
AngularJS は、新しいプロパティと式で HTML を拡張します。 Angularjs は習得も非常に簡単です。
1. AngularJS とは
Angular JS (Angular.JS) は、Web ページの開発に使用されるフレームワーク、テンプレート、データ バインディング、およびリッチ UI コンポーネントのセットです。開発プロセス全体をサポートし、手動による DOM 操作を必要としない Web アプリケーションのアーキテクチャを提供します。
AngularJS は、アプリケーションの構築における HTML の欠点を克服するように設計されています。 HTML は、静的なテキスト表示用に設計された優れた宣言型言語ですが、WEB アプリケーションの構築には弱いです。ここで AngularJS が登場し、HTML の本来の欠点を補い、Web アプリケーションの構築に使用されます。
2. AngularJS を理解する方法
AngularJS は 2009 年に誕生し、Misko Hevery らによって作成され、後に Google に買収されました。
AngularJS 公式 Web サイト: http://www.angularjs.org (通常はブロックされるため、次の Web サイトにアクセスできます)
AngularJS 中国語 Web サイト: http://www.ngnice.com
書籍: 「AngularJS 権威チュートリアル」、「AngularJS による次世代 Web アプリケーションの開発」など。個人的な意見です、ご参考までに
コメント: 最近、Da Mo 先生の AngularJS チュートリアルを視聴しましたが、非常に優れていると思いましたが、基本的な知識がないとまだ理解できないようです (そうではありません)。宣伝用)
3. AngularJS について知る必要がある理由
新しい技術が出てきて、誰もが知って、目立つようになるには、絶対に根拠がないわけではありません。主なポイントは次のとおりです。
(1)MVC(またはMVVM)の考え方
(2) モジュール化と依存関係の注入
(3) 双方向データバインディング
(4) コマンド
それぞれの機能は広い範囲で拡張できますが、興味がある場合は、オンラインで検索して全体的な理解を得ることができます。
今日は主に AngularJS の 3 つのディレクティブ「@」、「=」、「&」の使用法と違いについて話します (この問題は一日のほとんどを悩ませていましたが、Frank とコミュニケーションを取って初めて理解しました)何度も)
1.@
ディレクティブスコープ内は、現在の属性を文字列として渡すために使用されます。
まず、フロントエンドインターフェイスのコードを入力します:
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
<drink water="{{pureWater}}"></drink>
</div>
</body>
<script src="../js/angular.js">
<script src="ScopeAt.js"></script>
</html>JS コード:
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.pureWater="纯净水";
}])
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
water:'@'
},
template:"<div>{{water}}</div>"
}
});実行結果は目立ったものではありませんが、隠された秘密があります:

(1) HTML ページで、タグ <ドリンク> を宣言します。このタグは、属性名:水属性値:pureWater ({{}} ここで、angularjs での一般的な表現です。 ng-model、値バインディングに使用)
(2) JS ファイルでは、まずモジュールから開始し、2 行目~4 行目でコントローラーを作成し、次に命令を定義します。主な実装は、「<ドリンク>」を置き換えることです。 「
(3) ここの
に注目してください
scope:{
water:'@'
}この式は次と同等です:
link:function(scope,element,attrs){
scope.water=attrs.water;
}具体的な意味は、命令のスコープで属性名「water」を定義することです。その値は、フロントエンド インターフェイス内の水属性の値、つまり「{{pureWater}}」です。
同時に、宣言されたコントローラーから {{pureWater}} の値を確認できます:
$scope.pureWater="純水";
最終ページには「精製水」が表示され、主なプロセスは次のとおりです。
a. 命令内で @ を使用して、命令を HTML ページ要素に関連付けます。
b. ページとの接続はコントローラーで実現されます。
c. これは、通信方法でもある HTML ページを使用して、コントローラーとコマンド間の接続を確立します。詳細については、以下の画像を参照してください:

ディレクティブのスコープ内
この機能は、親スコープ内のプロパティとの双方向バインディングを実行することです。
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
Ctrl:
<br>
<input type="text" ng-model="pureWater">
<br>
Directive:
<br>
<drink water="pureWater"></drink>
</div>
</body>
<script src="../js/angular.js"></script>
<script src="ScopeEqual.js"></script>
</html>
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.pureWater="纯净水";
}])
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
water:'='
},
template:'<input type="text" ng-model="water"/>'
}
});

ディレクティブスコープ内
主な関数は、後で呼び出される関数を親スコープから渡すことです。
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
<greeting greet="sayHello(name)"></greeting>
<greeting greet="sayHello(name)"></greeting>
<greeting greet="sayHello(name)"></greeting>
</div>
</body>
<script src="../js/angular.js"></script>
<script src="ScopeAnd.js"></script>
</html>
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.sayHello=function(name){
alert("Hello "+name);
}
}])
myModule.directive("greeting", function() {
return {
restrict:'AE',
scope:{
greet:'&'
},
template:'<input type="text" ng-model="userName" /><br/>'+
'<button class="btn btn-default" ng-click="greet({name:userName})">Greeting</button><br/>'
}
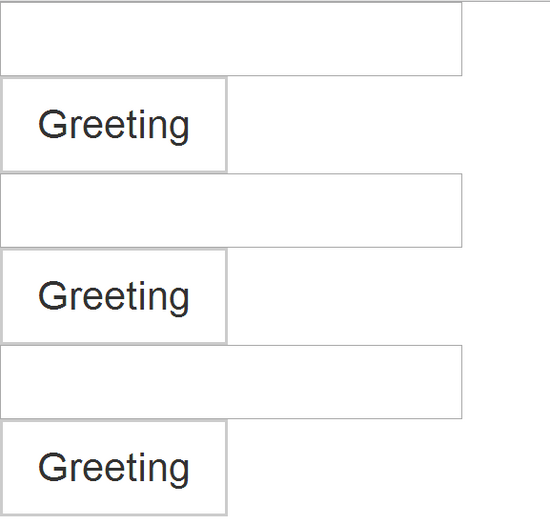
});ページを見るとわかるように、ここではタグ
(1)初期インターフェース

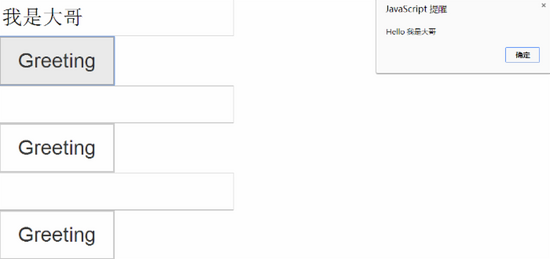
(2) 最初のテキストボックスに値を入力します

(2) 2 番目のテキストボックスに値を入力します

(3) 3 番目のテキストボックスに入力します
