
JavaScript のようなクライアント側テクノロジには多くの便利な機能があり、そのため、JavaScript は世界で最も人気のある言語の 1 つになりました。これには多くの利点があり、即時解析もその 1 つです。インスタント解析には、ブラウザでコードをダウンロードしてすぐに実行できるなど、多くの利点があります。しかし、大きな自由には大きな責任が伴います。
この記事では JavaScript のセキュリティ リスクについて詳しく説明しますが、範囲はブラウザーで実行されるフロントエンド コードに限定されます。今後作成される他のタイプも検討していきます。
ここで想像力を働かせてください。ブラウザは常にコードを実行する必要があり、最初にページをダウンロードして解析します。ブラウザにはダウンロードと解析を同時に行う機能があるため、すべてがダウンロードされるまで待つ必要はありません。では、JavaScript に遭遇すると何が起こるのでしょうか?
JavaScript はレンダリングをブロックしますが、これは実行時に大きな利点となります。ただし、これは、JavaScript の実行が終了するまでブラウザが解析を停止することを意味します。この機能により、このプログラミング言語に大きな柔軟性が与えられ、任意の数のコードを開くことができます。
しかし、問題は、この機能がどのような影響をもたらすかということです。
<div id="hack-target"></div>
<button>Set Value</button>
<script>
document.querySelector('button').addEventListener('click', setValue);
function setValue() {
var value = '2';
document.getElementById('hack-target').innerText = value;
}</script>このコードは、ボタンをクリックすると、コールバックがトリガーされます。
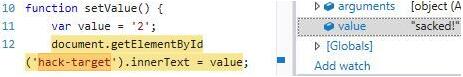
クライアントサイド JavaScript の場合、値が設定される場所にブレークポイントを設定できます。イベントが発生すると、このブレークポイントがヒットします。 var value = '2'; は値の設定に使用され、変更できます。デバッガーはここで一時停止し、ページの改ざんを許可します。この機能は非常に便利で、この機能が発生してもブラウザはフラグを立てません。
デバッガーがコードの実行を一時停止したので、レンダリングも一時停止しました。デバッガー自体はブラウザーが提供するツールの 1 つであり、誰でも使用できます。これはWeb Developer Tools(開発者ツール)です。
この技術の応用はCode Penで見ることができます。この機能のスクリーンショットは次のとおりです:

この機能は JavaScript のデバッグに非常に便利ですが、安全性はどの程度ですか?
この機能は、攻撃者が実行時に JavaScript を変更できることを意味します。攻撃者はブレークポイントを介して一時的に実行し、DOM を変更して任意の JavaScript コードをコンソールに入力する可能性があります。このような機能は、クライアント側の脆弱性を悪用し、データを変更し、セッションをサポートし、JavaScript を使用してページ内に任意の変更を加える可能性があります。
たとえば、開発者ツールを開いてコンソール ページに入り、次のように入力します:
document.querySelector('button')
.addEventListener('click', function () {
alert('sacked');
});`次回このイベントがトリガーされると、変更された JavaScript コードが実行されます。
なぜ JavaScript なのか?
一体どこから来たのかと疑問に思われるかもしれません。1995 年に Netscape が JavaScript をリリースしたとき、この新しい言語は Web の「接着言語」となりました。
Netscape が JavaScript 標準を Ecma 国際機関に提出した後、そのバージョンが標準となり、ECMAScript としても知られています。 ECMAScript は標準であるため、異なるブラウザを使用するときに競合が発生しないように、どのブラウザもこの標準をサポートする必要があります。つまり、Google Chrome 用のコードを作成できますが、そのコードは Opera、NetScape、Internet Explorer、および Microsoft Edge でも実行できます。 JavaScript は柔軟な環境で作成されており、やりたいことを実現する力を持っています。これらの設計原則により、JavaScript に自然な動的なセンスが与えられ、JavaScript がブラウザーの言語になります。
これはすべて過去の話ですが、JavaScript のセキュリティとどのような関係があるのでしょうか?
クライアント側のセキュリティ
悪意のある JavaScript コードから保護するための最良のオプションは、実行時保護を追加することです。 Runtime Application Self-Protection (RASP) は、実行時にクライアント コードを保護します。 Web がより柔軟かつ動的になり、攻撃者がクライアント側の JavaScript を介して攻撃を実行できるようになるにつれて、ランタイム セキュリティが必要になります。
RASP は、クライアント アプリケーションを保護するための最も効果的な方法であり、次のように要約されます。
ランタイム プログラムの自己保護は、アプリケーションまたはその実行環境を作成またはリンクし、アプリケーションの実行を制御するセキュリティ テクノロジです。タイムアタック。
ブラウザで実行される JavaScript を完全に保護できるものはありません。 RASP は、アプリケーションをオフラインで変更する攻撃など、実行時に発生する高レベルのコード改ざん攻撃から保護します。優れた RASP ソリューションは、攻撃者がソリューション自体を改ざんしたり、ソリューションを直接バイパスしたりできないように、独自のコードも保護します。これらの保護層により、オープン ネットワークのセキュリティが確保されます。
RASP が適切であれば、攻撃者がコードをブロックしようとすると通知が届くため、ユーザーはそれを知り、ユーザー セッションのキャンセルなどのアクションを実行できます。
Jscrambler は、アプリケーションをランタイム攻撃から保護するための RASP ソリューションを提供します。自身を防御し、改ざんを検出します。その自己防衛機能により、JavaScript アプリケーションの保護が有効になります。 Jscrambler は、よく知られたアプリケーション保護概念であるデバッグ防止および改ざん防止技術を使用して、JavaScript の現実と制限を明確にします。アンチデバッグ機能は、デバッグ ツール (DevTools、Firebug など) の使用を検出し、リバース エンジニアリングによるアプリケーションのデバッグの使用を防止します。これには、デバッガーの動作を停止し、スタックを増大させ、ユーザーがアプリケーションの制御フローを調査するのを妨げる、いくつかのプリセット コード トラップが含まれています。改ざん防止機能はコードの変更をチェックし、対応します。たとえば、自動防御によって保護されている関数内でセミコロンを追加または削除すると、その変更が検出され、コードの実行が停止されます。どちらの技術もコードの難読化と組み合わせることで、アプリケーションの改ざんが不可能になります。
結論
JavaScript でセキュリティを実装するには、実行時に何が起こるかを考慮する必要があります。これは本質的に、Web の柔軟性を考慮して構築された動的言語です。これは両刃の剣であり、使用する場合は正当な責任を負う必要があります。