
非常に簡単なので、最初に要約しましょう: CSS3 を使用して六角形を描画するには、主に 疑似クラス: before と :after を使用して、ソース要素の前後にさらに 2 つの要素を描画し、border スタイルを使用します。 css3の場合は、この2つの要素を三角形にしてソース要素の両端に配置するだけです。
(以前、生物系の会社に勤めていたこともあり、六角形は生体分子や遺伝子などの概念に近いと感じています。インターネットで生体分子や遺伝子などの写真を検索したときも含め、六角形のものが多かったですので、その時点でページに作成した機能ナビゲーションやタグの一部はより六角形に感じられます。
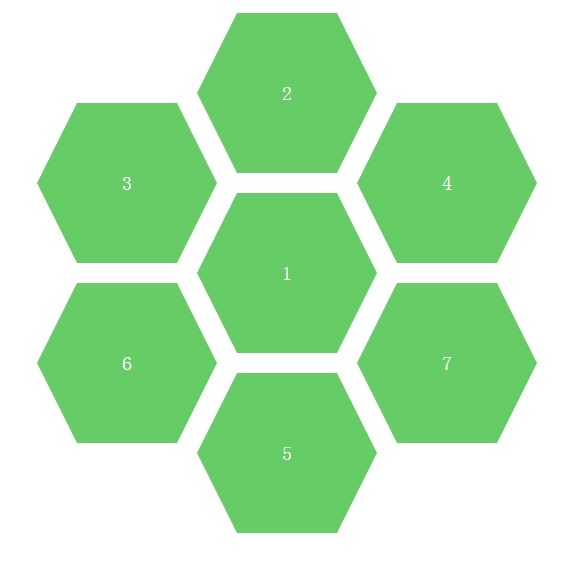
完全なページ効果は以下のとおりです: (実際には、複数の六角形がこのように配置されています。もちろん、さまざまなモジュール機能をよりよく区別できるように、さまざまな六角形の色を設定することもできます)。

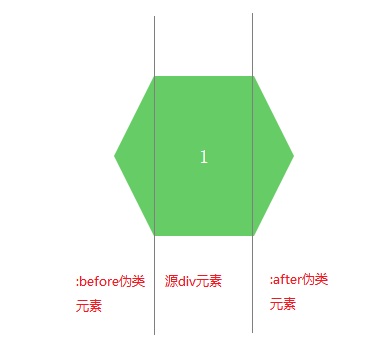
以下に示すように、分析用に別の六角形を提案できます:

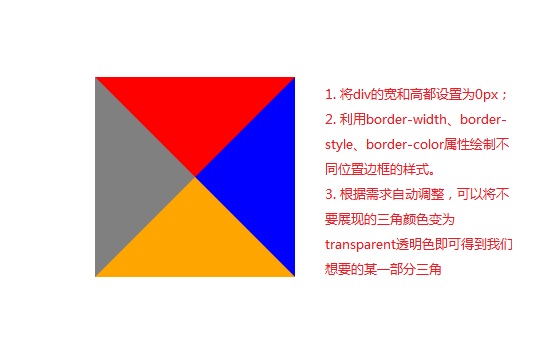
分析のアイデアがわかったので、まず三角形の描き方を学びます。インターネット上には多くの例がありますが、未使用の子供用の靴を探す必要はありません。コードと例も以下に示します。 :
レンダリング:

CSSコード:
HTMLコード:
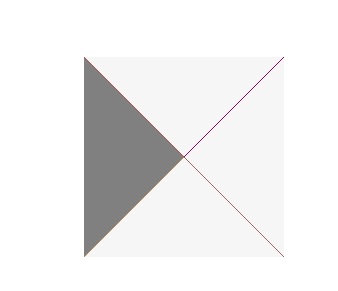
上の図に示すように、border属性を使用して、三角形の特定の部分を透明色で塗りつぶします。コードと画像の効果は次のとおりです。
レンダリング: (左側の三角形が必要なもので、その他は透明色に設定されています)

CSSコード:
HTMLコード:
わかりました。三角形の描画方法がわかったので、CSS 疑似クラス :before と :after を使用して、描画したい六角形を完成させることができます。
:before は要素の前にコンテンツを挿入することです
:after 要素の後にコンテンツを挿入します
テキストコンテンツを挿入したい場合は、content: "HELLO WORLD" など、表示する必要があるテキストを content 属性に入力できますが、この例では追加情報を表示する必要はありません。前後の2つの擬似要素を三角形にして固定位置に配置するだけです。
完全なコードは次のとおりです:
三角形の描画方法を理解し、:before、:after 疑似クラス スタイルを使用する限り、六角形の描画は実際には非常に簡単な効果です。将来的には、プロジェクトにさらに不規則なグラフィックを追加する可能性があります。
読んでいただきありがとうございます。