
CSS を学習する過程では、CSS の構文を理解して習得することが重要です。関連する構文の概要を以下に示します。
1. CSSの書き方:
cssコード
选择器{
属性名:属性值
}2. 記述場所:
インラインスタイル、内部スタイル、外部スタイルの3つがあります。
インラインスタイル
は、HTMLタグに直接記述され、style属性に記述されます
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div style="background:red;width:15px;height:15px;"></div>
</body>
</html>内部スタイル
は、headタグに記述され、styleタグ内に配置されます
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.exp{
height: 150px;
width: 200px;
background-color: #123456;
box-shadow: 0 0 8px #132478;
}
</style>
</head>
<body>
<div></div>
</body>
</html>外部スタイル
でリンクタグを使用しますthe head CSS ファイルに導入して配置します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div></div>
</body>
</html>css コード
.exp{
height: 30px;
width: 20px;
background-color: #123456;
box-shadow: 0 0 1px #132478;
}3. 注:
css コード
.exp{
background: #123444; /*背景色,注释用此符号*/
height: 90px;
width: 80px; //CSS中的注释不能用此符号,和HTML有所不同
}注:
書き方的には、ブラウザのプライベート属性が前に配置され、標準属性が配置されます後ろに置かれています。プライベート属性には接頭辞を付ける必要があります:
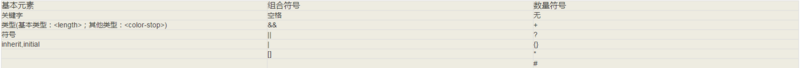
4. 属性値の構文:

5. 組み合わせ記号:
1、空格 数量与顺序必须保持一致
<'font-size'> <'font-family'> 合法值: 12px arial 不合法值: 12px 或者 arial 12px
2、&& 数量必须一致,顺序随意
<length>&&<color> 合法值: green 2px 或者 2em blue 不合法值: blue 或者 5em
3、|| 必须出现一个,顺序无关
underline||overline||linethrough||blink 合法值: underline 或者 overline underline
4、| 只能出现一个
<color>|transparent 合法值: #123456 或者 transparent 不合法值: #aabb33 transparent
5、[] 分组作用,作为整体
bold [thin||<length>] 合法值: bold thin 或者 bold 3px
七、数量符号:
1、无
<length> 只能出现一次 合法值: 1px 或者 10em 不合法值: 1px 3em 5px
2、+ 可以出现一次或多次
<color-stop>[,<color-stop>]+ 合法值: #fff,red,yellow 或者 blue,red 50%,black 不合法值: #123456
3、? 可出现,也可不出现
inset?&&<color> 合法值: inset #123445 或 #abcd33
4、{} 基本元素可以出现几次(最少出现几次,最多出现几次)
<length>{2,4} 最少出现两次,最多出现四次
合法值:
1px 3em 或者 1px 3px 5em
不合法值:
3px5、* 可以出现0次,1次或者多次
<time>[,<time>]* 合法值: 1s 出现0次 1s,5ms 出现1次
6、# 出现1次或多次,中间用”,"隔开
<time># 相当于 <time>[,<time>]* 合法值: 2s,4s,8s 不合法值: 2s 4s
八、@规则语法:
1、@标识符 xxx;
2、@标识符 xxx{}
常用的:
@media 响应式布局
@keyframe 描述动画的中间步骤
@font-face 引入外部字体