
この記事を書く目的は、実際には私のアイコン ライブラリである iconoo を改善することです。それでは、早速本題に入り、スターを付けてみましょう (github の相互ファン グループに参加すべきでしょうか?)

さて、この話題は終わりました、本題に入りましょう。
Web 開発では、小さなアイコン (プラス、マイナス、バツなど) をよく使用します。通常、次の 2 つの方法があります:
画像を直接使用する
css/svg を使用してブラウザにアイコンを直接描画する。
オプション 1: アイコン画像が多く、サイズが小さいため、リクエストを減らすために、スプライト技術を使用してアイコンを同じ画像にまとめることがよくあります。また、多数のアイコンを含むスプライト画像を変更して維持するのは非常に面倒であることも想像できます。より良い解決策は、Webpack を使用して画像をインポートし、小さな画像を直接 Base64 に変換して CSS に挿入することです。画像を直接使用するのは比較的簡単で、現在ではこれがより主流のアプローチでもあります。
オプション 2: オプション 1 と比較して、リソースのサイズを明らかに削減できます。美しいアイコンを描画するために必要なのは、いくつかの CSS/SVG コマンドだけであり、画像のサイズに制限されません。または小さく、非常に柔軟です。一見すると、解決策 2 のコードの山は非常に難しいように思えるかもしれませんが、実際には、多くの単純なアイコンは実装が非常に簡単です。
次のステップは、女の子たちが最も楽しみにしているQieguoおじさんの実技指導の時間です。
実践的な指導時間
CSS を使用して線を描画するには、border と box-shadow の 2 つの属性しか使用しません。 border-radiusやtransformを使用して形状を変形したり、絶対位置、transform、marginなどの属性を使用して位置を調整したりできます。 CSS 描画を数回実行すると、最終的にはそれが何であるかがわかります。ジオメトリは頭が痛いと感じる場合は、iconoo~~~ を使用してください
基本原則は説明しました。見てみましょう。まず、最も単純なプラス記号を見てください:
.plus {
box-sizing : border-box;
display : inline-block;
position : relative;
font-size : 20px;
}
.plus:before, .plus:after {
content : '';
pointer-events : none;
position : absolute;
left : 50%;
top : 50%;
transform : translate(-50%, -50%);
box-shadow : inset 0 0 0 1em;
}
.plus:before {
width : 1em;
height : 2px;
}
.plus:after {
height : 1em;
width : 2px;
}コードはまだ非常に単純です、まずここで使用します。前後の 2 つの疑似クラスになると、使用可能なタグが追加されます。そうでない場合は、タグが 1 つしかなく、難しすぎます。名前が示すように、コンテンツはさまざまな文字を追加でき、改行などの制御文字も追加できます。 Pointer-events:none はマウス ポインタ イベントを排除し、要素を通過可能にします。詳細についてはご自身で調べてください。ここでは詳しく説明しません。描画の核心は、2 つの疑似クラスの幅、高さ、影を設定することによって 2 つの水平線と垂直線を描画することです。位置は、これら 2 つのプロパティの異なるパーセント参照を巧みに利用して、絶対配置と逆オフセットによって実現されます。そして縦方向に。線幅 (2px) を除くすべてのサイズは em の相対単位を使用するため、font-size の値を調整することでアイコンのサイズを調整できます。線の幅を調整するには、すべてのピクセル単位のサイズを同時に変更するだけです。
高度なゲームプレイ
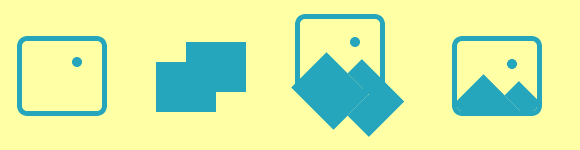
まず、この画像アイコンを見てみましょう:

このグラフィックはネット上でかなり話題になっていたはずですが、最初に見たときはまだ混乱していました。 。 。解析してみると、一番外側の境界線はborderで作れるのは明らかで、あとはbeforeを使って点を作るのが非常に簡単で、Box-shadowで複数層の境界線を作ることができるようです。を追加し、「回転が表示されますか?」を追加します。最後に枠線の外側の部分を非表示にします。描画手順は以下の通りです

.icon-img {
display: inline-block;
position: relative;
box-sizing: border-box;
width: 90px;
height: 80px;
border: 5px solid;
border-radius: 10px;
color: #2ba5bb;
overflow: hidden;
}
.icon-img:before,.icon-img:after {
content: '';
pointer-events: none;
position: absolute;
}
.icon-img:before {
width: 10px;
height: 10px;
top: 18px;
right: 20px;
box-shadow: inset 0 0 0 1em;
border-radius: 50%;
}
.icon-img:after {
width: 60px;
height: 50px;
left: 0;
bottom: -27px;
box-shadow: inset 0 0 0 50px,30px -20px 0 0;
transform: rotate(45deg);
}コードは仮でまとめたものなのでem単位にはしていません。えー、なぜ em 単位を使用する必要があるのですか?
アイコンを使用するとき、サイズは毎回異なる可能性がありますが、アイコンのサイズは関連しており、調整するのは非常に手間がかかります。もちろん、ズームやスケールを使ってズームすることも考えられますが、それに応じてズームの線幅も変化します。 em を設定すると、アイコン レベルで font-size を設定し、アイコン自体とその子孫がこの font-size を参照として使用するようになり、font-size を調整するだけでアイコンの比例拡大縮小が完了します。
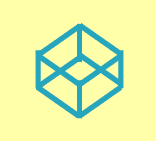
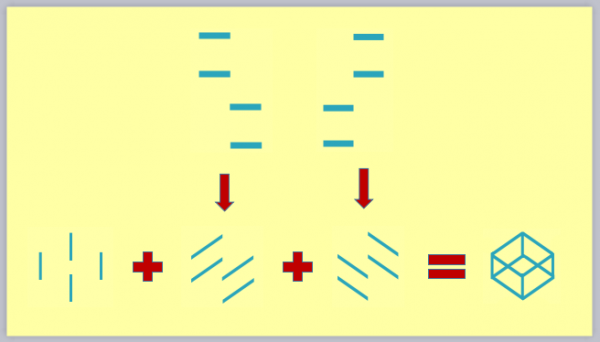
変形を伴う別の例を見てみましょう:

実際、幾何学的な関係は一見すると比較的単純に見えますが、CSS ルールにマッピングするのは非常に複雑です。まずプロセスを見てみましょう:

.icon-codepen {
display: inline-block;
position: relative;
box-sizing: border-box;
color: #2ba5bb;
width: 2px;
height: 10px;
box-shadow: inset 0 0 0 32px,0 15px,-11px 7px,11px 7px;
}
.icon-codepen:before,
.icon-codepen:after {
content: '';
pointer-events: none;
position: absolute;
width: 11px;
height: 4px;
}
.icon-codepen:before {
right: 2px;
top: 3px;
transform: skew(0,-35deg) scaleY(0.6);
box-shadow: inset 0 0 0 32px,0 13px,11px 26px,12px 39px;
}
.icon-codepen:after {
left: 2px;
top: 3px;
transform: skew(0,35deg) scaleY(0.6);
box-shadow: inset 0 0 0 32px,0 13px,-11px 26px,-12px 39px;
}難しいのは長さと幅の変形です。変形を解決する簡単な方法は、変換行列を使用して解決することです。グラフィックスをしっかり学習しないとさらに苦痛になります。単一のラベルを追求しない場合は、各エッジをラベルで表現できるため、扱いやすいです。
おじさん、見せびらかしたいのはどうですか
これはただの道具だと思いますか?
モナリザ? 一体、これも単一のタグと純粋な CSS で描画できると教えてください?
http://codepen.io/jaysalvat/p... クリックしてプレビューして確認してください。モナリザは何千もの箱の影で構成されており、見ているだけで内分泌疾患を引き起こしました。 。 。
静的だけでは不十分です。動的にしましょう:

http://codepen.io/fbrz/pen/iqtlkクリックしてプレビューしてください。多くを語らず、感謝せずに受け入れてください!
その他の CSS 要素 、 codepen にアクセスして宝物を探してください! codepen が開けない場合は、私のブログにアクセスして、対応する CSS ファイルをダウンロードしてください! F12 Dafa が開始されました。エコーされました
中国語の先生は言いました、わかりました、この記事は昇華のテーマを最初から最後までエコーするはずです、それでもう一度: この記事を書く目的は実際には私のアイコンライブラリー iconoo を改善することです、それでは早速本題に入りましょうそしてスター、若くて若い女性たち!