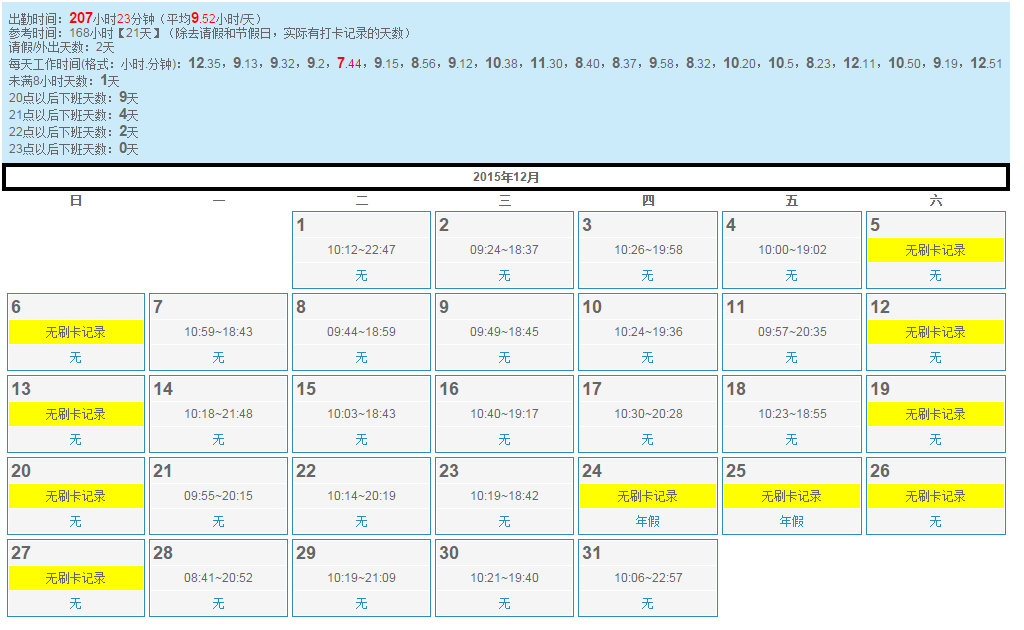
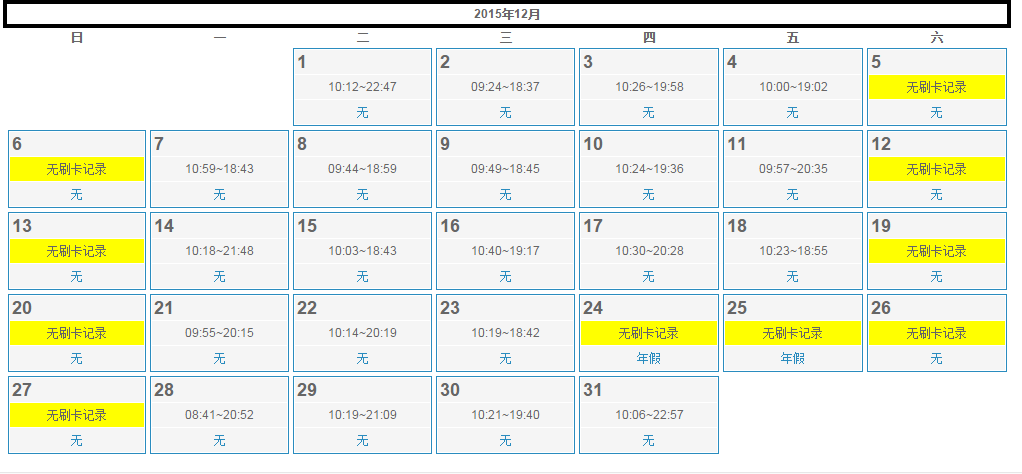
社内規定により月8時間、フレキシブルな勤務体系です。だから、みんな時間どおりに来ないことが多くて、何かあったときは仕事を終えてすぐに帰ります。したがって、1 か月の労働時間は十分ではないかもしれませんが、会社の勤怠カレンダーは次のとおりです。

