1. Scrapy の紹介
Scrapy は、Web サイトのデータをクロールし、構造化データを抽出するために作成されたアプリケーション フレームワークです。 データマイニング、情報処理、履歴データの保存などの一連のプログラムで使用できます。
元々はページ スクレイピング (具体的には Web スクレイピング) 用に設計されましたが、API (Amazon Associates Web Services など) や一般的な Web クローラーによって返されたデータを取得するためにも使用できます。 Scrapy は広く使用されており、データマイニング、モニタリング、自動テストに使用できます
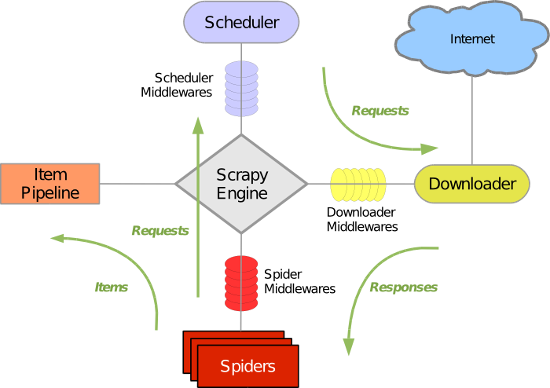
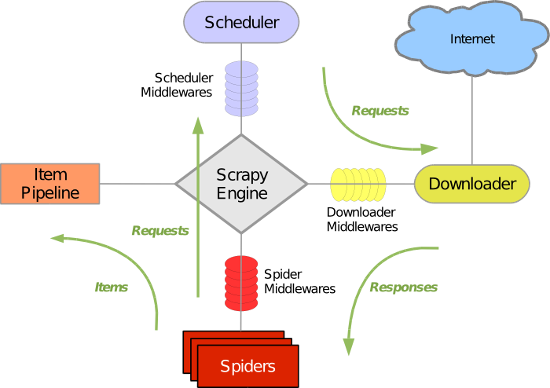
Scrapy は、Twisted 非同期ネットワーク ライブラリを使用してネットワーク通信を処理します。全体の構成は大まかに以下の通りです

Scrapy には主に次のコンポーネントが含まれています:
(1) エンジン (Scrapy): システム全体のデータフロー処理を処理し、トランザクションをトリガーするために使用されます (コアフレームワーク)
(2) スケジューラー (Scheduler): エンジンからリクエストを受け入れ、キューにプッシュし、エンジンが再度リクエストしたときに返すために使用されます。URL (キャプチャされた Web ページの URL またはリンク) として想像できます。 ) 優先キュー。次にクロールする URL を決定し、重複する URL を削除します
(3) ダウンローダー: Web コンテンツをダウンロードし、Web コンテンツをスパイダーに返すために使用されます (Scrapy ダウンローダーは、ツイストされた効率的な非同期モデルに基づいて構築されています)
(4) スパイダー: クローラーは主に、いわゆるエンティティ (アイテム) である特定の Web ページから必要な情報を抽出するために使用されます。ユーザーはそこからリンクを抽出し、Scrapy に次のページのクロールを継続させることもできます
プロジェクト パイプライン (パイプライン): クローラーによって Web ページから抽出されたエンティティの処理を担当します。主な機能は、エンティティを永続化し、エンティティの有効性を検証し、不要な情報を削除することです。ページがクローラーによって解析されると、プロジェクト パイプラインに送信され、データはいくつかの特定のシーケンスを通じて処理されます。
(5) ダウンローダーミドルウェア: Scrapy エンジンとダウンローダーの間にあるフレームワークで、主に Scrapy エンジンとダウンローダー間のリクエストと応答を処理します。
(6) Spider Middlewares: Scrapy エンジンとクローラーの間のフレームワーク。その主な仕事は、スパイダーの応答入力と要求出力を処理することです。
(7) スケジューラ ミドルウェア: Scrapy エンジンとスケジューラの間のミドルウェアで、Scrapy エンジンからスケジューラにリクエストと応答を送信します。
Scrapyの操作プロセスは大まかに以下のとおりです:
まず、エンジンは後続のクロールのためにスケジューラーからリンク (URL) を取り出します
エンジンは URL をリクエスト (Request) にカプセル化し、それをダウンローダーに渡します。ダウンローダーはリソースをダウンロードし、それを応答パケット (Response) にカプセル化します。
次に、クローラーはレスポンスを解析します
エンティティ (項目) が解析されると、さらなる処理のためにエンティティ パイプラインに渡されます。
解析されたリンク(URL)が取得できたら、そのURLをスケジューラに渡してクロールを待ちます
2. Scrapyをインストールします
次のコマンドを使用します:
リーリー
リーリー
仮想環境の操作の詳細については、私のブログ投稿をご覧ください
3. スクレイピーチュートリアル
スクレイピングする前に、コードを保存するディレクトリを入力して、新しい Scrapy プロジェクトを作成する必要があります:
リーリー
このコマンドは、現在のディレクトリに次の構造の新しいディレクトリ チュートリアルを作成します:
リーリー
これらのファイルは主に次のとおりです:
(1)scrapy.cfg:プロジェクト設定ファイル
(2) チュートリアル/: プロジェクト Python モジュール。後でここにコードを追加します
(3)tutorial/items.py:プロジェクトアイテムファイル
(4)tutorial/pipelines.py: プロジェクトパイプラインファイル
(5)tutorial/settings.py: プロジェクト設定ファイル
(6)tutorial/spiders: スパイダーを配置するディレクトリ
3.1. アイテムを定義する
Items はスクレイピングされたデータをロードするコンテナです。Python の辞書のように機能しますが、スペルミスを防ぐために未定義のフィールドをパディングするなど、より多くの保護を提供します。
scrapy.Item クラスを作成し、scrapy.Field.型のクラス属性を定義することで、Item を宣言します
dmoz.org から取得したサイト データを必要な項目をモデル化して制御します。たとえば、サイト名、URL、サイトの説明を取得したい場合は、これら 3 つの属性のフィールドを定義します。チュートリアルディレクトリの items.py ファイルを編集します
リーリー
3.2. スパイダーを書く
Spider は、ドメイン (またはドメイン グループ) から情報をクロールするために使用されるユーザー作成のクラスで、ダウンロード用の URL の予備リスト、リンクをたどる方法、アイテムを抽出するためにこれらの Web ページのコンテンツを解析する方法を定義します。
Spider を構築するには、scrapy.Spider 基本クラスを継承し、3 つの主要な必須プロパティを特定します。
name:爬虫的识别名,它必须是唯一的,在不同的爬虫中你必须定义不同的名字.
start_urls:包含了Spider在启动时进行爬取的url列表。因此,第一个被获取到的页面将是其中之一。后续的URL则从初始的URL获取到的数据中提取。我们可以利用正则表达式定义和过滤需要进行跟进的链接。
parse():是spider的一个方法。被调用时,每个初始URL完成下载后生成的 Response 对象将会作为唯一的参数传递给该函数。该方法负责解析返回的数据(response data),提取数据(生成item)以及生成需要进一步处理的URL的 Request 对象。
这个方法负责解析返回的数据、匹配抓取的数据(解析为 item )并跟踪更多的 URL。
在 /tutorial/tutorial/spiders 目录下创建 dmoz_spider.py
import scrapy
class DmozSpider(scrapy.Spider):
name = "dmoz"
allowed_domains = ["dmoz.org"]
start_urls = [
"http://www.dmoz.org/Computers/Programming/Languages/Python/Books/",
"http://www.dmoz.org/Computers/Programming/Languages/Python/Resources/"
]
def parse(self, response):
filename = response.url.split("/")[-2]
with open(filename, 'wb') as f:
f.write(response.body)
ログイン後にコピー
3.3. 爬取
当前项目结构
├── scrapy.cfg
└── tutorial
├── __init__.py
├── items.py
├── pipelines.py
├── settings.py
└── spiders
├── __init__.py
└── dmoz_spider.py
ログイン後にコピー
到项目根目录, 然后运行命令:
$ scrapy crawl dmoz
ログイン後にコピー
运行结果:
2014-12-15 09:30:59+0800 [scrapy] INFO: Scrapy 0.24.4 started (bot: tutorial)
2014-12-15 09:30:59+0800 [scrapy] INFO: Optional features available: ssl, http11
2014-12-15 09:30:59+0800 [scrapy] INFO: Overridden settings: {'NEWSPIDER_MODULE': 'tutorial.spiders', 'SPIDER_MODULES': ['tutorial.spiders'], 'BOT_NAME': 'tutorial'}
2014-12-15 09:30:59+0800 [scrapy] INFO: Enabled extensions: LogStats, TelnetConsole, CloseSpider, WebService, CoreStats, SpiderState
2014-12-15 09:30:59+0800 [scrapy] INFO: Enabled downloader middlewares: HttpAuthMiddleware, DownloadTimeoutMiddleware, UserAgentMiddleware, RetryMiddleware, DefaultHeadersMiddleware, MetaRefreshMiddleware, HttpCompressionMiddleware, RedirectMiddleware, CookiesMiddleware, ChunkedTransferMiddleware, DownloaderStats
2014-12-15 09:30:59+0800 [scrapy] INFO: Enabled spider middlewares: HttpErrorMiddleware, OffsiteMiddleware, RefererMiddleware, UrlLengthMiddleware, DepthMiddleware
2014-12-15 09:30:59+0800 [scrapy] INFO: Enabled item pipelines:
2014-12-15 09:30:59+0800 [dmoz] INFO: Spider opened
2014-12-15 09:30:59+0800 [dmoz] INFO: Crawled 0 pages (at 0 pages/min), scraped 0 items (at 0 items/min)
2014-12-15 09:30:59+0800 [scrapy] DEBUG: Telnet console listening on 127.0.0.1:6023
2014-12-15 09:30:59+0800 [scrapy] DEBUG: Web service listening on 127.0.0.1:6080
2014-12-15 09:31:00+0800 [dmoz] DEBUG: Crawled (200) <GET http://www.dmoz.org/Computers/Programming/Languages/Python/Resources/> (referer: None)
2014-12-15 09:31:00+0800 [dmoz] DEBUG: Crawled (200) <GET http://www.dmoz.org/Computers/Programming/Languages/Python/Books/> (referer: None)
2014-12-15 09:31:00+0800 [dmoz] INFO: Closing spider (finished)
2014-12-15 09:31:00+0800 [dmoz] INFO: Dumping Scrapy stats:
{'downloader/request_bytes': 516,
'downloader/request_count': 2,
'downloader/request_method_count/GET': 2,
'downloader/response_bytes': 16338,
'downloader/response_count': 2,
'downloader/response_status_count/200': 2,
'finish_reason': 'finished',
'finish_time': datetime.datetime(2014, 12, 15, 1, 31, 0, 666214),
'log_count/DEBUG': 4,
'log_count/INFO': 7,
'response_received_count': 2,
'scheduler/dequeued': 2,
'scheduler/dequeued/memory': 2,
'scheduler/enqueued': 2,
'scheduler/enqueued/memory': 2,
'start_time': datetime.datetime(2014, 12, 15, 1, 30, 59, 533207)}
2014-12-15 09:31:00+0800 [dmoz] INFO: Spider closed (finished)
ログイン後にコピー
3.4. 提取Items
3.4.1. 介绍Selector
从网页中提取数据有很多方法。Scrapy使用了一种基于 XPath 或者 CSS 表达式机制: Scrapy Selectors
出XPath表达式的例子及对应的含义:
- /html/head/title: 选择HTML文档中 标签内的 元素</li>
<li>/html/head/title/text(): 选择 <title> 元素内的文本</li>
<li>//td: 选择所有的 <td> 元素</li>
<li>//div[@class="mine"]: 选择所有具有class="mine" 属性的 div 元素</li>
</ul>
<p>等多强大的功能使用可以查看XPath tutorial</p>
<p>为了方便使用 XPaths,Scrapy 提供 Selector 类, 有四种方法 :</p>
<ul>
<li>xpath():返回selectors列表, 每一个selector表示一个xpath参数表达式选择的节点.</li>
<li>css() : 返回selectors列表, 每一个selector表示CSS参数表达式选择的节点</li>
<li>extract():返回一个unicode字符串,该字符串为XPath选择器返回的数据</li>
<li>re(): 返回unicode字符串列表,字符串作为参数由正则表达式提取出来</li>
</ul>
<p><strong>3.4.2. 取出数据<br />
</strong></p>
<ul>
<li>首先使用谷歌浏览器开发者工具, 查看网站源码, 来看自己需要取出的数据形式(这种方法比较麻烦), 更简单的方法是直接对感兴趣的东西右键审查元素, 可以直接查看网站源码</li>
</ul>
<p>在查看网站源码后, 网站信息在第二个<ul>内</p>
<div class="jb51code">
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:py;">
<ul class="directory-url" style="margin-left:0;">
<li><a href="http://www.pearsonhighered.com/educator/academic/product/0,,0130260363,00%2Ben-USS_01DBC.html" class="listinglink">Core Python Programming</a>
- By Wesley J. Chun; Prentice Hall PTR, 2001, ISBN 0130260363. For experienced developers to improve extant skills; professional level examples. Starts by introducing syntax, objects, error handling, functions, classes, built-ins. [Prentice Hall]
