
タイトル: Javascript
タグ: JavaScript, 学習
grammar_cjkRuby: true
---
変数の定義
3つの形式
var name; var name = "zhang san"; var name; name = "zhang san";
Javascriptデータ型
6つのデータ型
文字列
一重引用符または二重引用符
var name = "zhang san"; var name = 'zhang san';
数値
計算、カウント
var cost = 8.32;
boolean
値は true または false のみです。
var yes = true; var no = false;
Array
インデックス配列は一連の異なるデータ項目であり、データは添字インデックス array[index];
var array = ['hp','apple','lenovo']; var apple = array[1];
Object を通じてアクセスされます。
js オブジェクトは、Java クラスと同様に、独自の属性を持つことができます。'object.properties' を通じてアクセスできます。
var stu = {"id":1,"name":"zhang san"};
var name = stu.name;null
には値がありません
var a = null;
==JavaScript は暗黙的な言語であり、指定されたデータ型を必要としません。 、インタープリターは自動的に正しいデータ型を分析します==
さらに、
var id = "测试id"; id = 1;
算術演算子
var a = 9; var b = a++; //结果 a=10 b=9

var a = 5; a += 5; //a = 6
比較演算記号

配列の使用
配列の作成
var t1 = ['zhang','li'];
var t2 = new Array(); t2[0] = 'zhang' ; t2[1] = 'li' ;
操作方法

文字列の使用
エスケープ文字

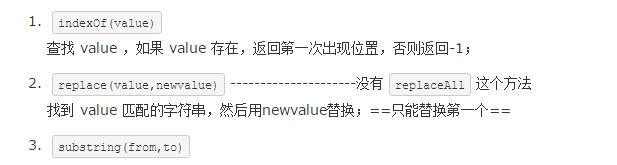
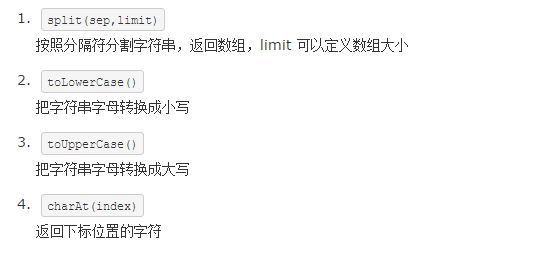
操作文字列

var t3 = new Array(); t3.push('zhang'); t3.push('li');

オブジェクトの定義から
var str = '今天是祖国的67岁生日'; alert(str.substring(3,9));