休暇と法定休日以外の表示形式は同じですが、いちいち今月のおおよその労働時間を見積もるのは非常に不便です。その後、社内の人が1ヶ月の労働時間を計算できるChrome拡張機能を使っているのを見かけましたが、月当たりの労働時間の累計に加えて、見たいものがまだ見えていないように感じました。あと知りたかったのは、1日の平均労働時間、1日の労働時間、20時以降の日数(20時以降退社した人には夕食代が支給されます(笑))、 22時以降に退社する日数(タクシー代は支給)…ということで、自分で書いてみることにしました。
最初のステップでは、JS メソッドを作成し、それをコピーして F12 開発者ツールのコンソールに貼り付けて実行しました。
会社で使用している OA システムは jQuery ライブラリを参照していないため、私の最初のアイデアは、次のように jQuery クラス ライブラリを動的に参照することでした。
しかし、問題が発生しました。1 つは $ が占有されていること、もう 1 つは HR システムが iframe ネストを使用しており、フレームのネストもあり、構造が非常に複雑であることです。コンソールで実行されるコードはトップレベルで実行され、後続の Chrome 拡張プラグインは内部フレームで実行されます。おそらく、ここの JS は直接使用できません。 $が占有される問題はjQuery.noConflict();で解決できますが、jqueryライブラリと独自システムのJSライブラリとの呼び出し順序の問題があり、内部フレームではjQueryオブジェクトにアクセスできません。最終的に、jQuery の使用をあきらめ、ネイティブ JavaScript を使用することにしました。
JS コードは次のとおりです:
/*
* author:清明雨上
* date:2016-1-5
*/
var mydate = function() {
//time2-time1
function getTimeDiff(time1, time2) {
var st1 = time1.split(':');
var st2 = time2.split(':');
return ((st2[0] | 0) * 60 + (st2[1] | 0)) - ((st1[0] | 0) * 60 + (st1[1] | 0) * 1);
}
var timeList = [];
var mymain = window.parent.frames['Main'].document.getElementById('ctl00_cphMain_CalendarAC');
var listAC = mymain.getElementsByClassName('listAC');
for (var i = 0; i < listAC.length; i++) {
var item = listAC[i];
var t = {};
t.timeSpan = item.getElementsByTagName('td')[1].innerText;
t.remark = item.getElementsByTagName('td')[2].innerText;
timeList.push(t);
};
var totalMin = 0;
var noworkDays = 0; //请假天数
var workDays = 0; //实际上班天数
var workHourEveryday = [];
var no8h = 0; //未满8小时天数
var over20 = 0; //20点以后下班天数
var over21 = 0; //21点以后下班天数
var over22 = 0; //22点以后下班天数
var over23 = 0; //23点以后下班天数
for (var i = 0; i < timeList.length; i++) {
var time = timeList[i];
if (time.remark != '无') {
noworkDays++;
continue;
}
if (time.timeSpan == '无刷卡记录')
continue;
var splitTime = time.timeSpan.split('~');
if (splitTime.length == 2) {
//正常上下班
var begin = splitTime[0];
var end = splitTime[1];
var thisMin = getTimeDiff(begin, end);
totalMin += thisMin;
workDays++;
if (thisMin / 60 < 8) {
workHourEveryday.push('<font color="red"><b style="font-size:15px">' + parseInt(thisMin / 60) + '</b>.' + thisMin % 60 + '</font>');
no8h++;
} else {
workHourEveryday.push('<b style="font-size:15px">' + parseInt(thisMin / 60) + '</b>.' + thisMin % 60);
var offworkHour = parseInt(end.split(':')[0]);
if (offworkHour >= 20) {
over20++;
}
if (offworkHour >= 21) {
over21++;
}
if (offworkHour >= 22) {
over22++;
}
if (offworkHour >= 23) {
over23++;
}
}
}
};
var myHour = parseInt(totalMin / 60); //本月工作累计小时数
var otherMin = totalMin % 60; //本月工作出小时部分外的分钟数
var avgHourOneDay = workDays == 0 ? '0.0' : '<b style="font-size:15px">'+(parseInt(myHour / workDays) + '</b>.' + (parseInt((myHour % workDays) * 60 / workDays) + parseInt(otherMin / workDays))); //平均每天工作时长
var html = '<div class="alectest" style="background: #cbebfb;padding:7px;">\
<div>出勤时间:<b style="font-size:15px;color:red">' + myHour + '</b>小时<font color="red">' + otherMin + '</font>分钟(平均<font color="red">' + avgHourOneDay + '</font>小时/天)</div>\
<div>参考时间:' + workDays * 8 + '小时【' + workDays + '天】(除去请假和节假日,实际有打卡记录的天数)</div>\
<div>请假/外出天数:' + noworkDays + '天</div>\
<div>每天工作时间(格式:小时.分钟):' + workHourEveryday.join(',') + '</div>\
<div>未满8小时天数:<b style="font-size:15px">' + no8h + '</b>天</div>\
<div>20点以后下班天数:<b style="font-size:15px">' + over20 + '</b>天</div>\
<div>21点以后下班天数:<b style="font-size:15px">' + over21 + '</b>天</div>\
<div>22点以后下班天数:<b style="font-size:15px">' + over22 + '</b>天</div>\
<div>23点以后下班天数:<b style="font-size:15px">' + over23 + '</b>天</div>\
</div>'
var alectest = mymain.parentNode.getElementsByClassName('alectest');
if (alectest.length > 0) {
// mymain.parentNode.removeChild(alectest[0]);
alectest[0].innerHTML = html;
} else {
var div = document.createElement("div");
div.innerHTML = html;
var fragement = document.createDocumentFragment();
while (div.childNodes[0]) {
fragement.appendChild(div.childNodes[0]);
}
mymain.parentNode.insertBefore(fragement, mymain);
}
bindBtnClick();
}
var bindBtnClick = function() {
window.parent.frames['Main'].document.getElementById('ctl00_cphTop_BtnQuery').addEventListener('click', function() {
var inter = setInterval(function() {
if (window.parent.frames['Main'].document.getElementById('ctl00_cphMain_CalendarAC') &&
window.parent.frames['Main'].document.getElementById('ctl00_UpMaster').style.display == 'none') {
clearInterval(inter);
mydate();
}
}, 500);
}, false);
}
bindBtnClick();コードの説明: 出席クエリ ボタンのクリック イベントをリッスンします。出席情報が読み込まれた後、JS メソッドを実行します。
2 番目のステップは、Chrome 拡張機能を開発することです
参考資料:http://open.chrome.360.cn/extension_dev/content_scripts.html (manifest.json の content_scripts ノードの各属性の説明を問い合わせます)
Manifest.json は必須です。最終的な内容は次のとおりです:
{
"manifest_version":2,
"name": "Extension Name",
"version": "0.1.0",
"description": "插件描述",
"icons": { "48": "icon.png" },
"content_scripts": [
{
"all_frames" : true,
"matches": ["http://*"],
"js": ["haha.js"],
"run_at": "document_end"
}
]
}さらに、icon.png 画像を同じディレクトリに配置します。この時点で、すべてのファイルは次のとおりです。

