
JavaScript原型及原型鏈終極詳解
一. 普通物件與函數物件
JavaScript 中,萬物皆物件!但對像也是有差別的。分為普通物件和函數對象,Object,Function 是JS自帶的函數物件。以下舉例說明
function f1(){};
var f2 = function(){};
var f3 = new Function('str','console.log(str)');
var o3 = new f1();
var o1 = {};
var o2 =new Object();
console.log(typeof Object); //function
console.log(typeof Function); //function
console.log(typeof o1); //object
console.log(typeof o2); //object
console.log(typeof o3); //object
console.log(typeof f1); //function
console.log(typeof f2); //function
console.log(typeof f3); //function 在上面的範例中 o1 o2 o3 為普通對象,f1 f2 f3 為函數對象。怎麼區分,其實很簡單,凡是透過 new Function() 創建的物件都是函數對象,其他的都是普通對象。 f1,f2,歸根結底都是透過 new Function()的方式進行創建的。 Function Object 也都是透過 New Function()創建的。
二. 原型物件
在 JavaScript 中,每當定義一個物件(函數)時候,物件中都會包含一些預先定義的屬性。其中函數物件的一個屬性就是原型物件 prototype。註:普通物件沒有prototype,但有__proto__屬性。
原型對像其實就是普通對象(Function.prototype除外,它是函數對象,但它很特殊,他沒有prototype屬性(前面說函數對像都有prototype屬性))。看下面的範例:
function f1(){};
console.log(f1. prototype) //f1 {}
console.log(typeof f1. prototype) //Object
console.log(typeof Function. prototype) // Function
console.log(typeof Object. prototype) // Object
console.log(typeof Function. prototype. prototype) //undefined從這句console.log(f1. prototype) //f1 {} 的輸出就結果可以看出,f1. prototype就是 f1的一個實例物件。就是在f1創建的時候,創建了一個它的實例物件並賦值給它的prototype,基本過程如下:
var temp = new f1(); f1. prototype = temp;
所以,Function. prototype為什麼是函數對象就迎刃而解了,上文提高凡是new Function ()產生的對像都是函數對象,所以temp是函數對象。
var temp = new Function (); Function. prototype = temp;
那原型物件是用來做什麼的呢?主要作用是用於繼承。舉了例子:
var person = function(name){
this.name = name
};
person.prototype.getName = function(){
return this.name;
}
var zjh = new person(‘zhangjiahao');
zjh.getName(); //zhangjiahao从这个例子可以看出,通过给person.prototype设置了一个函数对象的属性,那有person实例(例中:zjh)出来的普通对象就继承了这个属性。具体是怎么实现的继承,就要讲到下面的原型链了。
三.原型链
JS在创建对象(不论是普通对象还是函数对象)的时候,都有一个叫做__proto__的内置属性,用于指向创建它的函数对象的原型对象prototype。以上面的例子为例:
console.log(zjh.__proto__ === person.prototype) //true
同样,person.prototype对象也有__proto__属性,它指向创建它的函数对象(Object)的prototype
console.log(person.prototype.__proto__ === Object.prototype) //true
继续,Object.prototype对象也有__proto__属性,但它比较特殊,为null
console.log(Object.prototype.__proto__) //null
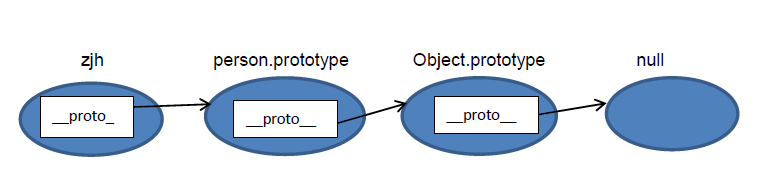
我们把这个有__proto__串起来的直到Object.prototype.__proto__为null的链叫做原型链。如下图:

四.内存结构图
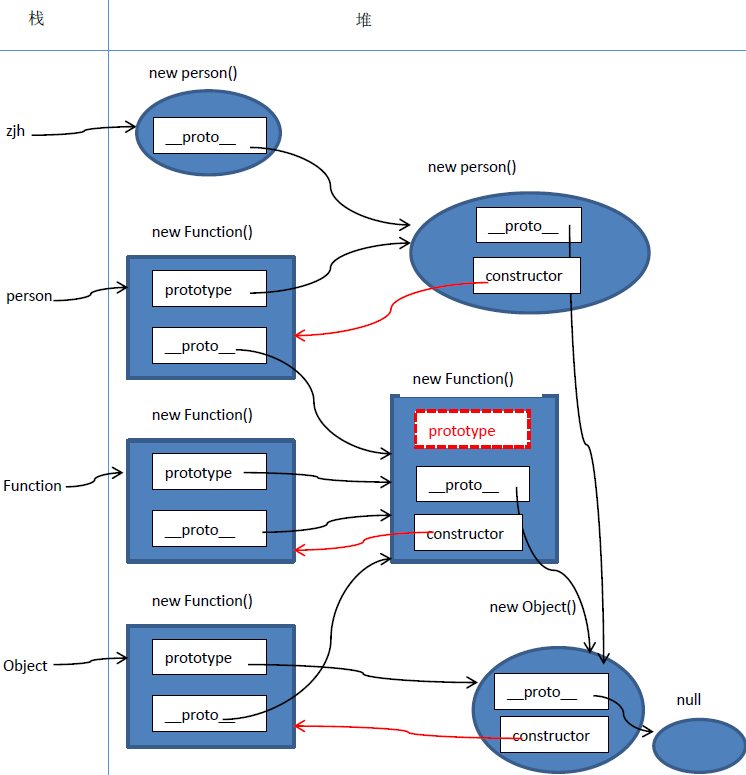
为了更加深入和直观的进行理解,下面我们画一下上面的内存结构图:

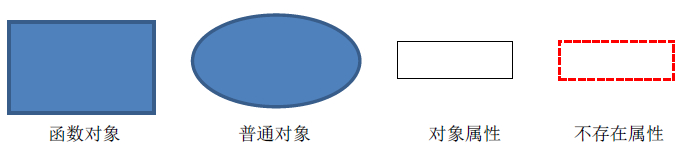
画图约定:

疑点解释:
1.Object.__proto__ === Function.prototype // true
Object是函数对象,是通过new Function()创建,所以Object.__proto__指向Function. prototype。
2.Function.__proto__ === Function.prototype // true
Function 也是对象函数,也是通过new Function()创建,所以Function.__proto__指向Function. prototype。
自己是由自己创建的,好像不符合逻辑,但仔细想想,现实世界也有些类似,你是怎么来的,你妈生的,你妈怎么来的,你姥姥生的,……类人猿进化来的,那类人猿从哪来,一直追溯下去……,就是无,(NULL生万物)
正如《道德经》里所说“无,名天地之始”。
3.Function.prototype.__proto__ === Object.prototype //true
其实这一点我也有点困惑,不过也可以试着解释一下。
Function.prototype是个函数对象,理论上他的__proto__应该指向 Function.prototype,就是他自己,自己指向自己,没有意义。
JS一直强调万物皆对象,函数对象也是对象,给他认个祖宗,指向Object. prototype。Object. prototype.__proto__ === null,保证原型链能够正常结束。
五.constructor
原型对象prototype中都有个预定义的constructor属性,用来引用它的函数对象。这是一种循环引用
person.prototype. constructor === person //true Function.prototype.constructor === Function //true Object.prototype.constructor === Object //true
完善下上面的内存结构图:

有两点需要注意:
1.注意Object.constructor===Function;//true 本身Object就是Function函数构造出来的
2.如何查找一个对象的constructor,就是在该对象的原型链上寻找碰到的第一个constructor属性所指向的对象
六.总结
1.原型和原型链是JS实现继承的一种模型。
2.原型链的形成是真正是靠__proto__ 而非prototype
要深入理解这句话,我们再举个例子,看看前面你真的理解了吗?
var animal = function(){};
var dog = function(){};
animal.price = 2000;//
dog.prototype = animal;
var tidy = new dog();
console.log(dog. price) //undefined
console.log(tidy.price) // 2000なぜですか?メモリ図を描きます:

これはどういう意味ですか? Dog.price を実行すると、prototype で指定された動物にはprice 属性がないことがわかりましたが、この「チェーン」に沿って検索は行われません。同様に、tidy.price を実行すると、そのような属性はありませんが、__proto__ はanimalを指しており、このチェーンに沿って検索します。したがって、tidy.price は 2000 を出力します。したがって、プロトタイプ チェーンの実際の形成は、プロトタイプではなく __proro__ に依存することになります。
dog.__proto__ = Animal が次のように指定されている場合。その犬。価格 = 2000。
最後に、あまり正確ではありませんが、プロトタイプを理解するのに役立つかもしれない比喩を紹介します。

お父さん (関数オブジェクト) はあなたの長兄である長男 (プロトタイプ) を出産しました。 あなたが生まれたとき、あなたのお父さんはあなたの長兄にたくさんのおもちゃを買ってくれました。 あなた (__proto__) の間には家族の絆が生まれます。 make あなたは自動的にお兄さんのおもちゃを所有します。同様に、最初に長男がいて、彼にたくさんのおもちゃを買ってあげた場合、次の息子が生まれたとき、次男は自然に長男のおもちゃをすべて持つことになります。彼らが戦うかどうかは私たちには関係ありません。
長兄から受け継いだということは、「兄弟は父親のようなもの」ということわざを証明しています