
1. さまざまなストレージ ソリューションの簡単な比較
Cookie: すべてのブラウザーでサポートされ、容量は 4KB です
UserData: IE のみでサポートされ、容量は 64KB です
Flash: 100KB、非 HTML ネイティブ、プラグインのサポートが必要です
Google Gears SQLite: プラグインのサポートが必要、容量は無制限
LocalStorage: HTML5、容量は 5M
SesstionStorage: HTML5、容量は 5M
globalStorage: Firefox に固有、Firefox13 ではこのメソッドはサポートされなくなりました
UserData はIE、Google Gears、SQLite でサポートされており、Flash は HTML5 の出現とともに徐々に歴史の舞台から退いており、今日の主役は Cookie、LocalStorge、SessionStorge
2 の 3 つだけです。
Cookie を扱うフロントエンドとして Cookie は比較的古いテクノロジーで、1993 年に、ユーザーがアクセスする際のアクセス速度をさらに向上させるために、現在広く使用されている Cookie を発明しました。ウェブサイトと同時にパーソナライズされたネットワークを実現するために Cookie が使用されます。 2.1 Cookie の特徴 まず Cookie の特徴を見てみましょう: 1) Cookie のサイズは 4KB に制限されており、大きなファイルや電子メールなどの大きなデータを受け入れることができません。 2) Cookie を含むリクエストがある限り、Cookie はサーバーとブラウザの間で送受信されます (これが、ローカル ファイルが Cookie をテストできない理由の説明になります)。さらに、Cookie データは常に同じオリジンからの http リクエストで (必要でない場合でも) 送信されます。これは、Cookie が大きくなりすぎない重要な理由でもあります。オーソドックスな Cookie の配布は、HTTP プロトコルを拡張することによって実現され、サーバーは HTTP 応答ヘッダーに特別な命令行を追加し、その命令に従って対応する Cookie を生成するようブラウザに指示します。 3) ユーザーがサーバーデータをリクエストするたびに、そのリクエストとともに Cookie がサーバーに送信されます。PHP などのサーバースクリプト言語は、Cookie によって送信されたデータを処理でき、非常に便利であると言えます。もちろん、フロントエンドでも Cookie を生成することはできますが、Cookie を操作するために js を使用するのは非常に面倒です。ブラウザは document.cookie などのオブジェクトを提供するだけで、Cookie の割り当てと取得はさらに面倒です。 PHP では、setcookie() を通じて Cookie を設定し、スーパーグローバル配列 $_COOKIE を通じて Cookie を取得できます。 Cookie の内容には主に、名前、値、有効期限、パス、ドメインが含まれます。パスとドメインを合わせて Cookie のスコープを形成します。有効期限が設定されていない場合、この Cookie の有効期間はブラウザ セッション中にあり、ブラウザ ウィンドウを閉じると Cookie は消えます。ブラウザーのセッション中に保持されるこのタイプの Cookie は、セッション Cookie と呼ばれます。セッション Cookie は通常、ハードディスクではなくメモリに保存されます。もちろん、この動作は仕様で指定されていません。有効期限が設定されている場合、ブラウザは Cookie をハードディスクに保存します。ブラウザを閉じて再度開いた場合でも、設定された有効期限が経過するまでこれらの Cookie は有効です。ハード ドライブに保存された Cookie は、2 つの IE ウィンドウなど、異なるブラウザ プロセス間で共有できます。ブラウザーが異なれば、メモリに保存された Cookie を処理する方法も異なります。 2.2 セッション Cookie に関して言えば、セッションについて話さずにはいられません。 セッションメカニズム。セッション メカニズムはサーバー側のメカニズムであり、サーバーは情報を保存するためにハッシュ テーブルに似た構造を使用します (またはハッシュ テーブルを使用する場合もあります)。プログラムがクライアントのリクエストに対してセッションを作成する必要がある場合、サーバーはまずクライアントのリクエストにセッション識別子 (セッション ID と呼ばれます) が含まれているかどうかを確認します。含まれている場合は、このクライアントに対してセッションが以前に作成されていることを意味します。サーバーはセッション ID に従ってセッションを取得し、それを使用します (取得できない場合は、新しいセッションが作成されます)。クライアント要求にセッション ID が含まれていない場合は、クライアント用にセッションが作成され、このセッションに関連付けられたセッション ID が生成されます。セッション ID の値は、繰り返されず、模倣するパターンが簡単に見つからない文字列である必要があります。このセッション ID は、保存のためにこの応答でクライアントに返されます。このセッション ID を保存する方法には Cookie を使用できるため、対話プロセス中にブラウザーはルールに従ってこの ID をサーバーに自動的に送信できます。通常、この Cookie の名前は SEEESIONID に似ています。ただし、Cookie は人為的に無効にすることができるため、Cookie が無効になっている場合でもセッション ID をサーバーに戻す他のメカニズムが必要です。頻繁に使用される手法は URL 書き換えと呼ばれ、URL パスの末尾にセッション ID を直接追加します。例: http://damonare.cn?sessionid=123456 フォーム隠しフィールドと呼ばれるテクノロジーもあります。つまり、サーバーは自動的にフォームを変更し、非表示フィールドを追加して、フォームの送信時にセッション ID をサーバーに返すことができるようにします。例:<form name="testform" action="/xxx">
<input type="hidden" name="sessionid" value="123456">
<input type="text">
</form>2.3 Cookie和Session简单对比
Cookie和Session 的区别:
1)cookie数据存放在客户的浏览器上,session数据放在服务器上。
2)cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑到安全应当使用session。
3)session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能考虑到减轻服务器性能方面,应当使用cookie。
4)单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
5)所以建议:
将登陆信息等重要信息存放为SESSION
其他信息如果需要保留,可以放在cookie中
2.4 document.cookie的属性
expires属性
指定了coolie的生存期,默认情况下coolie是暂时存在的,他们存储的值只在浏览器会话期间存在,当用户推出浏览器后这些值也会丢失,如果想让cookie存在一段时间,就要为expires属性设置为未来的一个过期日期。现在已经被max-age属性所取代,max-age用秒来设置cookie的生存期。
path属性
它指定与cookie关联在一起的网页。在默认的情况下cookie会与创建它的网页,该网页处于同一目录下的网页以及与这个网页所在目录下的子目录下的网页关联。
domain属性
domain属性可以使多个web服务器共享cookie。domain属性的默认值是创建cookie的网页所在服务器的主机名。不能将一个cookie的域设置成服务器所在的域之外的域。例如让位于order.damonare.cn的服务器能够读取catalog.damonare.cn设置的cookie值。如果catalog.damonare.cn的页面创建的cookie把自己的path属性设置为“/”,把domain属性设置成“.damonare.cn”,那么所有位于catalog.damonare.cn的网页和所有位于orlders.damonare.cn的网页,以及位于damonare.cn域的其他服务器上的网页都可以访问这个cookie。
secure属性
它是一个布尔值,指定在网络上如何传输cookie,默认是不安全的,通过一个普通的http连接传输
2.5 cookie实战
这里我们使用javascript来写一段cookie,借用w3cschool的demo:
function getCookie(c_name){
if (document.cookie.length>0){
c_start=document.cookie.indexOf(c_name + "=")
if (c_start!=-1){
c_start=c_start + c_name.length+1
c_end=document.cookie.indexOf(";",c_start)
if (c_end==-1) c_end=document.cookie.length
return unescape(document.cookie.substring(c_start,c_end))
}
}
return "";
}
function setCookie(c_name,value,expiredays){
var exdate=new Date()
exdate.setDate(exdate.getDate()+expiredays)
document.cookie=c_name+ "=" +escape(value)+
((expiredays==null) ? "" : "; expires="+exdate.toUTCString())
}
function checkCookie(){
username=getCookie('username')
if(username!=null && username!=""){alert('Welcome again '+username+'!')}
else{
username=prompt('Please enter your name:',"")
if (username!=null && username!=""){
setCookie('username',username,355)
}
}
}注意这里对Cookie的生存期进行了定义,也就是355天
3. localStorage
这是一种持久化的存储方式,也就是说如果不手动清除,数据就永远不会过期。
它也是采用Key - Value的方式存储数据,底层数据接口是sqlite,按域名将数据分别保存到对应数据库文件里。它能保存更大的数据(IE8上是10MB,Chrome是5MB),同时保存的数据不会再发送给服务器,避免带宽浪费。
3.1 localStorage的属性方法
下表是localStorge的一些属性和方法

3.2 localStorage的缺点
① localStorage大小限制在500万字符左右,各个浏览器不一致
② localStorage在隐私模式下不可读取
③ localStorage本质是在读写文件,数据多的话会比较卡(firefox会一次性将数据导入内存,想想就觉得吓人啊)
④ localStorage不能被爬虫爬取,不要用它完全取代URL传参
4. sessionStorage
和服务器端使用的session类似,是一种会话级别的缓存,关闭浏览器会数据会被清除。不过有点特别的是它的作用域是窗口级别的,也就是说不同窗口间的sessionStorage数据不能共享的。使用方法(和localStorage完全相同):
5. sessionStorage和localStorage的区别
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。当用户关闭浏览器窗口后,数据立马会被删除。
localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。第二天、第二周或下一年之后,数据依然可用。
5.1 测试
sessionStorage:
if (sessionStorage.pagecount){
sessionStorage.pagecount=Number(sessionStorage.pagecount) +1;
}else{
sessionStorage.pagecount=1;
}
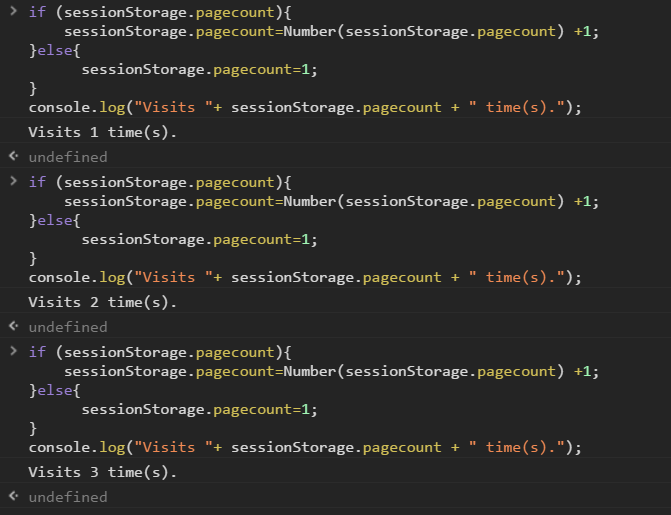
console.log("Visits "+ sessionStorage.pagecount + " time(s).");测试过程:我们在控制台输入上述代码查看打印结果
控制台首次输入代码:

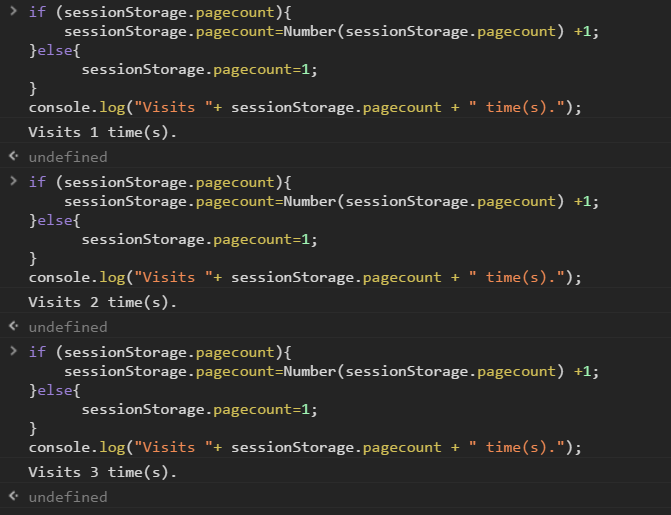
关闭窗口,控制台再次输入代码:

所谓的关闭窗口即销毁,就是这样,关闭窗口重新打开输入代码输出结果还是上面图片的样子,也就是说关闭窗口后sessionStorage.pagecount即被销毁,除非重心创建。或者从历史记录进入才会相关数据才会存在。好的,我们再来看下localStorge表现:
if (localStorage.pagecount){
localStorage.pagecount=Number(localStorage.pagecount) +1;
}else{
localStorage.pagecount=1;
}
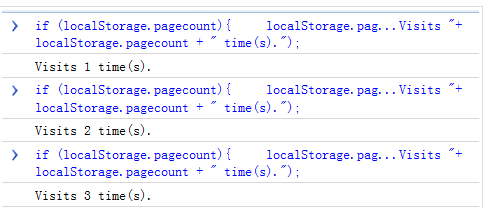
console.log("Visits "+ localStorage.pagecount + " time(s).");控制台首次输入代码:

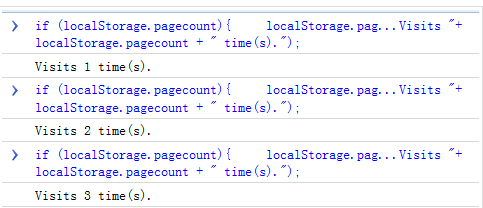
关闭窗口,控制台再次输入代码:

6. web Storage和cookie的区别
Web Storage(localStorage和sessionStorage)的概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
除此之外,Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。
但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生