
導入部には 3 行のテキストのみを表示するようにマークが付いているのを見て、3 行を超える場合は、文字列インターセプトを使用して通過するつもりでした (許せないのは、要件がないことです。私自身、下限はありません) ので、オンラインで解決策を確認しました。
アイデア
ここで、表示したいテキスト行数がN行であると仮定して、最初にテキストコンテナの最大高さを行高さのN倍に設定し、N行目に表示されるテキストはテキスト + ... + すべて展開します。テキストコンテナのフォント色を背景色に設定し、前後の擬似要素の内容をテキスト内容とします。 (N - 1) 行の要素を表示するには、疑似要素 before を使用します (z-index = 1) (疑似要素の前、疑似要素の後で、疑似要素の前の z-index がテキスト コンテナーの中で最大であることを確認してください)要素、および [すべて展開] ボタン)。 after疑似要素のpadding-rightの幅は[すべて展開]ボタンの幅(単位はem)、text-indent = (N - 1) * [すべて展開]ボタンの幅(見方)インデント? after 疑似要素を設定することにより、パディング右は行 N の [すべて展開] ボタン用のスペースを予約します。行 1、2...、および (N - 1) 行はすべて、 [すべて展開] ボタンの後の疑似要素が N 行目に正しく表示されるようにするには、[すべて展開] ボタンの幅の (N - 1) 倍の左にインデントする必要があります)
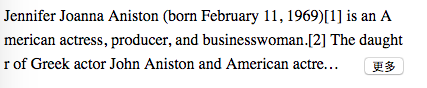
レンダリング

完全なコード
<div class="desc" title="Jennifer Joanna Aniston (born February 11, 1969)[1] is an American actress, producer, and businesswoman.[2] The daughter of Greek actor John Aniston and American actress Nancy Dow, Aniston gained worldwide recognition for portraying Rachel Green on the popular television sitcom Friends (1994–2004), a role which earned her a Primetime Emmy Award, a Golden Globe Award, and a Screen Actors Guild Award. The character was widely popular during the airing of the series and was later recognized as one of the 100 greatest female characters in United States television">
Jennifer Joanna Aniston (born February 11, 1969)[1] is an American actress, producer, and businesswoman.[2] The daughter of Greek actor John Aniston and American actress Nancy Dow, Aniston gained worldwide recognition for portraying Rachel Green on the popular television sitcom Friends (1994–2004), a role which earned her a Primetime Emmy Award, a Golden Globe Award, and a Screen Actors Guild Award. The character was widely popular during the airing of the series and was later recognized as one of the 100 greatest female characters in United States television
<button>更多</button>
</div>.desc {
position: relative;
width: 400px;
/*用像素表示,不要用em,以免造成不同浏览器下计算出现小数点取舍不同导致1像素的差距【行高*截取行数】*/
overflow: hidden;
max-height: 72px;
font-size: 16px;
line-height: 24px;
overflow: hidden;
word-wrap: break-word;
/*强制打散字符*/
word-break: break-all;
background: #fff;
/*同背景色*/
color: #fff;
&:after,
&:before {
content: attr(title);
position: absolute;
left: 0;
top: 0;
width: 100%;
/*实际文本颜色*/
color: #000;
}
&:before {
display: block;
overflow: hidden;
/*显示在最上面,展示前面的(截取行数-1)行字符*/
z-index: 1;
/*根据行高和截取行数调整,值为[(截取行数-1)*行高]*/
max-height: 48px;
/*同背景色*/
background: #fff;
}
&:after {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-box-sizing: border-box;
box-sizing: border-box;
/*截取行数*/
-webkit-line-clamp: 3;
/*行首缩进字符数,值为[(截取行数-1)*尾部留空字符数]*/
text-indent: -8em;
/*尾部留空字符数*/
padding-right: 4em;
}
button {
width: 40px;
height: 20px;
font-size: 12px;
padding: 0;
outline: 0;
position: absolute;
right: 0;
bottom: 0;
}
}