
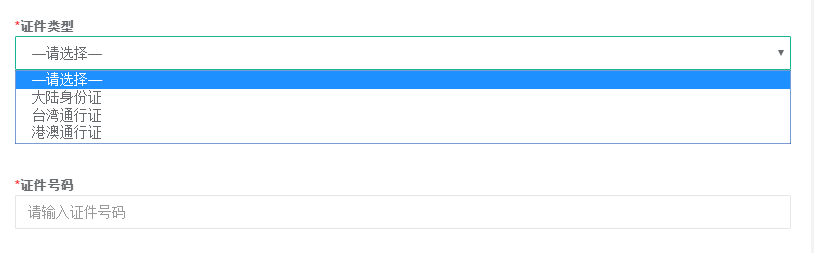
当初、私たちのプロジェクトには ID カードしかありませんでした。ただし、検証のために香港、マカオ、台湾のパスを追加する必要があります。
つまり、選択する前にアイデンティティ タイプを選択する必要があります。

これからはこうなります。ユーザーが ID カードを選択するときに、本土の ID カードの個別の検証を行う必要があります。台湾を選択された場合は、別途台湾を確認させていただきます。プロジェクトのフロントエンドのすべての JS 検証は、jquery validate を使用して検証されます。長い間悩んだ結果、元々の
var join_msg = 1;
jQuery.validator.addMethod("id_card",function(value,element){ var type = $("#id_type").val();
console.log(type[0].value); if(!type){
join_msg = "请选择身份类型"; return false;
} if(type == 1){
join_msg = "身份证不合法"; var CN = isIdCardNo(value); return CN;
}else if( type == 2){
}
},function(){ return join_msg;
}
);は検証で別途取得した型だったのですが、これでは信頼性に欠けると感じたので、addmethodメソッド
jQuery.validator.addMethod("id_card",function(value,element,type){ console.log(type[0]);
},function(){
}
);
规则方面我用的
id_card:{
required: false,
id_card: [$("#id_type").val()]
},にパラメータを追加しましたが、どうやっても渡せません。 addmethod メソッドのパラメータの type パラメータは常に空です。どれだけ頑張っても手に入らない。バックグラウンドでルール
id_type:{ required: true
}, id_card:{ required: false,
id_card: [id_type]
},を変更しました。これは id_card です。実際に渡されるのは、このフォーム要素である上記の id_type です。これは addmethod 受付
var join_msg = "请填写正确的证件号码和选择正确的身份类型";
jQuery.validator.addMethod("id_card",function(value,element,type){ var new_type = type[0].value; console.log(new_type); if(!new_type){
join_msg = "请选择身份类型"; return this.optional(element) || false;
} if(new_type == 1){
join_msg = "身份证不合法"; var CN = isIdCardNo(value); return this.optional(element) || CN;
}else if(new_type == 2){
}
},function(){ return join_msg;
}
);で処理されます。 このようにして、異なる ID タイプに基づいて、異なる ID 番号が正しいかどうかを判断できます。フロントエンドの判断が正しくなり、バックエンドの処理が容易になります。
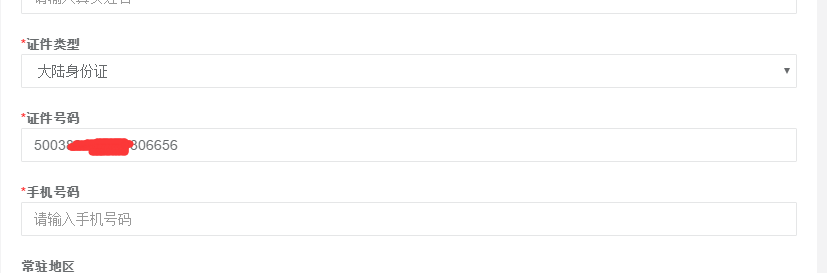
結果を見る:

正常に正しく検証されました。そして、さまざまなヒントがあります。