
get_current_screen() 関数はめったに使用しない関数ですが、テーマの作成を始めているものの、ドキュメントをどこに配置すればよいかわからない場合は、これを参照してください。 WordPress の関数 3.0 でのみ導入された関数があります。この関数を使用すると、WP_Screen オブジェクトを取得し、そのオブジェクトのメンバー メソッドを使用して、カスタマイズされたヘルプ メニューをバックグラウンドで追加できます (この関数はバージョン 3.3 以降に改善されました)。
WordPress をあまり徹底的に勉強したくない場合は、醤油瓶を持って醤油を広げてください。
はじめに
まず、get_current_screen() はオブジェクトを返すだけの非常にシンプルな関数なので、この記事では主にオブジェクトを取得した後の操作について説明します。
説明
//使用起来很简单 $screen = get_current_screen(); // 此时 $screen 为实例化的对象
応用例
簡単な例を見てみましょう。プロセスコードは表示できますが、これは単なる例です。
非常に簡潔ではありますが、それでも複雑であることを理解していただければ幸いです。
function xz_theme_options_add_page() {
$theme_page = add_theme_page(
//如果成功,则返回hook标签,否则返回假到变量$theme_page。
'主题设置',//页面Titlee
'主题设置',// 在后台菜单中显示的名字
'edit_theme_options',// 选项放置的位置
'theme_options', // 别名,也就是get传送的参数
'xz_theme_op_page' //显示内容调用的函数
);
if ( ! $theme_page )
return;//建立失败则跳出函数
add_action( "load-$theme_page", 'xz_help' );//在主题设置中挂帮助菜单
}
add_action( 'admin_menu', 'xz_theme_options_add_page' );
//在后台菜单加载时,加载xz_theme_options_add_page函数
function xz_theme_op_page (){//编辑页面显示函数
echo "我是主题编辑页面";
}
function xz_help (){
$help = '这里是帮助中间位置显示的内容
<ol><li>A</li><li>B</li>
<li>C</li><li>D</li></ol>';
$sidebar = '这里是帮助右边栏显示的位置';
$screen = get_current_screen();//第一主角,获得对象
$screen->add_help_tab( array(//用成员方法注册帮助Tab
'title' => '翔子主题帮助',//左边栏标签的名字
'id' => 'theme-options-help',//不解释
'content' => $help,//设定标签对应的内容
)
);
$screen->set_help_sidebar( $sidebar );//方法只能使用一次,以最后一次调用为准。
}
効果
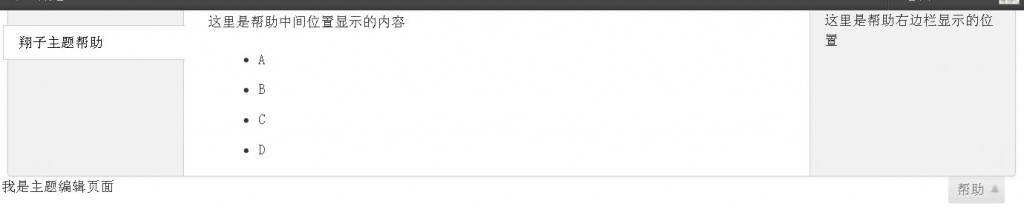
少なくとも、上記の問題が発生した後、テーマには予備的なヘルプ インターフェイスが表示されます。
下の画像内の場所をクリックしてください

ヘルプ ボタンの位置をカスタマイズする
下図のようにクリックしてください

カスタマイズされたヘルプ
概要
set_help_sidebar( )//このメソッドは、最後の呼び出しであるときに 1 回だけ使用できます。ここで、API アドレスや広告などを追加できます。
add_help_tab() メソッドは複数回使用できます。使用するたびに、対応する $help 値も設定する必要があります。