
質問
CSSのクラスやIDに名前を付けるとき、単語間のつながりは通常次のように書きます:
キャメルケース: solutionTitle, solutionDetail
横棒でつなげる: solution-title, solution-detail
アンダースコアつながり: solution_title、solution_detail
どのような書き方をすればよいでしょうか?その選択は個人的な習慣やその他の考慮事項に基づいたものでしたか?
Douban、Meituan、Taobaoのソースコードを見ると、いずれもsolution_titleという書き方をしています。
私の答え
まず性格を決める これは純粋に「コーディングスタイル」の問題です。
「コーディングスタイル」問題とは何ですか?いくつかの特徴があります:
技術仕様は厳密ではありません。ただし、仕様がガイダンスを提供することもあれば、業界のリーダーがベスト プラクティスを提唱することもあります。
パーソナライゼーションは非常に明白です。つまり、大根や青菜の好みは人それぞれであり、義父が正しく、義母が正しいという最終的な結論はありません。
これを終えた後、私自身の習慣について話させてください:
私は以前は下線を使用していました
主な理由は、エディタ内でダブルクリックして選択できることです。さらに、下線は見栄えが良いと思います。個人の好み)。さらに、ちょっとした「初心者向けの注意」(CSS のプロパティ名/値との混同を避ける、マイナス記号との混同を避ける)、または私の啓発教科書ではアンダースコアが使用されている場合があります。
今は主にハイフンを使っています
その後、徐々に他の人のプロジェクトを引き継いだり参加したりして、様々なコーディングスタイルに触れてきました。外国人のプロジェクトなどで、ハイフンを使った名前をよく見かけますが、見すぎてもダサくはありません。エディターで「ダブルクリックしてドラッグ」して選択することもできるため、徐々にハイフンに移行します。
特別な場合にはキャメルケースを使用してください
キャメルケースの記述方法は、入力に不便で、大文字と小文字の複雑さが生じ、読みやすさに利点がないため、日常の開発ではほとんど使用されません。このため、私は現在、日常の開発における命名習慣の区別を容易にし、不注意でフレームワーク レベルのスタイルを汚染する可能性を避けるために、主に一部のフレームワーク レベルのクラス名でこれを使用しています。
標準について
一部のネチズンは次のように述べています:
HTML と CSS の構文では、属性名であろうと値であろうと、コネクタが使用される場所には、_ はありません。基準に従うことは有益です。
私はこの意見には同意しません。 「基準に従う」には根拠がなく、論理が不明瞭だからだ。
簡単に明確にできることが 1 つあります。要素のクラスと ID に名前を付けるということは、本質的に、HTML タグのクラスと ID 属性に値を書き込むことです。 HTMLタグの属性値の正当性は、HTMLタグの属性名とCSSの属性名/値の命名規則に関係しますか?
「標準」と言えば、実はclassやidの正当な値が何なのか全く分かりませんし、アンダースコアが正当かどうかも分かりませんし、 class と id の値は大文字と小文字が区別されます。これを行うために、現在の仕様 HTML 4.01 および CSS 2.1 のいくつかのセクションを参照しました。 CSS 2.1 では次のように規定されています:
CSS では、識別子 (要素名、クラス、セレクターの ID を含む) に含めることができるのは、[a-zA-Z0-9] 文字と ISO 10646 文字 U+00A0 以上、およびハイフンのみです。 (-) とアンダースコア (_); ...