<div class="flag"><a href="/public/flag?cat=Computers%2FProgramming%2FLanguages%2FPython%2FBooks&url=http%3A%2F%2Fwww.pearsonhighered.com%2Feducator%2Facademic%2Fproduct%2F0%2C%2C0130260363%2C00%252Ben-USS_01DBC.html"><img src="/img/flag.png" alt="Python クローラー プログラミング フレームワーク Scrapy 入門学習チュートリアル" title="report an issue with this listing"></a></div>
</li>
...省略部分...
</ul>
</pre><div class="contentsignin">ログイン後にコピー</div></div>
</p>
<p>那么就可以通过一下方式进行提取数据</p>
<div class="jb51code">
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:py;">
#通过如下命令选择每个在网站中的 <li> 元素:
sel.xpath('//ul/li')
#网站描述:
sel.xpath('//ul/li/text()').extract()
#网站标题:
sel.xpath('//ul/li/a/text()').extract()
#网站链接:
sel.xpath('//ul/li/a/@href').extract()
</pre><div class="contentsignin">ログイン後にコピー</div></div>
</p>
<p>如前所述,每个 xpath() 调用返回一个 selectors 列表,所以我们可以结合 xpath() 去挖掘更深的节点。我们将会用到这些特性,所以:</p>
<div class="jb51code">
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:py;">
for sel in response.xpath('//ul/li')
title = sel.xpath('a/text()').extract()
link = sel.xpath('a/@href').extract()
desc = sel.xpath('text()').extract()
print title, link, desc
</pre><div class="contentsignin">ログイン後にコピー</div></div>
</p>
<p>在已有的爬虫文件中修改代码</p>
<div class="jb51code">
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:py;">
import scrapy
class DmozSpider(scrapy.Spider):
name = "dmoz"
allowed_domains = ["dmoz.org"]
start_urls = [
"http://www.dmoz.org/Computers/Programming/Languages/Python/Books/",
"http://www.dmoz.org/Computers/Programming/Languages/Python/Resources/"
]
def parse(self, response):
for sel in response.xpath('//ul/li'):
title = sel.xpath('a/text()').extract()
link = sel.xpath('a/@href').extract()
desc = sel.xpath('text()').extract()
print title, link, desc
</pre><div class="contentsignin">ログイン後にコピー</div></div>
</p>
<p><strong>3.4.3. 使用item<br />
</strong>Item对象是自定义的python字典,可以使用标准的字典语法来获取到其每个字段的值(字段即是我们之前用Field赋值的属性)</p>
<div class="jb51code">
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:py;">
>>> item = DmozItem()
>>> item['title'] = 'Example title'
>>> item['title']
'Example title'
</pre><div class="contentsignin">ログイン後にコピー</div></div>
</p>
<p>一般来说,Spider将会将爬取到的数据以 Item 对象返回, 最后修改爬虫类,使用 Item 来保存数据,代码如下</p>
<div class="jb51code">
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:py;">
from scrapy.spider import Spider
from scrapy.selector import Selector
from tutorial.items import DmozItem
class DmozSpider(Spider):
name = "dmoz"
allowed_domains = ["dmoz.org"]
start_urls = [
"http://www.dmoz.org/Computers/Programming/Languages/Python/Books/",
"http://www.dmoz.org/Computers/Programming/Languages/Python/Resources/",
]
def parse(self, response):
sel = Selector(response)
sites = sel.xpath('//ul[@class="directory-url"]/li')
items = []
for site in sites:
item = DmozItem()
item['name'] = site.xpath('a/text()').extract()
item['url'] = site.xpath('a/@href').extract()
item['description'] = site.xpath('text()').re('-\s[^\n]*\\r')
items.append(item)
return items
</pre><div class="contentsignin">ログイン後にコピー</div></div>
</p>
<p><strong>3.5. 使用Item Pipeline<br />
</strong>当Item在Spider中被收集之后,它将会被传递到Item Pipeline,一些组件会按照一定的顺序执行对Item的处理。<br />
每个item pipeline组件(有时称之为ItemPipeline)是实现了简单方法的Python类。他们接收到Item并通过它执行一些行为,同时也决定此Item是否继续通过pipeline,或是被丢弃而不再进行处理。<br />
以下是item pipeline的一些典型应用:</p>
<ul>
<li>清理HTML数据</li>
<li>验证爬取的数据(检查item包含某些字段)</li>
<li>查重(并丢弃)</li>
<li>将爬取结果保存,如保存到数据库、XML、JSON等文件中</li>
</ul>
<p>编写你自己的item pipeline很简单,每个item pipeline组件是一个独立的Python类,同时必须实现以下方法:</p>
<p>(1)process_item(item, spider) #每个item pipeline组件都需要调用该方法,这个方法必须返回一个 Item (或任何继承类)对象,或是抛出 DropItem异常,被丢弃的item将不会被之后的pipeline组件所处理。</p>
<p>#参数:</p>
<p>item: 由 parse 方法返回的 Item 对象(Item对象)</p>
<p>spider: 抓取到这个 Item 对象对应的爬虫对象(Spider对象)</p>
<p>(2)open_spider(spider) #当spider被开启时,这个方法被调用。</p>
<p>#参数:</p>
<p>spider : (Spider object) – 被开启的spider</p>
<p>(3)close_spider(spider) #当spider被关闭时,这个方法被调用,可以再爬虫关闭后进行相应的数据处理。</p>
<p>#参数:</p>
<p>spider : (Spider object) – 被关闭的spider</p>
<p>为JSON文件编写一个items</p>
<div class="jb51code">
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:py;">
from scrapy.exceptions import DropItem
class TutorialPipeline(object):
# put all words in lowercase
words_to_filter = ['politics', 'religion']
def process_item(self, item, spider):
for word in self.words_to_filter:
if word in unicode(item['description']).lower():
raise DropItem("Contains forbidden word: %s" % word)
else:
return item
</pre><div class="contentsignin">ログイン後にコピー</div></div>
</p>
<p>在 settings.py 中设置ITEM_PIPELINES激活item pipeline,其默认为[]</p>
<div class="jb51code">
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:py;">
ITEM_PIPELINES = {'tutorial.pipelines.FilterWordsPipeline': 1}
</pre><div class="contentsignin">ログイン後にコピー</div></div>
</p>
<p><strong>3.6. 存储数据<br />
</strong>使用下面的命令存储为json文件格式</p>
<p>scrapy crawl dmoz -o items.json</p>
<p><strong>4.示例<br />
4.1最简单的spider(默认的Spider)<br />
</strong>用实例属性start_urls中的URL构造Request对象<br />
框架负责执行request<br />
将request返回的response对象传递给parse方法做分析</p>
<p>简化后的源码:</p>
<div class="jb51code">
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:py;">
class Spider(object_ref):
"""Base class for scrapy spiders. All spiders must inherit from this
class.
"""
name = None
def __init__(self, name=None, **kwargs):
if name is not None:
self.name = name
elif not getattr(self, 'name', None):
raise ValueError("%s must have a name" % type(self).__name__)
self.__dict__.update(kwargs)
if not hasattr(self, 'start_urls'):
self.start_urls = []
def start_requests(self):
for url in self.start_urls:
yield self.make_requests_from_url(url)
def make_requests_from_url(self, url):
return Request(url, dont_filter=True)
def parse(self, response):
raise NotImplementedError
BaseSpider = create_deprecated_class('BaseSpider', Spider)
</pre><div class="contentsignin">ログイン後にコピー</div></div>
</p>
<p>一个回调函数返回多个request的例子</p>
<div class="jb51code">
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:py;">
import scrapyfrom myproject.items import MyItemclass MySpider(scrapy.Spider):
name = 'example.com'
allowed_domains = ['example.com']
start_urls = [
'http://www.example.com/1.html',
'http://www.example.com/2.html',
'http://www.example.com/3.html',
]
def parse(self, response):
sel = scrapy.Selector(response)
for h3 in response.xpath('//h3').extract():
yield MyItem(title=h3)
for url in response.xpath('//a/@href').extract():
yield scrapy.Request(url, callback=self.parse)
</pre><div class="contentsignin">ログイン後にコピー</div></div>
</p>
<p>构造一个Request对象只需两个参数: URL和回调函数</p>
<p><strong>4.2CrawlSpider<br />
</strong>通常我们需要在spider中决定:哪些网页上的链接需要跟进, 哪些网页到此为止,无需跟进里面的链接。CrawlSpider为我们提供了有用的抽象——Rule,使这类爬取任务变得简单。你只需在rule中告诉scrapy,哪些是需要跟进的。<br />
回忆一下我们爬行mininova网站的spider.</p>
<div class="jb51code">
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:py;">
class MininovaSpider(CrawlSpider):
name = 'mininova'
allowed_domains = ['mininova.org']
start_urls = ['http://www.mininova.org/yesterday']
rules = [Rule(LinkExtractor(allow=['/tor/\d+']), 'parse_torrent')]
def parse_torrent(self, response):
torrent = TorrentItem()
torrent['url'] = response.url
torrent['name'] = response.xpath("//h1/text()").extract()
torrent['description'] = response.xpath("//div[@id='description']").extract()
torrent['size'] = response.xpath("//div[@id='specifications']/p[2]/text()[2]").extract()
return torrent
</pre><div class="contentsignin">ログイン後にコピー</div></div>
</p>
<p>上面代码中 rules的含义是:匹配/tor/\d+的URL返回的内容,交给parse_torrent处理,并且不再跟进response上的URL。<br />
官方文档中也有个例子:</p>
<div class="jb51code">
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:py;">
rules = (
# 提取匹配 'category.php' (但不匹配 'subsection.php') 的链接并跟进链接(没有callback意味着follow默认为True)
Rule(LinkExtractor(allow=('category\.php', ), deny=('subsection\.php', ))),
# 提取匹配 'item.php' 的链接并使用spider的parse_item方法进行分析
Rule(LinkExtractor(allow=('item\.php', )), callback='parse_item'),
)
</pre><div class="contentsignin">ログイン後にコピー</div></div>
<p>除了Spider和CrawlSpider外,还有XMLFeedSpider, CSVFeedSpider, SitemapSpider</p>
<p></p>
</div>
</div>
</div>
</div>
</div>
</div> </div>
</div>
<div style="height: 25px;">
<div class="wzconBq" style="display: inline-flex;">
<span>関連ラベル:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/ja/search?word=python" target="_blank">python</a> <a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/ja/search?word=scrapy" target="_blank">scrapy</a> <a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/ja/search?word=爬虫類" target="_blank">爬虫類</a> </div>
</div>
<div style="display: inline-flex;float: right; color:#333333;">ソース:php.cn</div>
</div>
<div class="wzconOtherwz">
<a href="//m.sbmmt.com/ja/faq/312655.html" title="Rubyメタプログラミング基礎学習ノート集">
<span>前の記事:Rubyメタプログラミング基礎学習ノート集</span>
</a>
<a href="//m.sbmmt.com/ja/faq/312657.html" title="Python の Django フレームワーク環境のセットアップと最初のアプリの構築と実行に関するチュートリアル">
<span>次の記事:Python の Django フレームワーク環境のセットアップと最初のアプリの構築と実行に関するチュートリアル</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">このウェブサイトの声明</div>
<div>この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzconZzwz">
<div class="wzconZzwztitle">著者別の最新記事</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796639331.html">NullPointerException とは何ですか?どのように修正すればよいですか?</a>
</div>
<div>2024-10-22 09:46:29</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796629482.html">初心者からプログラマーへ: 旅は C の基礎から始まります</a>
</div>
<div>2024-10-13 13:53:41</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796628545.html">PHP による Web 開発のロックを解除する: 初心者ガイド</a>
</div>
<div>2024-10-12 12:15:51</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796627928.html">C の謎を解く: 新人プログラマーのための明確でシンプルな道</a>
</div>
<div>2024-10-11 22:47:31</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796627806.html">コーディングの可能性を解き放つ: まったくの初心者のための C プログラミング</a>
</div>
<div>2024-10-11 19:36:51</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796627670.html">内なるプログラマーを解き放つ: まったくの初心者のための C</a>
</div>
<div>2024-10-11 15:50:41</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796627643.html">C で生活を自動化する: 初心者向けのスクリプトとツール</a>
</div>
<div>2024-10-11 15:07:41</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796627620.html">PHP を簡単に: Web 開発の最初のステップ</a>
</div>
<div>2024-10-11 14:21:21</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796627574.html">Python で何でも構築: 創造性を解き放つための初心者ガイド</a>
</div>
<div>2024-10-11 12:59:11</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ja/faq/1796627539.html">コーディングの鍵: 初心者のための Python の力を解き放つ</a>
</div>
<div>2024-10-11 12:17:31</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">最新の問題</div>
<div class="wdsyContent">
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/176206.html" target="_blank" title="Python/MySQL は整数データを正しく保持できません" class="wdcdcTitle">Python/MySQL は整数データを正しく保持できません</a>
<a href="//m.sbmmt.com/ja/wenda/176206.html" class="wdcdcCons">ここではコードは必要ありません。ゲームを作成していてスコアを保存する必要があるため、非常に長い数値を保存したいと考えています。ただし、テストしてスコアを 25000000000 に...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-04 19:09:44</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>367</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/176165.html" target="_blank" title="Seleniumを使用してクラス内でURLをクリックして定義したい" class="wdcdcTitle">Seleniumを使用してクラス内でURLをクリックして定義したい</a>
<a href="//m.sbmmt.com/ja/wenda/176165.html" class="wdcdcCons">今日はもう一つヒントが必要です。私は Python/Selenium コードを構築しようとしていますが、そのアイデアは www.thewebsiteIwantoclickon をク...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-04 14:14:44</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>3492</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/176001.html" target="_blank" title="Selenium + Python -execute_script を介して画像を検査します" class="wdcdcTitle">Selenium + Python -execute_script を介して画像を検査します</a>
<a href="//m.sbmmt.com/ja/wenda/176001.html" class="wdcdcCons">Python の Selenium を使用して画像がページに表示されることを確認する必要があります。たとえば、https://openweathermap.org/ ページの左上隅...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-03 09:32:15</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>375</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/175819.html" target="_blank" title="最初の X 行を保持し、テーブルの行を削除する方法" class="wdcdcTitle">最初の X 行を保持し、テーブルの行を削除する方法</a>
<a href="//m.sbmmt.com/ja/wenda/175819.html" class="wdcdcCons">MySQLincident_archive に数百万のレコードを含む大きなテーブルがあります。作成した列で行をソートし、最初の X 行を保持し、残りを削除したいのですが、最も効率的...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-01 18:32:54</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>347</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ja/wenda/175783.html" target="_blank" title="BeautifulSoupを使用して特定のGoogle天気テキストをスクレイピングする方法は?" class="wdcdcTitle">BeautifulSoupを使用して特定のGoogle天気テキストをスクレイピングする方法は?</a>
<a href="//m.sbmmt.com/ja/wenda/175783.html" class="wdcdcCons">BeautifulSoupを使用してPythonでコーステキスト「米国ニューヨーク市」を見つけるにはどうすればよいですか?練習のためにビデオをコピーしようとしましたが、うまくいきま...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> から 2024-04-01 14:06:14</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>308</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
</div>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>関連トピック</div>
<a href="//m.sbmmt.com/ja/faq/zt" target="_blank">詳細>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/pythonkfgj"><img src="https://img.php.cn/upload/subject/202407/22/2024072214424826783.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Python開発ツール" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/pythonkfgj" class="title-a-spanl" title="Python開発ツール"><span>Python開発ツール</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/pythondb"><img src="https://img.php.cn/upload/subject/202407/22/2024072214312147925.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="実行可能ファイルにパッケージ化されたPython" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/pythondb" class="title-a-spanl" title="実行可能ファイルにパッケージ化されたPython"><span>実行可能ファイルにパッケージ化されたPython</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/pythonnzsm"><img src="https://img.php.cn/upload/subject/202407/22/2024072214301218201.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Pythonで何ができるのか" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/pythonnzsm" class="title-a-spanl" title="Pythonで何ができるのか"><span>Pythonで何ができるのか</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/formatzpython"><img src="https://img.php.cn/upload/subject/202407/22/2024072214275096159.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Pythonでフォーマットを使用する方法" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/formatzpython" class="title-a-spanl" title="Pythonでフォーマットを使用する方法"><span>Pythonでフォーマットを使用する方法</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/pythonjc"><img src="https://img.php.cn/upload/subject/202407/22/2024072214254329480.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Pythonのチュートリアル" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/pythonjc" class="title-a-spanl" title="Pythonのチュートリアル"><span>Pythonのチュートリアル</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/pythonhjblbz"><img src="https://img.php.cn/upload/subject/202407/22/2024072214252616529.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Python環境変数の設定" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/pythonhjblbz" class="title-a-spanl" title="Python環境変数の設定"><span>Python環境変数の設定</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/pythoneval"><img src="https://img.php.cn/upload/subject/202407/22/2024072214251549631.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="python eval" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/pythoneval" class="title-a-spanl" title="python eval"><span>python eval</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ja/faq/scratchpyt"><img src="https://img.php.cn/upload/subject/202407/22/2024072214235344903.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="スクラッチとパイソンの違い" /> </a>
<a target="_blank" href="//m.sbmmt.com/ja/faq/scratchpyt" class="title-a-spanl" title="スクラッチとパイソンの違い"><span>スクラッチとパイソンの違い</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzrOne">
<div class="wzroTitle">人気のおすすめ</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Pythonのevalとはどういう意味ですか?" href="//m.sbmmt.com/ja/faq/419793.html">Pythonのevalとはどういう意味ですか?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Pythonでtxtファイルの内容を読み取る方法" href="//m.sbmmt.com/ja/faq/479676.html">Pythonでtxtファイルの内容を読み取る方法</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="pyファイル?" href="//m.sbmmt.com/ja/faq/418747.html">pyファイル?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Python で str は何を意味しますか" href="//m.sbmmt.com/ja/faq/419809.html">Python で str は何を意味しますか</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Pythonでフォーマットを使用する方法" href="//m.sbmmt.com/ja/faq/471817.html">Pythonでフォーマットを使用する方法</a>
</div>
</li>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>人気のチュートリアル</div>
<a target="_blank" href="//m.sbmmt.com/ja/course.html">詳細>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">関連するチュートリアル <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">人気のおすすめ<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">最新のコース<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/812.html" title="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)" href="//m.sbmmt.com/ja/course/812.html">最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)</a>
<div class="wzrthreerb">
<div>1425058 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/74.html" title="PHP 入門チュートリアル 1: 1 週間で PHP を学ぶ" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/6253d1e28ef5c345.png" alt="PHP 入門チュートリアル 1: 1 週間で PHP を学ぶ"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP 入門チュートリアル 1: 1 週間で PHP を学ぶ" href="//m.sbmmt.com/ja/course/74.html">PHP 入門チュートリアル 1: 1 週間で PHP を学ぶ</a>
<div class="wzrthreerb">
<div>4271393 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="74">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/286.html" title="JAVA 初心者向けビデオチュートリアル" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 初心者向けビデオチュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 初心者向けビデオチュートリアル" href="//m.sbmmt.com/ja/course/286.html">JAVA 初心者向けビデオチュートリアル</a>
<div class="wzrthreerb">
<div>2552103 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/504.html" title="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル" href="//m.sbmmt.com/ja/course/504.html">Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル</a>
<div class="wzrthreerb">
<div>508485 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/2.html" title="PHP ゼロベースの入門チュートリアル" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/6253de27bc161468.png" alt="PHP ゼロベースの入門チュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP ゼロベースの入門チュートリアル" href="//m.sbmmt.com/ja/course/2.html">PHP ゼロベースの入門チュートリアル</a>
<div class="wzrthreerb">
<div>864076 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="2">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/812.html" title="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)" href="//m.sbmmt.com/ja/course/812.html">最新の ThinkPHP 5.1 ワールドプレミアビデオチュートリアル (PHP エキスパートになるための 60 日間のオンライン トレーニング コース)</a>
<div class="wzrthreerb">
<div >1425058 回の学習</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/286.html" title="JAVA 初心者向けビデオチュートリアル" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 初心者向けビデオチュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 初心者向けビデオチュートリアル" href="//m.sbmmt.com/ja/course/286.html">JAVA 初心者向けビデオチュートリアル</a>
<div class="wzrthreerb">
<div >2552103 回の学習</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/504.html" title="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル" href="//m.sbmmt.com/ja/course/504.html">Little Turtle のゼロベースの Python 学習入門ビデオ チュートリアル</a>
<div class="wzrthreerb">
<div >508485 回の学習</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/901.html" title="Web フロントエンド開発の簡単な紹介" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="Web フロントエンド開発の簡単な紹介"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Web フロントエンド開発の簡単な紹介" href="//m.sbmmt.com/ja/course/901.html">Web フロントエンド開発の簡単な紹介</a>
<div class="wzrthreerb">
<div >216031 回の学習</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/234.html" title="PSビデオチュートリアルをゼロからマスターする" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="PSビデオチュートリアルをゼロからマスターする"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PSビデオチュートリアルをゼロからマスターする" href="//m.sbmmt.com/ja/course/234.html">PSビデオチュートリアルをゼロからマスターする</a>
<div class="wzrthreerb">
<div >893698 回の学習</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1648.html" title="[Web フロントエンド] Node.js クイック スタート" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[Web フロントエンド] Node.js クイック スタート"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="[Web フロントエンド] Node.js クイック スタート" href="//m.sbmmt.com/ja/course/1648.html">[Web フロントエンド] Node.js クイック スタート</a>
<div class="wzrthreerb">
<div >7770 回の学習</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1647.html" title="海外のWeb開発フルスタックコースの完全なコレクション" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="海外のWeb開発フルスタックコースの完全なコレクション"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="海外のWeb開発フルスタックコースの完全なコレクション" href="//m.sbmmt.com/ja/course/1647.html">海外のWeb開発フルスタックコースの完全なコレクション</a>
<div class="wzrthreerb">
<div >6212 回の学習</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1646.html" title="Go言語実践GraphQL" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Go言語実践GraphQL"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Go言語実践GraphQL" href="//m.sbmmt.com/ja/course/1646.html">Go言語実践GraphQL</a>
<div class="wzrthreerb">
<div >5115 回の学習</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1645.html" title="550W ファンマスターが JavaScript をゼロから段階的に学習します" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="550W ファンマスターが JavaScript をゼロから段階的に学習します"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="550W ファンマスターが JavaScript をゼロから段階的に学習します" href="//m.sbmmt.com/ja/course/1645.html">550W ファンマスターが JavaScript をゼロから段階的に学習します</a>
<div class="wzrthreerb">
<div >711 回の学習</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ja/course/1644.html" title="Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる" href="//m.sbmmt.com/ja/course/1644.html">Python マスター Mosh、基礎知識ゼロの初心者でも 6 時間で始められる</a>
<div class="wzrthreerb">
<div >25907 回の学習</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>最新のダウンロード</div>
<a href="//m.sbmmt.com/ja/xiazai">詳細>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">ウェブエフェクト <div></div></div>
<div class="swiper-slide" data-id="twof">公式サイト<div></div></div>
<div class="swiper-slide" data-id="threef">サイト素材<div></div></div>
<div class="swiper-slide" data-id="fourf">フロントエンドテンプレート<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery エンタープライズ メッセージ フォームの連絡先コード" href="//m.sbmmt.com/ja/toolset/js-special-effects/8071">[フォームボタン] jQuery エンタープライズ メッセージ フォームの連絡先コード</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 MP3 オルゴール再生効果" href="//m.sbmmt.com/ja/toolset/js-special-effects/8070">[プレイヤーの特殊効果] HTML5 MP3 オルゴール再生効果</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 クールなパーティクル アニメーション ナビゲーション メニューの特殊効果" href="//m.sbmmt.com/ja/toolset/js-special-effects/8069">[メニューナビゲーション] HTML5 クールなパーティクル アニメーション ナビゲーション メニューの特殊効果</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery ビジュアル フォームのドラッグ アンド ドロップ編集コード" href="//m.sbmmt.com/ja/toolset/js-special-effects/8068">[フォームボタン] jQuery ビジュアル フォームのドラッグ アンド ドロップ編集コード</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="VUE.JS 模倣 Kugou 音楽プレーヤー コード" href="//m.sbmmt.com/ja/toolset/js-special-effects/8067">[プレイヤーの特殊効果] VUE.JS 模倣 Kugou 音楽プレーヤー コード</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="古典的な HTML5 プッシュ ボックス ゲーム" href="//m.sbmmt.com/ja/toolset/js-special-effects/8066">[html5特殊効果] 古典的な HTML5 プッシュ ボックス ゲーム</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="画像効果を追加または削減するための jQuery スクロール" href="//m.sbmmt.com/ja/toolset/js-special-effects/8065">[画像の特殊効果] 画像効果を追加または削減するための jQuery スクロール</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="CSS3 個人アルバム カバー ホバー ズーム効果" href="//m.sbmmt.com/ja/toolset/js-special-effects/8064">[フォトアルバム効果] CSS3 個人アルバム カバー ホバー ズーム効果</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8328" title="室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート" target="_blank">[フロントエンドテンプレート] 室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8327" title="フレッシュカラーの個人履歴書ガイドページテンプレート" target="_blank">[フロントエンドテンプレート] フレッシュカラーの個人履歴書ガイドページテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8326" title="デザイナーのクリエイティブな仕事の履歴書 Web テンプレート" target="_blank">[フロントエンドテンプレート] デザイナーのクリエイティブな仕事の履歴書 Web テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8325" title="現代のエンジニアリング建設会社のウェブサイトのテンプレート" target="_blank">[フロントエンドテンプレート] 現代のエンジニアリング建設会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8324" title="教育サービス機関向けのレスポンシブ HTML5 テンプレート" target="_blank">[フロントエンドテンプレート] 教育サービス機関向けのレスポンシブ HTML5 テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8323" title="オンライン電子書籍ストア モールのウェブサイト テンプレート" target="_blank">[フロントエンドテンプレート] オンライン電子書籍ストア モールのウェブサイト テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8322" title="IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します" target="_blank">[フロントエンドテンプレート] IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8321" title="パープルスタイル外国為替取引サービスウェブサイトテンプレート" target="_blank">[フロントエンドテンプレート] パープルスタイル外国為替取引サービスウェブサイトテンプレート</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3078" target="_blank" title="かわいい夏の要素のベクター素材 (EPS+PNG)">[PNG素材] かわいい夏の要素のベクター素材 (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3077" target="_blank" title="4 つの赤い 2023 卒業バッジ ベクター素材 (AI+EPS+PNG)">[PNG素材] 4 つの赤い 2023 卒業バッジ ベクター素材 (AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3076" target="_blank" title="歌う鳥と花がいっぱいのカートデザイン春のバナーベクター素材(AI+EPS)">[バナー画像] 歌う鳥と花がいっぱいのカートデザイン春のバナーベクター素材(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3075" target="_blank" title="金色の卒業帽ベクター素材(EPS+PNG)">[PNG素材] 金色の卒業帽ベクター素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3074" target="_blank" title="黒と白のスタイルの山アイコン ベクター素材 (EPS+PNG)">[PNG素材] 黒と白のスタイルの山アイコン ベクター素材 (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3073" target="_blank" title="異なる色のマントと異なるポーズを持つスーパーヒーローのシルエットベクター素材(EPS+PNG)">[PNG素材] 異なる色のマントと異なるポーズを持つスーパーヒーローのシルエットベクター素材(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3072" target="_blank" title="フラット スタイルの植樹祭バナー ベクター素材 (AI+EPS)">[バナー画像] フラット スタイルの植樹祭バナー ベクター素材 (AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-materials/3071" target="_blank" title="9つのコミックスタイルの爆発するチャットバブルベクター素材(EPS+PNG)">[PNG素材] 9つのコミックスタイルの爆発するチャットバブルベクター素材(EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8328" target="_blank" title="室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート">[フロントエンドテンプレート] 室内装飾クリーニングおよび修理サービス会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8327" target="_blank" title="フレッシュカラーの個人履歴書ガイドページテンプレート">[フロントエンドテンプレート] フレッシュカラーの個人履歴書ガイドページテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8326" target="_blank" title="デザイナーのクリエイティブな仕事の履歴書 Web テンプレート">[フロントエンドテンプレート] デザイナーのクリエイティブな仕事の履歴書 Web テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8325" target="_blank" title="現代のエンジニアリング建設会社のウェブサイトのテンプレート">[フロントエンドテンプレート] 現代のエンジニアリング建設会社のウェブサイトのテンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8324" target="_blank" title="教育サービス機関向けのレスポンシブ HTML5 テンプレート">[フロントエンドテンプレート] 教育サービス機関向けのレスポンシブ HTML5 テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8323" target="_blank" title="オンライン電子書籍ストア モールのウェブサイト テンプレート">[フロントエンドテンプレート] オンライン電子書籍ストア モールのウェブサイト テンプレート</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8322" target="_blank" title="IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します">[フロントエンドテンプレート] IT テクノロジーがインターネット企業の Web サイト テンプレートを解決します</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ja/toolset/website-source-code/8321" target="_blank" title="パープルスタイル外国為替取引サービスウェブサイトテンプレート">[フロントエンドテンプレート] パープルスタイル外国為替取引サービスウェブサイトテンプレート</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>福祉オンライン PHP トレーニング,PHP 学習者の迅速な成長を支援します!</p>
</div>
<div class="footermid">
<a href="//m.sbmmt.com/ja/about/us.html">私たちについて</a>
<a href="//m.sbmmt.com/ja/about/disclaimer.html">免責事項</a>
<a href="//m.sbmmt.com/ja/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1735371216"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<!-- Matomo -->
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->
</body>
</html>