
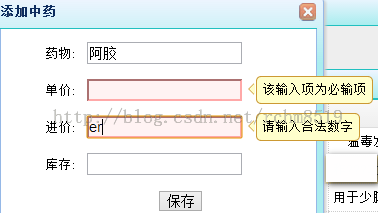
先跟大家分享資料校驗顯示效果

Web前端資料校驗元件
Web專案中客戶端與服務端的互動離不開Form表單,Form表單中最常用的元素莫過於input標籤,input標籤首先要用的肯定是text文字框啦!
input文字方塊允許使用者任意輸入,難免會會有使用者輸入一些不符合規定的數據,此時,在提交之前對資料校驗是很有必要的,如果等到提交到服務端再校驗就會大大降低使用者體驗啦。
前端校驗有很多現成的元件,比較好用的有 EasyUI 的 validatebox 插件,提示介面做的相當友好,只是validatebox 預設提供的校驗規則比較有限,有時我們需要添加自己的校驗規則。
rules: {
email:{
validator: function(value){
return ...?$/i.test(value);
},
message: 'Please enter a valid email address.'
},
url: {
validator: function(value){
return ...?$/i.test(value);
},
message: 'Please enter a valid URL.'
},
length: {
validator: function(value, param){
var len = $.trim(value).length;
return len >= param[0] && len <= param[1]
},
message: 'Please enter a value between {0} and {1}.'
},
remote: {
validator: function(value, param){
var data = {};
data[param[1]] = value;
var response = $.ajax({
url:param[0],
dataType:'json',
data:data,
async:false,
cache:false,
type:'post'
}).responseText;
return response == 'true';
},
message: 'Please fix this field.'
}
}自訂校驗規則
新增新的校驗規則時最好不要在EasyUI的來源檔案中進行,第一是避免因誤操作而導致污染了EasyUi原始碼,更重要的是考慮到以後容易進行元件升級。所以最合理的辦法是單獨寫自己的擴充檔。
例如:我在原有規則的基礎上新增了以下三項校驗,單獨檔案 easyui-extend-rcm.js:
(function($) {
/**
* jQuery EasyUI 1.4 --- 功能扩展
*
* Copyright (c) 2009-2015 RCM
*
* 新增 validatebox 校验规则
*
*/
$.extend($.fn.validatebox.defaults.rules, {
idcard: {
validator: function(value, param) {
return idCardNoUtil.checkIdCardNo(value);
},
message: '请输入正确的身份证号码'
},
checkNum: {
validator: function(value, param) {
return /^([0-9]+)$/.test(value);
},
message: '请输入整数'
},
checkFloat: {
validator: function(value, param) {
return /^[+|-]?([0-9]+\.[0-9]+)|[0-9]+$/.test(value);
},
message: '请输入合法数字'
}
});
})(jQuery); 自訂規則使用方式
在
中除了引入EasyUI的文件之外,還要引入自己的擴展文件,順序在EasyUI文件之後:<pre name="code" class="javascript"> <span style="font-size:18px;"> <script src="#WEBROOT()/static/jseasyui/jquery.easyui.min.js" type="text/javascript" ></script> <script src="#WEBROOT()/static/js/comm/easyui-extend-rcm.js" type="text/javascript"></script> </span>
然後在Html如下引用即可,一定要加Class 和 data-options兩個屬性:
<pre name="code" class="html"><span style="font-size:18px;"><div id="dlg" class="easyui-dialog" style="width:300px; height:300px; vertical-align: middle;" closed="true" title='添加中药' buttons="#dlg-buttons"> <div id="editForm" style="background:'';padding:20px;width:200px;height:200px; display:none;"> <form id="form" method="post"> <div style="padding-left:16px;padding-top:20px;" hidden="true"> <input type="text" name="dlg_drugId" id="dlg_drugId" hidden="true" /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_name">药物:</label> <input type="text" name="dlg_name" id="dlg_name" class="easyui-validatebox" readonly="readonly" /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_price">单价:</label> <input type="text" name="dlg_price" id="dlg_price" <span style="color:#ff0000;">class="easyui-validatebox" data-options="required:true,validType:'checkFloat'"</span> /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_purchase_price">进价:</label> <input type="text" name="dlg_purchase_price" id="dlg_purchase_price" <span style="color:#ff0000;">class="easyui-validatebox" data-options="validType:'checkFloat'"</span> /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_stock">库存:</label> <input type="text" name="dlg_stock" id="dlg_stock" <span style="color:#ff0000;">class="easyui-validatebox" data-options="validType:'checkNum'"</span> /> </div> <div style="padding-top:10px;padding-left:40px;" align="center"> <input type="button" value="保存" onclick="saveTCMDrugPublicMapped()" class="bt_style" /> </div> </form> </div> </div></span>
詳解jQuery easyui 校驗框validatebox用法
JQuery EasyUI 驗證框(ValidateBox)在表單的驗證方面給我們提供了很方便的方法
<input id="vv" required="true" validType="email">
屬性
|
屬性名稱
|
類型
|
描述
|
預設值
|
|
required
|
布爾 |
テキストフィールドが必須かどうかを定義します
|
false
|
|
validType
|
文字列
|
メール、URL などのフィールド検証タイプを定義します。
|
null
|
|
メッセージがありません
|
文字列
|
テキスト ボックスが空の場合に表示されるテキスト情報
|
このフィールドは必須です
|
|
無効なメッセージ
|
文字列 |
テキスト ボックスの内容が不正な場合に表示されるテキスト情報
|
null
|
方法
|
方法名稱
|
參數
|
描述
|
|
destroy
|
none
|
刪除且銷毀組件
|
|
validate
|
none
|
做驗證以決定文字方塊的內容是否是有效的
|
|
isValid
|
none
|
调用验证方法并返回验证结果,true或者false
|
注意这里除了required属性外,若validType属性失败.并不会阻止表单提交..所以我们这里如果要阻止表单提交,就又要利用jquery ui提交的表单方法
具体写法是
$(":submit").click(function(){
if(!$("#form").form('validate')){
return false;
}
})
#form是<form>表单的ID