はしがき:
コードのハイライト表示は、特に Web サイトやブログに独自のコードを表示する必要がある場合、または他の人に構文エラーを表示またはデバッグしてもらいたい場合に非常に便利です。コードを強調表示して、読者がコード ブロックを簡単に読み取れるようにし、コードを読む際のユーザー エクスペリエンスを向上させることができます。
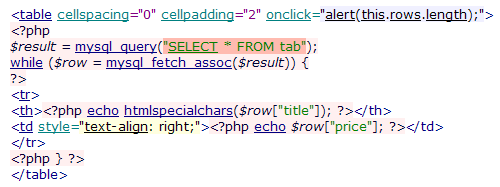
構文の強調表示は、テキスト、特にソース コードをさまざまなカテゴリに応じてさまざまな色とフォントで表示するためにテキスト エディターで使用されます。この機能は、プログラミング言語やマークアップ言語などの構造化言語を記述する場合に役立ちます。これらの言語では構文エラーの表示が異なります。構文の強調表示はテキスト自体の意味には影響せず、人々の読書習慣によく適合します。
現在、無料で便利なコード強調表示スクリプトが多数あります。これらのスクリプトのほとんどは Javascript 言語で書かれており、一部は他の言語 (Java、Phyton、Ruby など) で書かれています。
以下は、スクリプトを強調表示する最も一般的で実用的な 9 つの Javascript コードです。
1. シンタックスハイライター
これはコードを強調表示する最も一般的なコードだと思います。さまざまな言語をサポートしており、使用する言語がデフォルトでサポートされていない場合でも、新しい「ブラシ」を簡単に作成できます。

2.SHJS
SHJS は Javascript の Syntax Highlighting の略称です。これは、GNU ソース ハイライト言語から来ています。そして多くのプログラミング言語をサポートしています。テストの結果、SHJS は Firefox 2 以降、IE 6 以降、Opera 9.6 以降、Safari 3.2、Chrome 1.0 以降などの主流ブラウザをサポートします。

3. 美しさのコード
beautyOfCode は、jQuery コード強調表示プラグインです。 SyntaxHighlighter スクリプトを使用して、XHTML との互換性を高めます。

4. チリ
Chili は、jQuery コード強調表示プラグインです。さまざまな言語のサポートがバンドルされており、複数のセットアップ オプションをサポートしています。

5.Lighter.js
Lighter.js は、無料の MooTools コード ハイライト プラグインです。 lighter.js の使用は、単純なスクリプトをページに追加するのと同じくらい簡単です。

6. ハイライト.js
highlight.js は、複数のプログラミング言語をサポートする非常に使いやすい強調表示スクリプトです。また、他の CMS、フォーラム、ブログに簡単に導入できる便利なプラグインもいくつかあります。

7. DlHighlight
DlHighlight は、JavaScript、CSS、XML、HTML の 4 つのプログラミング言語のみをサポートするシンプルなコード強調表示スクリプトです。

8. Google Code Prettify
Google Code Prettify には、HTML ページでの構文の強調表示をサポートする JavaScript モデルと CSS ファイルが含まれています。

9. ジャッシュ
JUSH は、HTML、CSS、PHP、PY、SQL などの複数のプログラミング言語をサポートする別の jQuery 構文強調表示プラグインです。

上記は、9 つのより実用的な JavaScript コードの強調表示スクリプトをまとめたものです。つまり、ニーズに応じて適切なものを選択する必要があります。
コードを美しくする 15 のコード構文ハイライト ツールを紹介します
構文の強調表示は、テキスト、特にソース コードをさまざまなカテゴリに応じてさまざまな色とフォントで表示するためにテキスト エディターで使用されます。この機能は、プログラミング言語やマークアップ言語などの構造化言語を記述する場合に役立ちます。これらの言語では構文エラーの表示が異なります。構文の強調表示はテキスト自体の意味には影響せず、人々の読書習慣によく適合します。
構文の強調表示は、開発者がプログラム内のエラーを素早く見つけるのにも役立ちます。たとえば、ほとんどのエディタでは文字列定数が異なる色で強調表示されます。したがって、区切り文字がテキストの残りの部分と異なる色になるため、区切り文字が欠落していることを見つけるのは非常に簡単です。
現在、言語をフォーマットし、さまざまなプログラミング言語に従って強調表示できるさまざまな構文強調表示ツールがあります。 HTML ページであっても、PHP、Ruby、Python、ASP であっても。この記事では、コード スニペットをより魅力的な方法で表示するのに役立つ、コード構文強調表示ツールの 15 個を紹介します。楽しむ!
プリズム
Prism は、Web 標準に準拠した軽量で拡張可能な構文色付けツールです。これは gzip 圧縮されたわずか 1.5 KB で、CSS と JS ファイルを挿入するだけで非常に使いやすくなります。

GeSHi
GeSHi (Generic Syntax Highlighter) は、HTML ページ内のさまざまなソース コードを強調表示するために使用されます。 60 以上の言語をサポートしています: PHP、HTML、C、Java、Java5、C#、Actionscript、Delphi、C++、Groovy、JavaScript、Perl、PL/SQL、Ruby、Python、SQL、XML など。 Dokuwiki、Mambo 、phpBB、WordPress、WikkaWiki などのシステムで使用されます。

レインボー
Rainbow は、コードの構文を色分けするための軽量の JavaScript ライブラリで、サイズはわずか 1.4 kb です。使いやすく、拡張可能で、CSS 経由で完全にスタイル設定できます。 CSS テーマのカスタム色とフォントを完全にサポートします。

Highlight.js
Highlight.js は、Web ページ上のさまざまなサンプル ソース コード構文を色付けするための JS プロジェクトです。 26 のコード形式スタイルと 54 の言語をサポート: – 1C、AVR アセンブラー、Apache、Axapta、Bash、C#、C++、CSS、DOS .bat、Delphi、Django、HTML、XML、Ini、Java、JavaScript、Lisp、MEL (Maya)埋め込み言語)、PHP、Perl、Python、Python プロファイル、RenderMan (RIB、RSL)、Ruby、SQL、Smalltalk、VBScript など。

クイック ハイライター
これは、複数のプログラミング言語のハイライトを提供するオンライン コード ハイライト ツールです。ユーザーは、いくつかのオプションを使用して、さまざまなカテゴリのコードをハイライトできます。

Google Code Prettify
これは、HTML ファイル内のソース コードの構文の強調表示を可能にする JavaScript モジュールおよび CSS ファイルです。コード内の埋め込みリンク、行番号などをサポートします。幅広いアプリケーションがあり、クロスブラウザをサポートしています。 code.google.com および stackoverflow.com によって承認されています。

スニペット
Snippet は、SHJS スクリプトに組み込まれた jQuery 構文強調表示プラグインです。スニペットを使用すると、HTML ドキュメントでコードの強調表示を迅速かつ簡単に実行できます。 15 の一般的な言語をネイティブにサポートし、39 の独自の構文強調表示スタイル モードをサポートします。

CodePress
CodePress は、ブラウザーで JavaScript コードを記述するときにリアルタイムでコードのハイライトを実行できる Web ベースのソース コード エディターです。

JavaScript 構文ハイライト
JavaScript シンタックス ハイライターはクライアント側のコード ハイライト ツールで、サポート言語: HTML、CSS、JavaScript、PHP、SQL、HTTP および SMTP プロトコル、php.ini および Apache 設定、すべての主要なブラウザをサポートしています: Internet Explorer、Firefox、オペラとグーグルクローム。 JUSH は jQuery および WordPress プラグインでもあります。

チリ
Chili is a jQuery code highlighting plug-in that can quickly perform code highlighting. It is very simple to set up, fully customizable, and has complete documentation.
The languages supported by this plug-in are: C++, C#, CSS, Delphi, Java, JavaScript, LotusScript, MySQL, PHP, XHTM; the supported browsers are: Internet Explorer, Firefox, Opera and Safari.

Pygments
Pygments is a universal code syntax highlighting tool. This tool is used by many commonly used software, such as forum systems, wikis or other applications that need to beautify code. Pygments supports a very wide range of programming languages, and a large number of output formats, including HTML, RTF, LaTeX and ANSI sequences.

Ultraviolet
Ultraviolet is a code syntax highlighting engine based on Textpow. Since using the Textmate syntax highlighting file, it can support syntax highlighting in more than 50 languages and 20 different themes, and it is available out of the box.

Lighter
Lighter is a free MooTools code highlighting plug-in. Using lighter.js is as simple as adding a simple script to your page.

beautyOfCode
This is a jQuery syntax highlighting plug-in, using Alex Gorbatchev's SyntaxHighlighter, but this plug-in is compatible with xhtml syntax.

SyntaxHighlighter
SyntaxHighlighter is a fully functional independent code syntax highlighting tool written in JavaScript. It has been unanimously recognized and used by Apache, Aptana, Mozilla, Yahoo, Wordpress, Bug Labs, Freshbooks.
SyntaxHighlighter allows inserting colored code snippets into web pages without relying on any server-side scripting.