
js でオブジェクトを作成するには 3 つの方法があります。ここではその概要を示します。
1. オブジェクトの直接数量
いわゆるオブジェクト直接量はマッピングテーブルとみなすことができます。この方法も個人的には最も直接的な方法です。
//创建简单对象
var obj1 = {}; //空对象
var obj2 = {
name: "ys",
age: 12
};
//创建复杂对象
var obj3 = {
name: "ys",
age: 12,
like: {
drink: "water",
eat: "food"
}
};
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
ここではキー値の名前に引用符が含まれていないことに気づく人もいるかもしれませんが、実際にはこれらの引用符 (js と同じ一重引用符と二重引用符) を追加することができます。個人的には追加することをお勧めします。追加後のキー値の名前は非常に任意になる可能性があるためです。もちろん、名前をランダムに定義しない場合は、最初の名前の方が適切です。これは人によって異なります。
var obj4 = {
"my name": "ys", //键值名中间有空格
"my-age": 12, //键值名中间有连字符
"while": 111 //键值名是关键字
}
console.log(obj4['my name']); //ys
console.log(obj4['my-age']); //12
console.log(obj4.while); //111
console.log(typeof obj3); //object
上記の例を通して、「.」と「[]」のアクセス属性の違いがわかります
オブジェクト リテラルによって作成されたオブジェクト、キーと値のペアの値は次のような式をサポートします
var obj3 = {
name: "ys",
age: obj2.age, //引用obj2.age
like: {
drink: "water",
eat: "food"
}
};
console.log(obj3.age); //100
2.new オブジェクトを作成します
1) システム組み込みオブジェクト
var obj1 = new Object();
var obj2 = new Array();
var obj3 = new Date();
var obj4 = new RegExp("ys");
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
console.log(typeof obj4); //object
2) カスタムオブジェクト
function Person(name, age){
this.name = name;
this.age = age;
}
var obj1 = new Person("ys", 12);
console.log(Object.prototype.toString.call(obj1)); //object
console.log(Person instanceof Object); //true
console.log(typeof obj1); //object
console.log(obj1.age); //12
3.Object.create() は
を作成しますこのメソッドには 2 つのパラメーターがあります。最初のパラメーターについてのみ説明します。2 番目のパラメーターは一般的には使用されません (オブジェクトのプロパティについて詳しく説明します)。
最初のパラメータ: 継承するプロトタイプ オブジェクトを渡します
この文をどう理解すればいいでしょうか?
var obj1 = Object.create({
name: "ys",
age: 12
});
console.log(obj1); //{}
console.log(obj1.age); //12
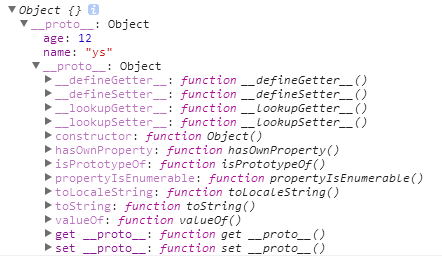
console.log(obj1.__proto__); //オブジェクト {名前: "ys"、年齢: 12}
オブジェクト自体は空ですが、プロトタイプチェーン上のデータは空ではないため、アクセスできます。
1) 最初のパラメータが null の場合
var obj2 = Object.create(null); //不继承对象应有的属性和方法 console.log(obj2 + "abc"); //报错 ,失去 + 功能

この時点で、JavaScript のすべてのオブジェクトは Object から継承され、Object は継承チェーンの最上位にあると考えられるということを理解する必要があります。
2) 空のオブジェクト を作成します。
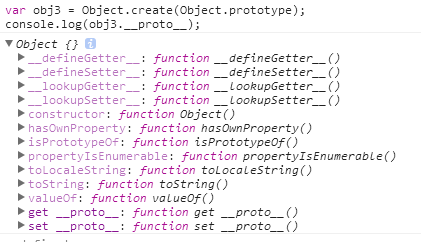
var obj3 = Object.create(Object.prototype);
console.log(obj3); //{},(空对象,与前两个方法 {},new Object 相同)
console.log(obj3.__proto__); //如下图 ,只包含了基本对象的方法

3) 最後に、Object.create() メソッドをより深く理解できるように、次のコードを確認します。《JavaScript オブジェクトを作成する新しい方法 Object.create()》
var obj1 = {
name: "ys",
age: 12
};
obj1.prototype = {
sayName: function(){
return console.log(this.name);
}
};
/*①对象参数,只继承对象*/
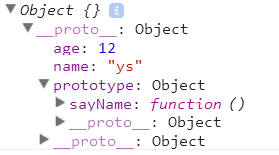
var obj2 = Object.create(obj1);
console.log(obj2); //{}
console.log(obj2.name); //ys
/*console.log(obj2.sayName());*/ /* 报错 obj2.sayName is not a function*/
console.log(obj2.__proto__.prototype.sayName()); //ys 理解原型的原型

/*②对象原型,继承对象原型*/
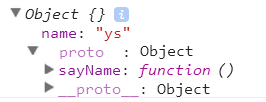
var obj3 = Object.create(obj1.prototype);
console.log(obj3); //{}
console.log(obj3.name); //undefined,没有继承对象本身
obj3.name = "ys";
console.log(obj3.name); //ys
console.log(obj3.sayName()); //ys

上記がこの記事の全内容です。より良いオブジェクトの作成に役立つことを願っています。