
私は初心者でJSをまだ学習していないので
これを行うにはブートストラップを使用しました。それは非常に簡単です  そのコードをウェブストームにコピーするだけです
そのコードをウェブストームにコピーするだけです
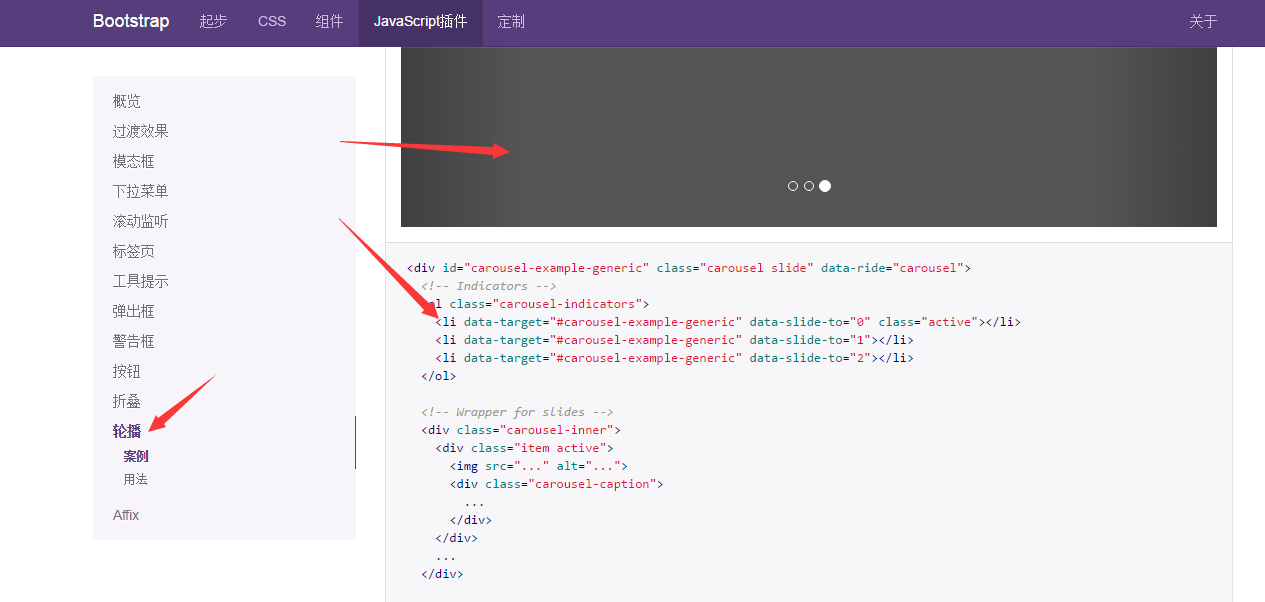
以下では、私の課題の 1 つを使用して、その各部分の意味を実際に説明します
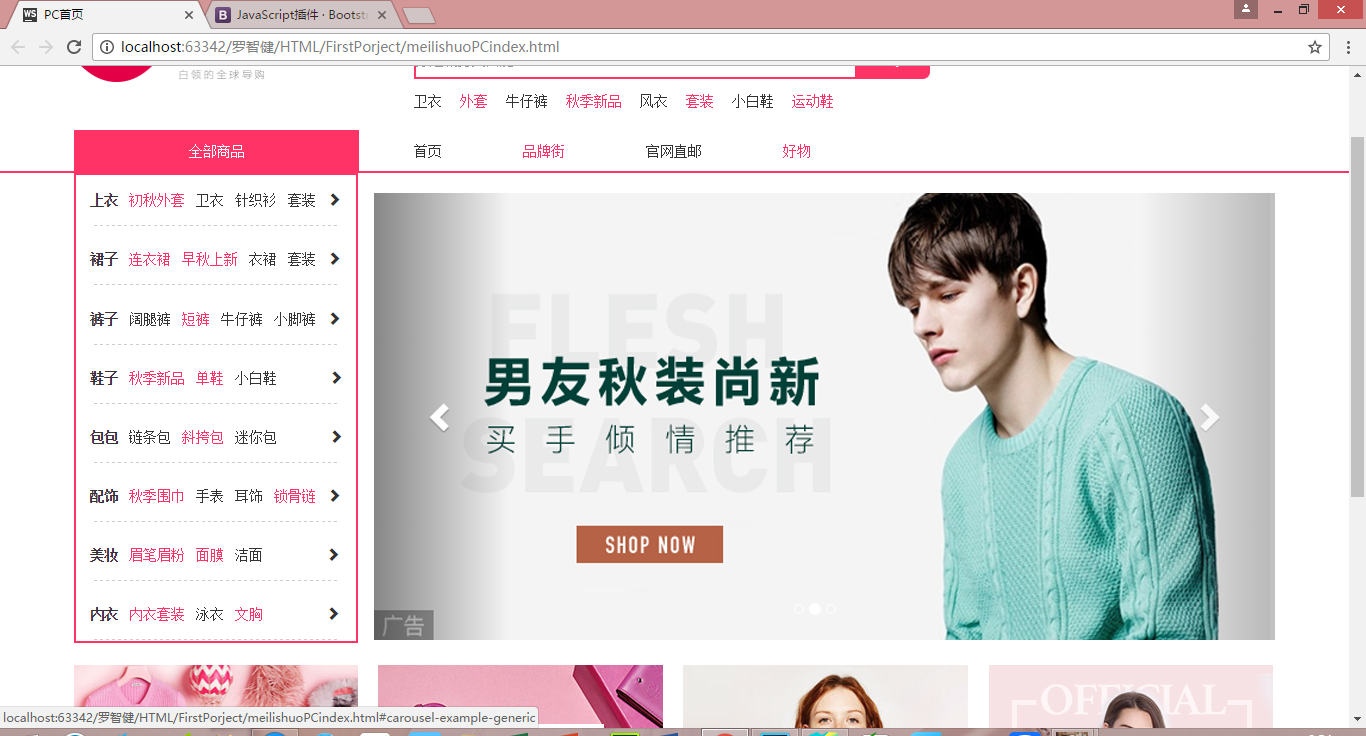
(先生はこのコードの意味を教えていないので、間違いは自分で理解できます。)  「彼氏の新しい秋服」は、合計 3 つの小さな点、つまり 3 枚の写真があるカルーセルです。左右の矢印からアクセスできます 左右に反転します
「彼氏の新しい秋服」は、合計 3 つの小さな点、つまり 3 枚の写真があるカルーセルです。左右の矢印からアクセスできます 左右に反転します
次に、ソースコードを提示し、コードの後の各部分を説明します
リーリー写真が 2 枚だけ必要な場合は、自分でコードを変更し、1 つの写真と 1 つのドットを削除し、そこにあるドットを変更します
リーリー以上です