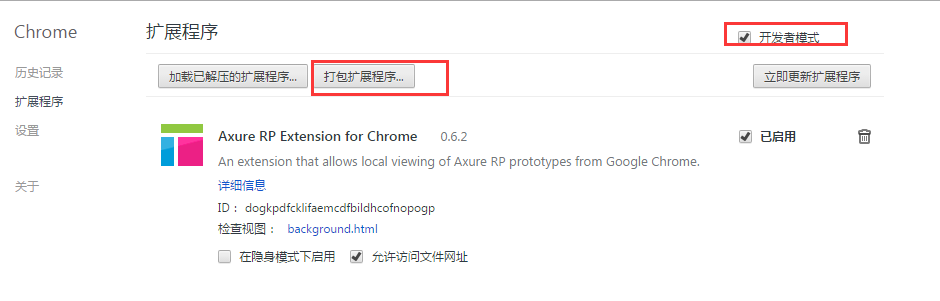
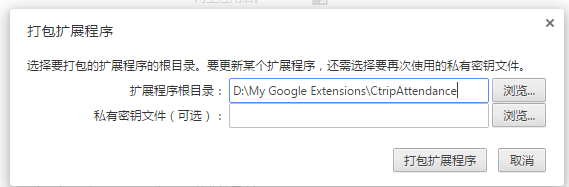
Chrome の拡張機能リスト「大きなパッケージ拡張機能...」の開発者モードを開き、拡張機能のルート ディレクトリにある上記 3 つのファイルが配置されている親ディレクトリを入力します。


[パッケージ拡張]をクリックします。
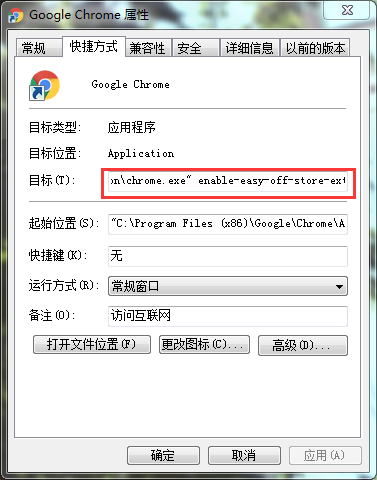
注: ボタンをクリックしても長時間反映されない場合は、Chrome でサードパーティの非認定拡張機能が許可されていない可能性があります。解決するには、Chrome ショートカットを右クリックし、[プロパティ] > [有効化] を追加します。 「ターゲット入力ボックス -easy-off-store-extension-install」の後ろ、その前のスペースに注意してください。

その後、上記の手順をもう一度試してください。
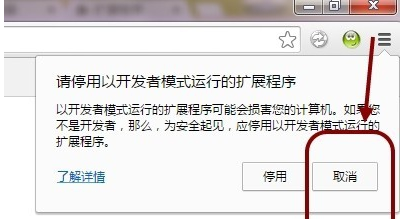
ステップ 3: Chrome が非公式拡張機能の設定をブロックしないようにします
Chrome では非公式拡張機能を一時停止するように求めるメッセージが表示され、起動するたびにそのメッセージが表示され、非常に煩わしいです。

情報の検索先: http://www.itechzero.com/prevent-chrome-shielding-unofficial-extensions-tutorial.html (Chrome による非公式拡張機能のブロックを防ぐチュートリアル)
上記の情報によれば、この問題は簡単に解決できます。
この時点で、スケーラブルなプログラムが完成し、結果は次のようになります。