域发送数据
}
});
};test.php コードは次のとおりです
<?php
$data=array(
url =>1,
name =>'2',
'xx-xx'=>"xx"
);
echo json_encode($data);
?>上記の実装方法でajaxポストクロスドメインを実現できます。