
最近、ASP.NET MVC テクノロジーを使用して、ユーザーが借りた数量を入力できるローカル O2O 書籍レンタル プロジェクトを開発しています。ここでは、数量の増減と確認を制御するために JS が使用されています。 。
1. 数量は数値である必要があります
2. 増加または減少ボタンをクリックすると、自動的に 1 ずつ増加または減少できる必要があります
3. ユーザーが入力した内容が数値以外の場合は入力できません(バックスペースキーを除く)
4. ユーザーが入力する最小値は 1 です
5. 入力ボックスがフォーカスを離れたら、値の範囲をチェックして、入力ボックスが範囲内の数値であることを確認します
基本的には上記の点
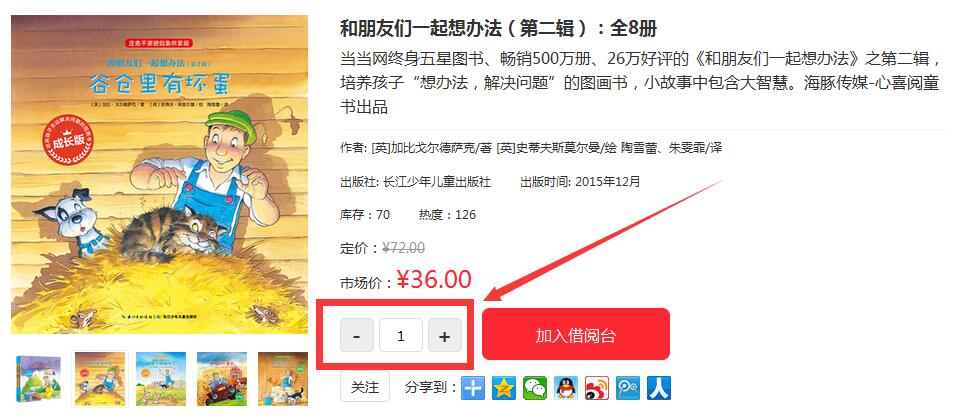
効果は次のとおりです:

以下は HTML コードです
<div class="bookNum"> <a id="sub" href="javascript:void(0);">-</a> <input type="text" value="1" id="bookNum"> <a id="add" href="javascript:void(0);">+</a> <a href="javascript:void(0);" id="addCart">加入借阅台</a> <div class="clear"></div> </div>
まず最初の項目を見てください:
入力は数値である必要があります
キーアップイベント監視を使用し、数値以外の文字を正規表現に置き換えることは簡単に考えられます
$("#bookNum").keyup(function(){
var regex = /[^\d]*/g;
var numVal = $(this).val();
numVal = numVal.replace(regex,"");
numVal = parseInt(numVal)||;
numVal = numVal < ? : numVal;
$(this).val(numVal);
});このようにして、ユーザー入力が数値であることを確認し、parseInt を使用して整数に変換した後に値が NaN である場合は、値を 1 にします。ただし、ユーザーが中の値をクリアしたいときに20を入力すると、中の値が必ず1に変わってしまう現象
これは不合理であり、数字以外を入力すると、その文字が最初に表示され、その後置き換えられます。
Dangdang や JD.com などの Web サイトを参照してください。数字以外を入力する場合、バックスペースを押しても入力ボックスはまったく動きません。調査の結果、キーボードを監視する方法を使用して入力を傍受していたことが判明しました。
改善後:
$("#bookNum").keypress(function(b) {
var keyCode = b.keyCode ? b.keyCode : b.charCode;
if (keyCode != 0 && (keyCode < 48 || keyCode > 57) && keyCode != 8 && keyCode != 37 && keyCode != 39) {
return false;
} else {
return true;
}
})このようにして、ユーザーが Enter (0)、Backspace (8)、左右の矢印 (37 39) および数字をキャンセルすると、通常どおり入力できるようになり、他のすべてのキーが無効になることが保証されます。これにより、入力内容が数値であることが保証されます。
しかし、ユーザーが Backspace キーを使用してコンテンツをクリアした後、何も入力しないと値が空になります
これは、キーアップ イベントとブラー イベントを使用して補正する必要があります
$("#bookNum").keypress(function(b) {
var keyCode = b.keyCode ? b.keyCode : b.charCode;
if (keyCode != 0 && (keyCode < 48 || keyCode > 57) && keyCode != 8 && keyCode != 37 && keyCode != 39) {
return false;
} else {
return true;
}
}).keyup(function(e) {
var keyCode = e.keyCode ? e.keyCode : e.charCode;
console.log(keyCode);
if (keyCode != 8) {
var numVal = parseInt($("#bookNum").val()) || 0;
numVal = numVal < 1 ? 1 : numVal;
$("#bookNum").val(numVal);
}
}).blur(function() {
var numVal = parseInt($("#bookNum").val()) || 0;
numVal = numVal < 1 ? 1 : numVal;
$("#bookNum").val(numVal);
}); これにより、ユーザーが番号を入力するときに確実に検証されます。
ボタン コントロールを使用するとさらに簡単になります:
//增加
$("#add").click(function() {
var num = parseInt($("#bookNum").val()) || 0;
$("#bookNum").val(num + 1);
});
//减去
$("#sub").click(function() {
var num = parseInt($("#bookNum").val()) || 0;
num = num - 1;
num = num < 1 ? 1 : num;
$("#bookNum").val(num);
}); わかりました。これでユーザー入力の問題は完全に解決されました。
もちろん、これは JS コントロールについてのみ説明しており、最大制限、インベントリ クエリ、サーバー検証などの他のコントロールも追加できます。ここでは詳細には触れません。