1. 2 つの既存のオブジェクト間の継承: Object.setPrototypeOf (child, Father);

2. 既存の親オブジェクトに基づいて子オブジェクトを作成する: var child=Object.create (father, {new Attribute}) ;
3. 複数のサブオブジェクトの親オブジェクトをバッチで変更します。最初のサブオブジェクトを作成する前に、コンストラクターのプロトタイプを新しいオブジェクトに変更します。
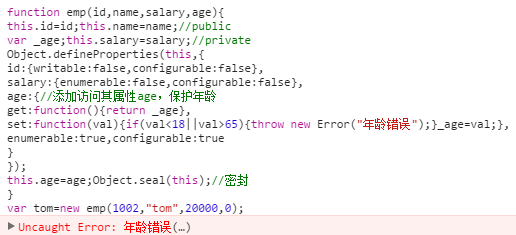
4. 複数のサブタイプには次のものが含まれます。同じプロパティとメソッド; ①抽象親型: 親型コンストラクター (プロトタイプ オブジェクト) で同じプロパティ (メソッド) を定義します。 ② サブタイプ コンストラクターで親型を借用します: 親型constructor.apply(this, argument) ; ③ を設定します。親型プロトタイプオブジェクトを継承するサブタイププロトタイプオブジェクト: Object.setPrototypeOf (サブタイププロトタイプオブジェクト、親型プロトタイプオブジェクト)
5. 配列APIの判定:
① 指定された要素の位置を検索します。 / lastIndexOf;
②Array.isArray(obj);
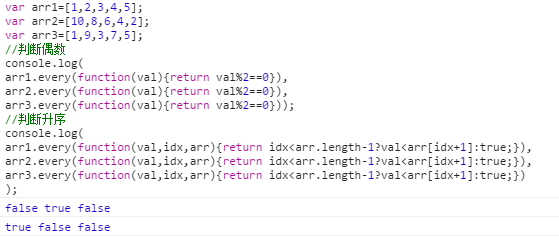
③配列内の各要素が条件を満たしているか判定: arr.every(function(val, idx, arr) {return 判定条件;});④条件を満たしているか判定要件要素: arr.some(function(val,idx,arr){戻り判定条件;});*(*ここで val: 現在の要素の値を自動取得; idx: 現在の要素の位置を自動取得; arr: を自動取得走査中の現在の配列 ;return: 判定結果;)

6. 配列 API の走査:
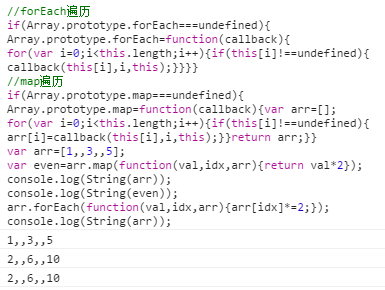
① 配列内の各要素に対して同じ操作を実行します: arr.forEach (function (val, idx, arr) { //arr の場合 [ idx の値を変更する]);
② 元の配列を元に各要素を処理して新しい配列を生成します: arr.map (function (val, idx, arr) {//新しい配列に戻りますval に従って変更後の配列; });

7. 配列トラバーサルのフィルターの概要:
①元の配列の要件を満たす要素をコピーして、新しい配列を形成します: var subArr=arr .filter (function (val, idx, arr) {returncondition; });
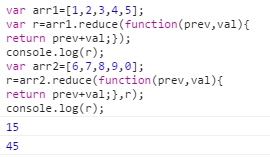
② 配列内の各要素の値を要約して結果を生成します: var r=arr.reduce (function (prev, val, idx) , arr) {prev と val の要約値を返します ;}、開始値); * ( * prev は現在の要約値です;); 8. binding: 既存の関数に基づいて新しい関数を作成します。 、事前に関数内の this を指定されたオブジェクトに永続的にバインドします。
call および apply: 関数を強制的に借用し、関数内の this を指定されたオブジェクトに一時的に置き換えます (関数を実行します)。 、これといくつかのパラメーターを永続的にバインドします (新しい関数を作成します)