
1. オブジェクトのシリアル化とは何ですか?
オブジェクトのシリアル化とは、オブジェクトの状態を文字列に変換することを指します (私の初心者の理解では、いくつかの本にもこれが記載されているようです、それは理解するのが簡単です!)。
シリアル化は、オブジェクトの状態情報を保存または送信できる形式に変換するプロセスです (「Baidu Encyclopedia - Serialization」より、非常に学術的でややハイエンドです)。 2. オブジェクトのシリアル化はなぜ行われるのでしょうか?世界のすべてのものには、その存在理由があります。なぜオブジェクトのシリアル化があるのでしょうか?プログラマーにはそれが必要だからです。オブジェクトのシリアル化なので、オブジェクトから始めましょう:
このコードが実行されると、オブジェクト obj の内容がメモリの一部に保存され、obj 自体はこのメモリのアドレスのマッピングのみを保存します。簡単に言うと、オブジェクト obj は、コンピュータの電源が入っているときにプログラムがメモリ内に保持するもので、プログラムが停止するかコンピュータの電源がオフになると、オブジェクト obj は存在しなくなります。では、オブジェクト obj の内容をディスクに保存するにはどうすればよいでしょうか (つまり、電源が切れても保持しておくことができます)。このとき、オブジェクト obj をシリアル化する、つまり obj の内容を文字列形式に変換してディスクに保存する必要があります。さらに、オブジェクト obj のコンテンツを HTTP プロトコル経由でクライアントに送信するにはどうすればよいでしょうか?はい、やはり最初にオブジェクト obj をシリアル化する必要があります。その後、クライアントは受信した文字列を逆シリアル化し (つまり、文字列をオブジェクトに復元し)、対応するオブジェクトを解析します。これらは、まさに「Baidu Encyclopedia - Serialization」で説明されている 2 つの機能、つまり保存と送信です。
3. JavaScript でのオブジェクトのシリアル化
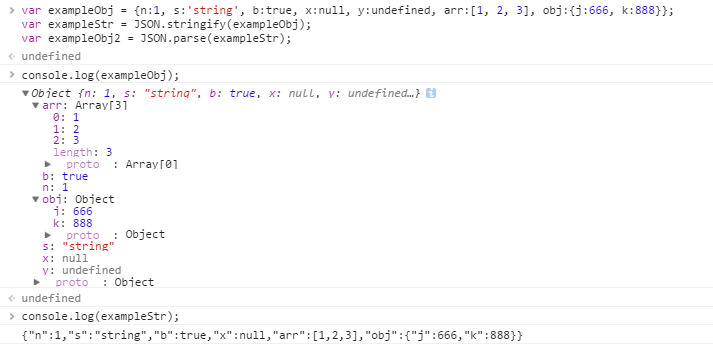
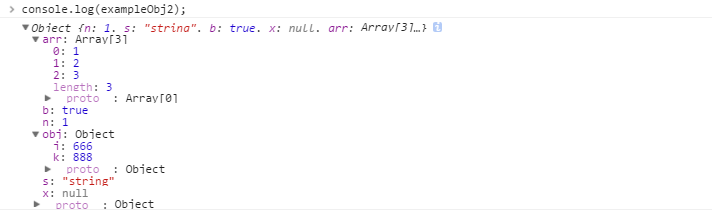
JSON の正式名は「JavaScript Object Notation」、つまり JavaScript オブジェクト表記法です。 ECMAScript 5 には、JavaScript オブジェクトをシリアル化および復元するための組み込み関数 JSON.stringify() および JSON.parse() が用意されています。使い方も簡単です:


ご覧のとおり、exampleStr と exampleObj2 には y:unknown コンテンツがありません。これは、JSON 構文が JavaScript 構文のサブセットであることを示しています。JSON 構文でサポートされていない属性については、シリアル化後に省略されます。詳細なルールは次のとおりです。
プリミティブ値、オブジェクト、または配列をシリアル化します
2. 概要
JSON.stringify(o[, フィルター][, インデント])
3. パラメータ
o、JSON 文字列に変換される元の値、オブジェクト、または配列 フィルター、オプションのパラメーター、配列または関数
インデント、オプションのパラメータ、値または文字列
4. 戻る
o の値を表す JSON 形式の文字列。フィルターを通過し、インデント
に従ってフォーマットされます。5. 説明
①オブジェクト o 自体に toJSON() メソッドがある場合、JSON.stringify() は o の toJSON() メソッドを呼び出し、オブジェクト自体の代わりにメソッドの戻り値を文字列化に使用します。 ②フィルターが存在し、関数である場合、関数の戻り値がJSON.stringify()メソッドの戻り値として使用されます。この関数は 2 つのパラメータを受け取ります。最初のパラメータは空の文字列で、2 番目のパラメータはオブジェクト o です。
③フィルターが存在し、それが文字列配列である場合(配列に数値が含まれている場合、数値は自動的に文字列に変換されます)、オブジェクト o の一部の属性名がこの配列にない場合、これらはシリアル化中にシリアル化されます。属性は省略され、返される文字列内の属性の順序は、配列内の属性の順序と一致します。④JSON.stringify()は通常、スペースや改行を含まない文字列を返します。より読みやすい文字列を出力したい場合は、3 番目のパラメータを指定する必要があります。指定された 3 番目のパラメーターが 1 ~ 10 の値である場合、JSON.stringify() は各「レベル」の出力に改行と指定された数のスペースを挿入します。指定された 3 番目のパラメーターが空でない文字列の場合、JSON.stringify() はレベルをインデントするために改行文字と文字列 (最初の 10 文字のみが取得されます) を挿入します。
5. フルバージョン JSON.parse()
1. はじめに
JSON 形式の文字列を解析します
2. 概要
JSON.parse(s[, reviver])
3. パラメータ
s、解析される文字列解析された値を変換するために使用される Reviver、オプションのパラメーター、オプションの関数
4. 戻る
オブジェクト、配列、またはプリミティブ値。戻り値は s から解析されます (また、reviver によって変更される可能性があります)。5. 説明 ①reviver関数が指定されている場合、この関数はsから解析された元の値ごとに1回呼び出されます(元の値を含むオブジェクトや配列ではありません)。 reviver を呼び出す場合、パラメータは 2 つあります。最初のパラメータは、オブジェクトの属性名または文字列に変換された配列番号です。2 番目のパラメータは、オブジェクトの属性または配列要素の元の値です。また、復活関数の戻り値は、JSON.parse()
の戻り値として使用されます。上記は JavaScript オブジェクトのシリアル化に関する内容であり、皆様の学習に役立つことを願っています。