
1. HTML概要
htyperテキストマークアップ言語はハイパーテキストマークアップ言語です
ハイパーテキスト: ページに画像、リンク、さらには音楽やプログラムなどの非テキスト要素も含めることができることを意味します。
マークアップ言語:マーク(ラベル)から構成される言語
Web ページ == ブラウザによって解析され、表示に使用される HTML ドキュメント
静的 Web ページ: xxx.html などの静的リソース
動的 Web ページ: HTML コードは、ユーザーのリクエストに基づいて特定の開発言語によって動的に生成されます
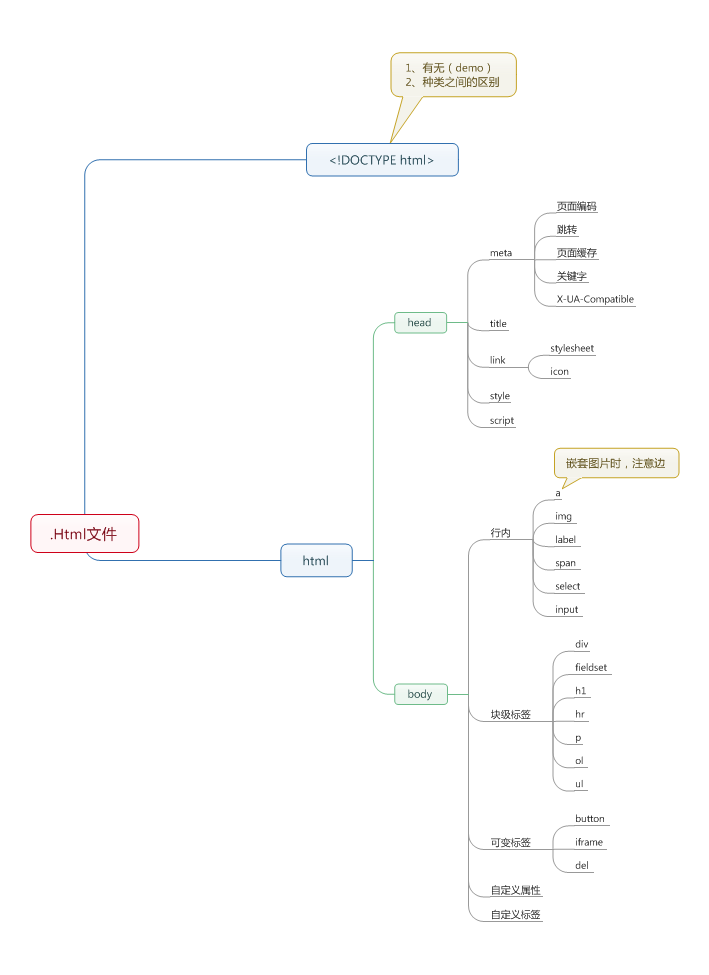
以下はHTMLファイルのツリー構造図です

レーベルのコンセプト:
通常は、name="alex" などのキーと値のペアの形式で表示されます。
メタ タグの構成: メタ タグには、http-equiv 属性と name 属性の 2 つの属性があり、これらの異なるパラメータ値により、異なる Web ページ機能が実現されます。 。
2 http-equiv は、名前が示すように、http のファイル ヘッダー関数と同等であり、Web ページのコンテンツを正確かつ正確に表示するのに役立ついくつかの有用な情報をブラウザーに返すことができます。 content in content 実際には、各パラメータの変数値です。
(秒の前と URL の後ろの引用符に注意してください) )
基本タグ:
: 段落タグ。折り返されたコンテンツも、上部と下部のコンテンツの間に空白行が入ります。
: 太字のラベル。
: テキストに中心線を追加します。
: テキストは斜体になります。
と : 上付き文字と下付き文字。
块级标签和内联标签
块级标签: