
コードのハイライト表示は、特に Web サイトやブログに独自のコードを表示する必要がある場合、または他の人に構文エラーを表示またはデバッグしてもらいたい場合に非常に便利です。コードを強調表示して、読者がコード ブロックを簡単に読み取れるようにし、コードを読む際のユーザー エクスペリエンスを向上させることができます。
現在、無料で便利なコード強調表示スクリプトが多数あります。これらのスクリプトのほとんどは Javascript 言語で書かれており、一部は他の言語 (Java、Phyton、Ruby など) で書かれています。
以下は、スクリプトを強調表示する最も一般的で実用的な 9 つの Javascript コードを推奨します。
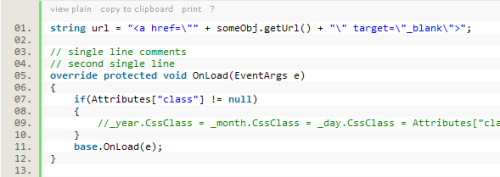
1.SyntaxHighlighter
これはコードを強調表示する最も一般的なコードだと思います。さまざまな言語をサポートしており、使用する言語がデフォルトでサポートされていない場合でも、新しい「ブラシ」を簡単に作成できます。

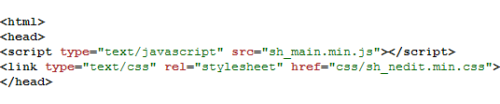
2.SHJS
SHJS は Javascript の Syntax Highlighting の略称です。これは、GNU ソース ハイライト言語から来ています。そして多くのプログラミング言語をサポートしています。テストの結果、SHJS は Firefox 2 以降、IE 6 以降、Opera 9.6 以降、Safari 3.2、Chrome 1.0 以降などの主流ブラウザをサポートします。

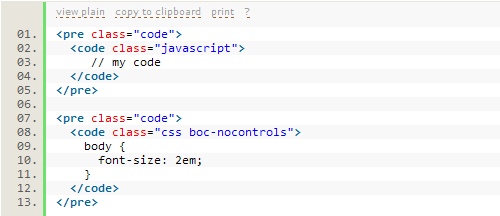
3.beautyOfCode
beautyOfCode は、jQuery コード強調表示プラグインです。 SyntaxHighlighter スクリプトを使用して、XHTML との互換性を高めます。

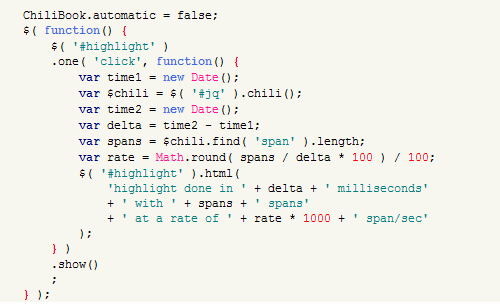
4.チリ
Chili は、jQuery コード強調表示プラグインです。さまざまな言語のサポートがバンドルされており、複数のセットアップ オプションをサポートしています。

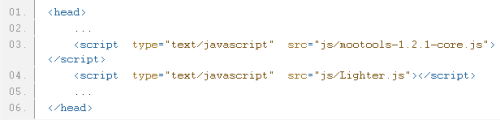
5.Lighter.js
Lighter.js は、無料の MooTools コード ハイライト プラグインです。 lighter.js の使用は、単純なスクリプトをページに追加するのと同じくらい簡単です。

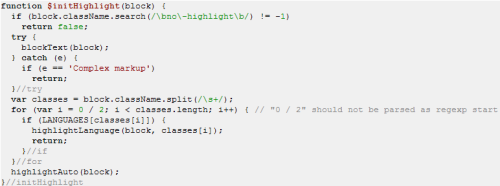
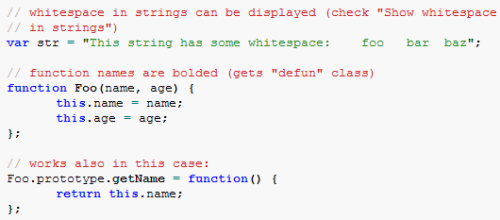
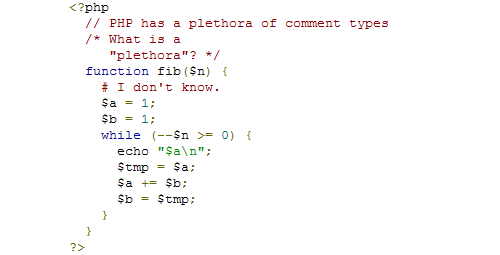
6.ハイライト.js
highlight.js は、複数のプログラミング言語をサポートする非常に使いやすい強調表示スクリプトです。また、他の CMS、フォーラム、ブログに簡単に導入できる便利なプラグインもいくつかあります。

7.Dlハイライト
DlHighlight は、JavaScript、CSS、XML、HTML の 4 つのプログラミング言語のみをサポートするシンプルなコード強調表示スクリプトです。

8.Google Code Prettify
Google Code Prettify には、HTML ページでの構文の強調表示をサポートする JavaScript モデルと CSS ファイルが含まれています。

9.JUS
JUSH は、HTML、CSS、PHP、PY、SQL などの複数のプログラミング言語をサポートする別の jQuery 構文強調表示プラグインです。

つまり、コードを強調表示して複数のスクリプトを収集することは、開発仲間にとっては賢明な選択であると願っています。