
border
簡単に言うと、これは私たちがよく使う境界線です。非常に基本的な使用法は次のとおりです。
border: 1px solid black; // 等价于 border-width: 1px; border-style: solid; border-color: black;
デモの効果は次のとおりです:

もちろん、次のような多くの奇妙な境界線タイプを定義することもできます。角丸(半径)、互換性があまり良くないかもしれません)、楕円(実際、楕円を理解していれば、自由に境界線を引くことができます)。
border 1px solid black; border-radius: 50%;

border-top,-right,-bottom,-left
たくさんの興味深いデモを読んだ後、ボーダーを本当に理解できましたか?
私は最近、境界線についての深い理解を与えてくれる興味深い CSS スタイルに出会いました。通常、境界線を使用するときは、基本的に境界線の幅を 1 ピクセルに設定しますが、境界線と要素の幅をより大きな値に変更すると、問題が発生します。
border: 20px solid gray;

そして、境界線は上、右、下、左の値を個別に設定できます:
border: 20px solid gray; border-top-width: 40px; border-left-width: 40px;

境界線と境界線の接合点を判断するにはどうすればよいですか?
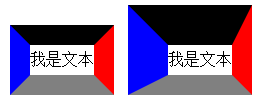
これを理解することは非常に重要です。この問題が見つかった場合は、次のような興味深いことが起こります:
border: 20px solid; border-top-color: black; border-right-color: red; border-bottom-color: gray; border-left-color: blue;

実際には、境界線を区切るのは内側の頂点と外側の頂点を結ぶ線です。要素を分割します。幅と高さの両方が 0 に設定され、半径が追加されます。
width: 0; height: 0; border-radius: 50%;

その前に、border-radius の原理も理解しておく必要があります。
border-radius の選択については、次のように読むことができます。 SFに関するこの質問 境界線の半径の内側と外側の半径 = < 境界線の幅の場合、ボックスの内側の端は直角になります。 <边框宽度时,盒子内边就成了直角怎么一回事。
境界線を使用して矢印を実装する
境界線の基本的な知識を理解した後、次のようなダイアログ ボックスでよく見られる矢印を実装できます:

これは、CSS の透明性の助けを借りて実現する必要があります。幅と高さが 0 の場合は、右矢印が必要です。対応する境界線のサイズは 15px、0px、15px、30px です。まず下の例を見てみましょう
border-width: 15px 0px 15px 30px; border-color: black gray; border-style: solid;

border-top と border-bottom の色を透明に設定する必要があります
border-color: transparent gray;

次に、他の 3 つの角度の矢印も同じ方法でデザインできます:

まとめ
この記事を読んで、ボーダーの機能は非常に強力だと思いますか? 実際、私たちの一般的なバブルや図形の一部はボーダーで実現できます。笑、私は写真を使う学生を本当に軽蔑しています。相互励まし合い。