
前に書いてあります
JavaScript のデータ型は、プリミティブ型と参照型の 2 つの型に分類できます
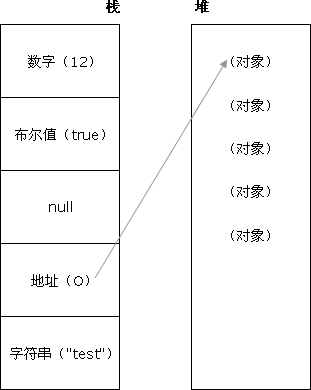
プリミティブ型は、固定領域を占有し、単純なデータセグメントであるため、変数クエリの速度を向上させるためにスタックに格納されます (値によってアクセスされます)。その中で、JavaScript の基本的なデータ型には、Unknown、Null、Boolean、Number、String が含まれます
参照型の値はサイズが変化するためスタックに格納できず、変数クエリの速度が低下するため、値はヒープ(heap)に格納されます。変数は、オブジェクトが格納されているメモリ位置を指すポインタです (アドレスによるアクセス)
[注] 参照型の値の場合、属性やメソッドの追加、変更や削除も可能ですが、基本型の場合は属性やメソッドを追加できません。

未定義
var test;//undefined console.log(test == undefined);//true var test = undefined;//undefined
シーンが表示されます
型変換
Boolean(undefined): false Number(undefined): NaN String(undefined): 'undefined'
ヌル
となります。
[注] null は null オブジェクト ポインタ、[] は空の配列、{} は空のオブジェクト、これら 3 つは異なります
console.log(null == undefined);//true
シーンが表示されます
型変換
数値(null): 0
文字列(null): 'null'
[注意] unfineed と null はコンストラクター型ではないため、カスタム プロパティを追加することはできません
梱包タイプ
var s1 = 'some text';
var s2 = s1.substring(2);
//在上述过程中,实际上发生了三个步骤
var s1 = new String('some text'); //(1)创建String类型的一个实例
var s2 = s1.substring(2); //(2)在实例上调用指定的方法
s1 = null; //(3)销毁这个实例
var s1 = 'some text'; s1.color = 'red'; alert(s1.color);//undefined
作成方法
var s = new Object('abc');
var b = new Object(true);
var n = new Object(123);
var s = new String('abc');
var b = new Boolean(true);
var n = new Number(123);
var value = '25'; var number = Number(value); console.log(typeof number);//number var obj = new Number(value); console.log(typeof obj);//object
Boolean
Boolean类型只有两个值:true 和 false。Boolean包装类型是与布尔值对应的引用类型,在布尔表达式中使用Boolean对象容易造成误解
出现场景
[1]条件语句导致系统执行的隐士类型转换
[2]字面量或变量定义
类型转换
Number(true): 1 || Number(false) : 0
String(true):'true' || String(false):'false'
Boolean()
Boolean(undefined):false
Boolean(null):false
Boolean(非空对象包括空数组[]和空对象{}):true
Boolean(非0): true || Boolean(0和NaN):false
Boolean(非空包括空格字符串):true || Boolean(''):false
[注意]true不一定等于1,false也不一定等于0
包装类型继承的方法
valueOf():返回基本类型值true 或 false
toString()和toLocaleString():返回字符串'true' 或'false'
console.log(typeof true.valueOf(),true.valueOf());//boolean true console.log(typeof false.valueOf(),false.valueOf());//boolean false console.log(typeof true.toString(),true.toString());//String 'true' console.log(typeof false.toString(),false.toString());//String 'false' console.log(typeof true.toLocaleString(),true.toLocaleString());//String 'true' console.log(typeof false.toLocaleString(),false.toLocaleString());//String 'false'
Number
javascript只有一种数字类型,既可以表示32位的整数,还可以表示64位的浮点数
关于Number类型的详细信息移步到此
String
String类型是javascript中唯一没有固定大小的原始类型
下面接着来理解下JavaScript基本数据类型的包装对象
现象:为什么可以对字符串的操作采用对象的表示法?
例如:
var s = "this is a String";
var len = s.length; 解析:
JavaScript三个基本数据类型都有相应的对象类;分别为Sring,Number,Boolean类;
JavaScript可以灵活的将一种类型的值转换为另一种类型;
当我们在对象环境中使用字符串时,即当我们试图访问这个字符串的属性或方法时;
JavaScript会为这个字符串值内部地创建一个String包装对象;
String对象会暂时代替原始的字符串值,完成我们的访问;
这个被内部创建的String对象是瞬间存在的,它的作用是使我们可以正常访问属性和方法;
String对象在使用过后会被系统丢弃掉;
而原始值并不会被改变;
以上同样适用于数字和布尔值类型;
使用Object()函数,任何数字、字符串、布尔值都可以转换为它对应的包装对象;
例如:
var number_wrapper = Object (3);