フォーム プラグイン API は、フォーム内のデータやフォーム送信プロセスを簡単に処理できるようにする多くの便利なメソッドを提供します。
テスト環境: Tomcat の Web プロジェクトにデプロイされます。
この記事では、jQuery フォーム プラグインの ajaxForm() および ajaxSubmit() のオプションのパラメーター オブジェクトについて説明します
ajaxForm() および ajaxSubmit() のオプションのパラメーター オブジェクト
ajaxForm と ajaxSubmit は両方とも、オプションのパラメーター項目オブジェクトを通じて渡される、多数のオプションのパラメーターをサポートしています。オプションのパラメーター オブジェクトは、いくつかのプロパティといくつかの値を含む単純な JavaScript オブジェクトです:
ターゲット
指定されたページ要素のコンテンツをサーバーから返されたコンテンツに置き換えます。 この値は、jQuery セレクター、jQuery オブジェクト、または DOM 要素によって表すことができます。
デフォルト値: null
URL
フォーム送信用のアドレス。
デフォルト値: フォームのアクションの値
タイプ
フォーム送信の方法、'GET' または 'POST'。
デフォルト値: フォームのメソッドの値 (指定しない場合、「GET」とみなされます)
送信前
フォーム送信前に実行されるメソッド。これは、フォームの送信前の前処理やフォームの検証に使用できます。 「beforeSubmit」で指定された関数が false を返す場合、フォームは送信されません。 「beforeSubmit」関数を呼び出すには、配列形式のフォーム データ、jQuery オブジェクト形式のフォーム オブジェクト、および ajaxForm/ajaxSubmit に渡されるオプションのオブジェクトの 3 つのパラメータが必要です。
配列形式のフォーム データは次の形式です: [ { name: 'username', value: 'jresig' }, { name: 'password', value: 'secret' } ]
デフォルト値: null
成功
フォームが送信されたときに実行される関数。 「success」コールバック関数が指定されている場合、サーバーがフォーム送信に対して応答を返したときにこのメソッドが実行されます。 responseText と responseXML の値がこのパラメーターに渡されます (これは dataType のタイプによって異なります)。
デフォルト値: null
データタイプ
サーバー応答によって返されるデータ型を指定します。 null、'xml'、'script'、または 'json' のいずれか。この dataType オプションは、サーバーから返されたデータの処理方法を示すために使用されます。 これは、jQuery.httpData メソッドに直接対応します。
利用可能なオプションは次のとおりです:
'xml': dataType == 'xml' の場合、サーバーから返されたデータは XML として扱われます。この場合、'success' で指定されたコールバック関数は、responseXML データで渡されます。
'json': dataType == 'json' の場合、サーバーから返されたデータが実行され、'success' コールバック関数に渡されます'script': dataType == 'script' の場合、サーバーから返されたデータはコンテキスト
で実行されます。
デフォルト値: nullセマンティック
フォームで送信されたデータの順序が意味上の順序に厳密に従う必要があるかどうかを示すために使用されるブール値。一般に、フォームに type="image" 要素がない限り、フォーム データはセマンティックな順序でシリアル化されます。そのため、これを指定する必要があるのは、フォームに厳密な順序が必要で、フォームに type="image" がある場合のみです。
デフォルト値: false
正常に送信された後にフォームをリセットする必要があるかどうかを示すブール値。
デフォルト値: null
正常に送信された後にフォームをクリアする必要があるかどうかを示すブール値。
デフォルト値: null
フォームを iframe に送信する必要があるかどうかを示すために使用されるブール値。 これは、フォームにファイルをアップロードするためのファイルフィールドがある場合に使用されます。詳細については、コード例ページのファイル アップロードに関するドキュメントを参照してください。
デフォルト値: false
1. 依存する js の導入
<script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script>
https://yunpan.cn/crjzfmXqaTu9e アクセスパスワード e3bc
2. 執筆ページ
<!-- demo1 --> <form id="myForm" action="ajax2.jsp" method="post"> 名称: <input type="text" name="name" /> <br/> 地址: <input type="text" name="address" /><br/> 自我介绍: <textarea name="comment"></textarea> <br/> <input type="submit" id="test" value="提交" /> <br/> <div id="output1" ></div> </form>
3. メソッド の呼び出し
<script type="text/javascript">
$(document).ready(function() {
var options = {
target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: true // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#myForm').ajaxForm(options);
//或者 'ajaxSubmit' 方式的提交.
//$('#myForm').submit(function() {
// $(this).ajaxSubmit(options);
// return false; //来阻止浏览器提交.
//});
});
// 提交前
function showRequest(formData, jqForm, options) {
// formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串.
var queryString = $.param(formData); //组装数据,插件会自动提交数据
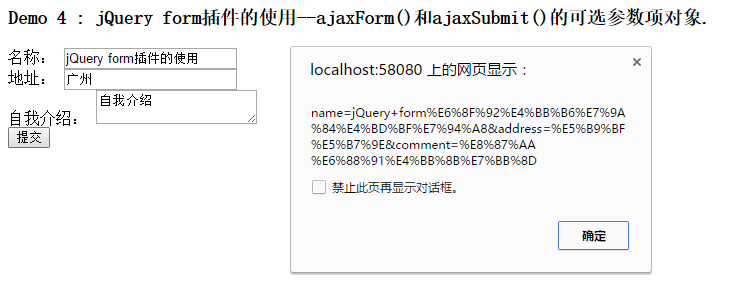
alert(queryString); //类似 : name=1&add=2
return true;
}
// 提交后
function showResponse(responseText, statusText) {
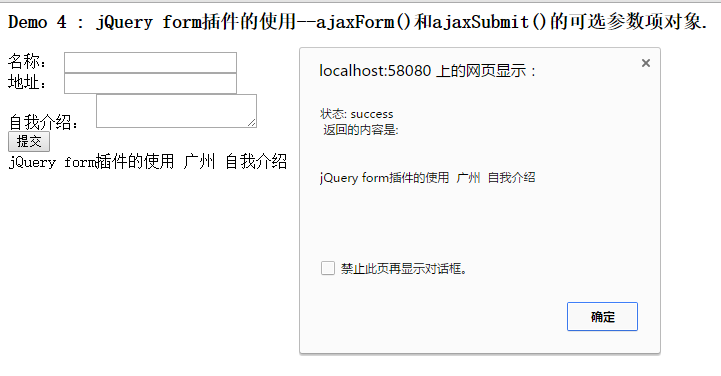
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}
</script> 4. 詳細コード:
jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象. <script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function() { var options = { target: '#output1', // 用服务器返回的数据 更新 id为output1的内容. beforeSubmit: showRequest, // 提交前 success: showResponse, // 提交后 //另外的一些属性: //url: url // 默认是form的action,如果写的话,会覆盖from的action. //type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post'). //dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.) //clearForm: true // 成功提交后,清除所有的表单元素的值. resetForm: true // 成功提交后,重置所有的表单元素的值. //由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间, //当请求大于3秒后,跳出请求. //timeout: 3000 }; //'ajaxForm' 方式的表单 . $('#myForm').ajaxForm(options); //或者 'ajaxSubmit' 方式的提交. //$('#myForm').submit(function() { // $(this).ajaxSubmit(options); // return false; //来阻止浏览器提交. //}); }); // 提交前 function showRequest(formData, jqForm, options) { // formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串. var queryString = $.param(formData); //组装数据,插件会自动提交数据 alert(queryString); //类似 : name=1&add=2 return true; } // 提交后 function showResponse(responseText, statusText) { alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText); } </script>Demo 4 : jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象.
<!-- demo1 --> <form id="myForm" action="ajax2.jsp" method="post"> 名称: <input type="text" name="name" /> <br/> 地址: <input type="text" name="address" /><br/> 自我介绍: <textarea name="comment"></textarea> <br/> <input type="submit" id="test" value="提交" /> <br/> <div id="output1" ></div> </form>
新しい ajax2.jsp ファイルを作成します:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
System.out.println(name + " - " +address + " - " +comment);
out.println(name + " " +address + " " +comment);
%>5. テスト結果:
データを入力します:送信フォームの内容: