
前の記事では、インライン要素の垂直方向の配置の解決策について説明しました。興味があれば、私の過去の記事を読んでください。前回の記事で1px以内の動きの問題について触れました。この記事では、1 ピクセル内の問題の解決策を示します。
Retina スクリーンで 1 ピクセルの境界線の問題を見たことがあるかもしれませんが、これは境界線の幅であり、モバイル要素ではないことに注意してください。
何?境界線は1px未満ですか?
はい、誰かが以前に関連する解決策を提供しており、多くの解決策があるため、ここでは実装原則を繰り返しません。興味がある場合は、そこにジャンプしてください。
Retina スクリーンを備えたモバイルデバイスに真の 1px ラインを実装するにはどうすればよいですか?
Web ポイントを 5 ピクセルに移動する秘密
読んだ後、啓発され、感心し、多くのアイデアが湧きました
移動位置を実現する方法を考えます(上、右、下、左)、マージン、パディング、垂直方向の整列。
上記は、特定の単位(px、em、remなど)で移動できるいくつかの方法にすぎません。
実践の原則に基づいて、上記の解決策は、最新のChromeでは実行できません。 0.5pxより大きい場合は0、0.5px以上の場合は1pxになります。
簡単すぎるのでデモはしませんが、興味のある方はご自身で試してみてください。
では、特定の単位で移動できるプロパティは他に何があるでしょうか?
解決策
おそらく、translateのtransform属性があることはすでにご存知でしょう。そう、1px以内で移動できるんです!
基本構文:
transform: translate(12px, 50%); transform: translateX(2em); transform: translateY(3in);
はこの記事のデモコードです。
<div class="parent">
<div class="child-first"></div>
<div class="child-second"></div>
<div class="child-third"></div>
</div>
<style>
.parent {
width: 310px;
height: 150px;
background-color: #666;
}
.parent div {
display: inline-block;
}
.child-first {
width: 100px;
height: 100px;
margin-top: .5px;
transform: translateY(.3px);
background-color: #f66;
}
.child-second {
width: 100px;
height: 100px;
transform: translateY(.5px);
background-color: #ff0;
}
.child-third {
width: 100px;
height: 100px;
transform: translateY(1px);
background-color: #06c;
}
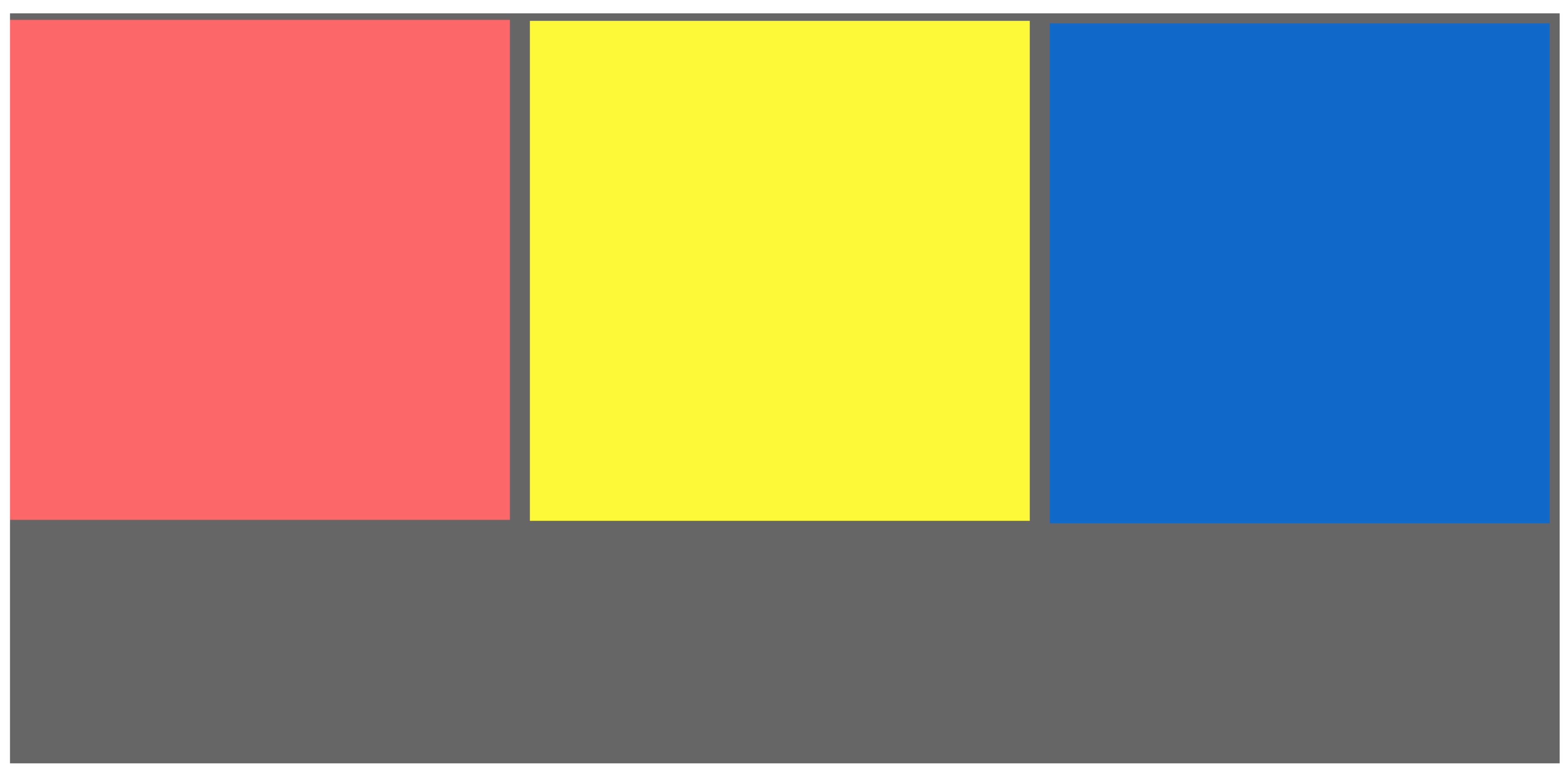
</style>スクリーンショットは次のとおりです

ここでは、観察しやすいようにレイアウトをインラインブロックに変更しました。ギャップがあることがわかりました。コードをもう一度見てみると、問題がないことがわかりました。では、この距離は何が原因でしょうか?
はスペースですか? inline-block を使用する場合は、コードのインデントや改行による不要なトラブル (意図せずにスペースが追加される) に注意してください。
次のように変更します
<div class="parent"> <div class="child-first"></div><div class="child-second"></div><div class="child-third"></div> </div>
以下に示すように最終結果を取得します

ここでは、小さなブロックの色が特別に区別されており、それでもできない場合は、ブラウザビューが最大倍数に拡大されます。はっきりと見てください。ご自身で試してみることをお勧めします。
まとめ
これで私の方法は終わりです。最後に皆さんに議論していただきたいと思います。これまでのところ、オレンジは複数の解決策を見つけています。また、js に基づいて画面を判断し、0.5 ピクセルのオフセットを与えることもできます。個人的には、この方法の方が簡単だと思います。