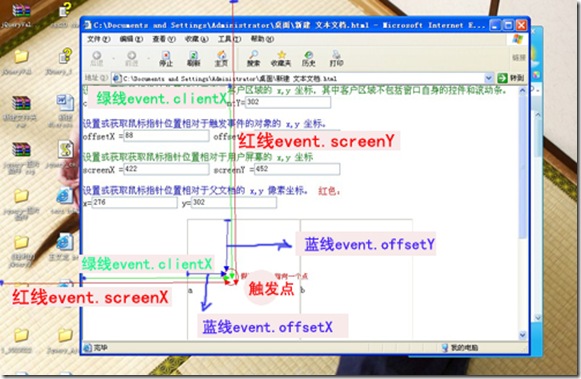
clientX は、ウィンドウのクライアント領域を基準としたマウス ポインターの位置の x 座標を設定または取得します。クライアント領域には、ウィンドウ独自のコントロールやスクロール バーは含まれません。
clientY は、ウィンドウのクライアント領域を基準としたマウス ポインターの位置の y 座標を設定または取得します。クライアント領域には、ウィンドウ独自のコントロールとスクロール バーは含まれません。
offsetX は、イベントをトリガーした (この) オブジェクトを基準としたマウス ポインターの位置の x 座標を設定または取得します。
offsetY は、イベントをトリガーした (この) オブジェクトを基準としたマウス ポインターの位置の y 座標を設定または取得します。
screenX ユーザーの画面に対するマウス ポインターの位置の x 座標を設定または取得します。
screenY は、ユーザーの画面に対するマウス ポインターの位置の y 座標を設定または取得します。
x 親ドキュメントを基準としたマウス ポインターの位置の x ピクセル座標を設定または取得します。
y 親ドキュメントを基準としたマウス ポインターの位置の y ピクセル座標を設定または取得します。
写真に示すように: 写真はインターネットからのものです