つまり、class または id の値として複数の単語を接続するためにアンダースコアを使用することは合法です。
(何世軍先生は、この点ではCSS 1と2の仕様が間違っており、下線が追加されていなかったと注意しました。この問題はCSS 2.1まで修正されませんでした。)
その他の意見
読みやすさについて
He Shijun 氏 (@hax) は、見落とされがちだが実際には非常に重要な要素を提案しました:
- _ より優れている点の 1 つは、区別するのが難しい場合があるということです。スペース。クラスにスペースがあるかどうかは非常に重要です。次の 3 つの使用法を比較します。
<div class="a_very_very_very_long long_class short_class"> <div class="a-very-very-very-long long-class short-class"> <div class="aVeryVeryVeryLong longClass shortClass">
エディターについて
多くの生徒が、さまざまな単語の接続方法が選択操作に及ぼす影響について言及しました。たとえば、ダブルクリックでは _ で接続された複数の単語を直接選択できますが、- で接続された複数の単語は選択できません。この場合、すべての単語を選択することはできず、選択は - で終了します。つまり、選択できる単語は 1 つだけです。
Sublime Text
これに関して、クラスメートのYisibl (@yisibl) が Weibo で人気の科学を披露しました:
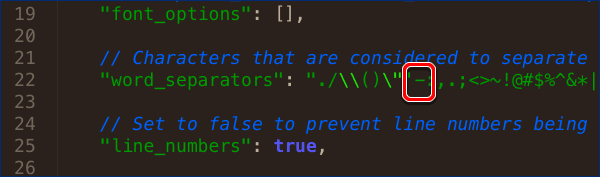
CSS の名前付けにはハイフンが使用されています - ダブルクリックして選択できないという問題は常に誤った命題です。これはエディターに問題があるためです。 underscore_ の選択は非常に突飛です。 Sublime Text 2 のグローバル設定ファイル Preferences.sublime-settings で word_separators フィールドを見つけ、その中の - を削除し、ダブルクリックして一連の複数の単語を選択します。
Sublime Text
これに関して、クラスメートのYisibl (@yisibl) が Weibo で人気科学を披露しました:
ハイフンは CSS の名前付けに使用されています - ダブルクリックして選択できないという問題は常に誤った命題でしたこれはエディターの問題です。これは、underscore_ の選択が非常に現実的であるためです。 Sublime Text 2 のグローバル設定ファイル Preferences.sublime-settings で word_separators フィールドを見つけ、その中の - を削除し、ダブルクリックして一連の複数の単語を選択します。

Vim
また、クラスメートの Pan Weizeng が Vim の設定方法を提供しました:
vim を使用する場合、set iskeyword+=- を設定すると、検索時に - に関連するキーワードを照合して選択できます。とマークを付けるとさらに便利になります。
(申し訳ありませんが、これは単なる転送であり、現時点では検証できません。)
UltraEdit
私は通常、Windowsで作業するためにUltraEditを使用します Ctrl + ダブルクリックという操作があります。また、この操作には区切り文字を設定できるため、非常に柔軟です。
マウス選択
あなたのエディタが上記の設定や操作をサポートしていない場合、- でつながった複数の単語を一度に選択したい場合、実際には解決策があります: ダブルクリックの最後のクリックを放さないをクリックしてから、左または右をクリックしてドラッグし、選択範囲を単語ごとに拡大します。 (この選択方法は、ほぼすべてのエディターに適用でき、Windows と Mac にも適用できます。)
実際、前の方法のようにエディターで - の区切り文字 ID をキャンセルすることはお勧めしませんが、この A " を使用することをお勧めします。 「ダブルクリック + ドラッグ」の方法で任意の数の単語を選択できます。場合によっては、1-2 または 2-3、または 1-2-3 内の 1 つの単語を選択したい場合があるため、この方法のほうが明らかに自由かつ正確です。必要に応じて選択を少なくすることも、選択したい場合はさらに選択することもできます。もっと。
--- Bonus Track ---
WebStorm (またはその兄弟 IDE) を使用している場合は、マウスでクリックしないでください。エレガントではありません。
カーソルを特定の単語に移動し、Ctrl + W (Mac では Cmd + W) ショートカットを使用して、現在の単語を選択できます。さらに驚くべきことは、このショートカットを継続的に使用して選択範囲を継続的に拡張できることです。より大きな構文単位: 単語 → 単語の文字列 → 文字列全体 (またはステートメント) → オブジェクト (または関数スコープ) → … → ファイル全体。
(唯一の不便な点は、このショートカット キーは他のプログラムで現在のウィンドウを閉じるために使用されるため、混同しやすいことです。IDE でこの操作に他のショートカット キーを割り当てることをお勧めします。)