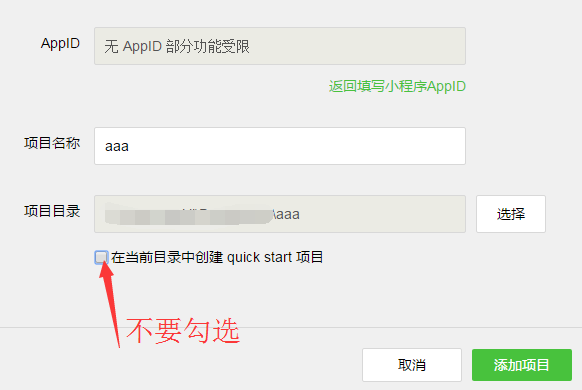
カスタム作成はデフォルトの作成とまったく同じですが、クイックスタートをチェックしないだけです

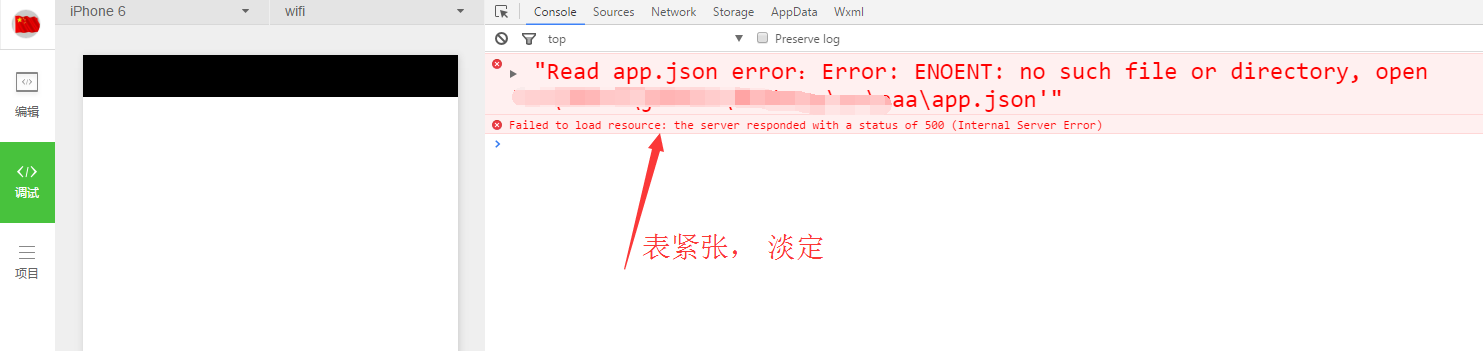
落ち着いてください(エラーが表示されても緊張せず、必ず落ち着いてください)

見てください表示される内容は、そのようなファイルまたはディレクトリはありません (ファイルもディレクトリもありません)、ファイルはありません、ああ、それは app.json であることがわかりました。 .json ファイルとは何かを覚えていますか? はい、グローバル構成ファイルです。 ガソリンが無いブガッティのような設定ファイルはなく、動作がおかしくなります。 早速、燃料を追加しましょう
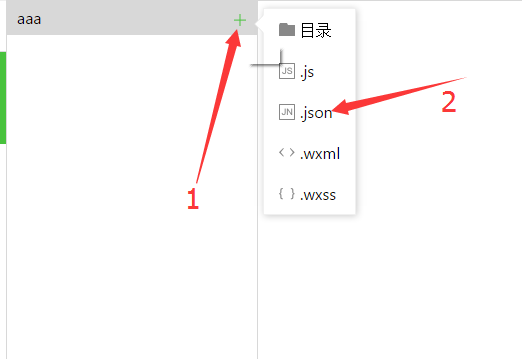
1. 編集ウィンドウに切り替えます

ファイルの名前「app.json」を入力します。 サフィックスを入力する必要はありません (理由はわかりませんが、時々フルネームを入力する必要があります。ツールにバグがあるようです)
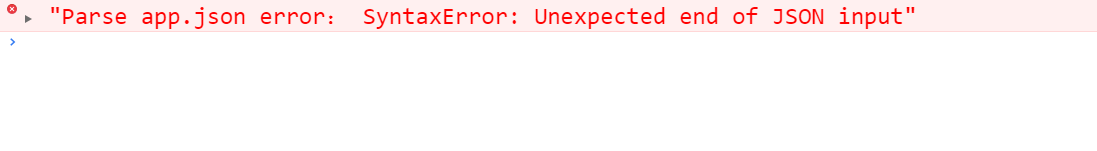
2. [再起動] をクリックすると、別のエラーが発生します。 また落ち着いてください

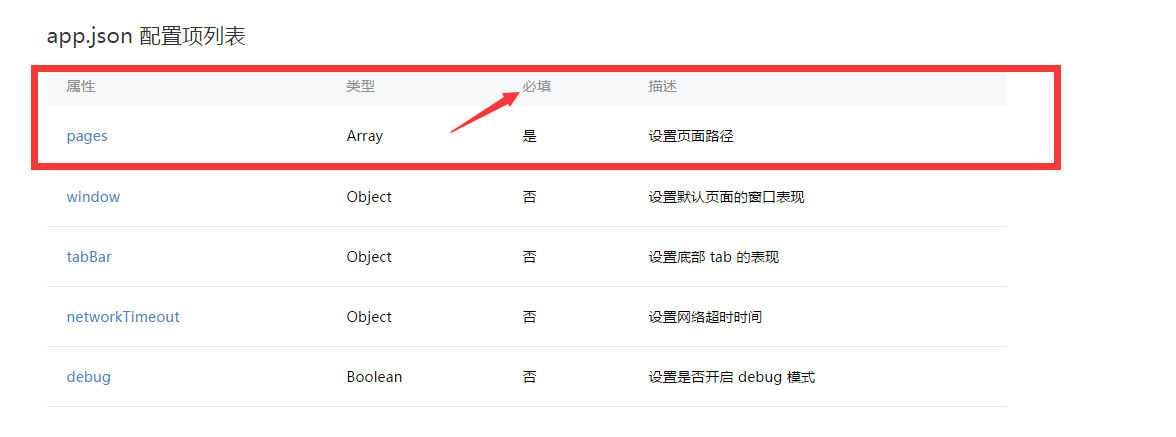
app.jsonが空であることが判明したため、エラーが報告されます。 必要なものを確認してください

それはページであることがわかり、入力してください
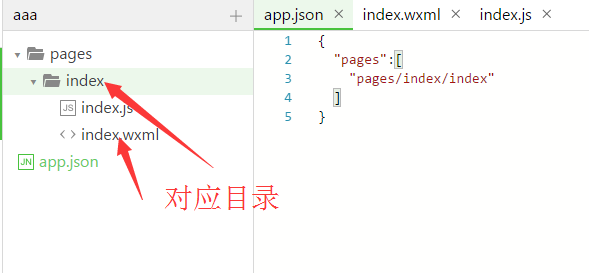
{ "pages":[ // 所有页面必须在pages中配置
"pages/index/index" // 建立对应的 .wxml 文件
]
} // 直接拷贝quick start中的即可
再起動またはコンパイルをクリックすると、プログラムは完全に実行されます
注: wxml ファイルを作成するには、対応する js を作成する必要がありますファイルを作成し、Page 関数を使用してページインスタンスを生成します