この記事では、参考のために JS コンポーネント Form フォーム検証アーティファクト BootstrapValidator を共有します。具体的な内容は次のとおりです。
1. 初歩的な使い方
bootstrapvalidator の説明をご覧ください: Bootstrap 3 用の jQuery フォーム検証ツール。説明から、少なくとも jQuery とブートストラップのサポートが必要であることがわかります。まず、必要な js コンポーネントを紹介します:
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Content/bootstrapValidator/js/bootstrapValidator.min.js"></script> <link href="~/Content/bootstrapValidator/css/bootstrapValidator.min.css" rel="stylesheet" />
これはフォーム検証であるため、cshtml ページにフォームが必要であること、またフォーム内の要素が name 属性を通じて取得されることがわかっているため、フォーム内の要素には The 属性値が必要であることがわかります。名前の。
<form>
<div class="form-group">
<label>Username</label>
<input type="text" class="form-control" name="username" />
</div>
<div class="form-group">
<label>Email address</label>
<input type="text" class="form-control" name="email" />
</div>
<div class="form-group">
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</div>
</form>
form 要素を取得したら、js を初期化します。
$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱地址不能为空'
}
}
}
}
});
});
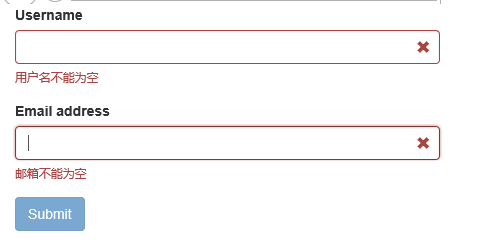
内容は理解しやすいものである必要があります。効果を見てみましょう:
検証に失敗しました。送信ボタンがグレー表示され、クリックできません

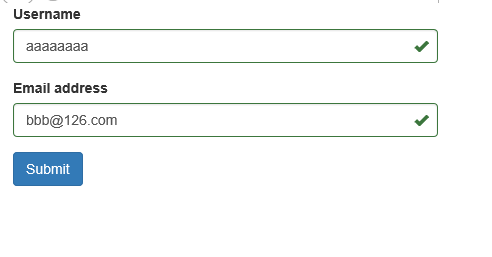
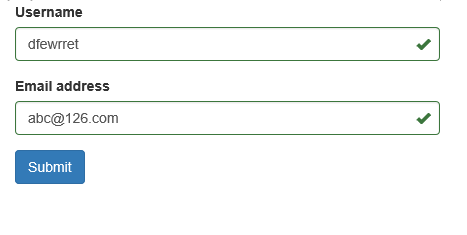
検証に合格し、送信ボタンが復元されました

まず効果を見て感じてください。最大の利点は、使いやすく、フレンドリーなインターフェイスです。次に、重複検証を見てみましょう。
2. 中級の使用法
上記で空ではない検証を記述する方法はわかりましたが、これ以外にも検証方法があるはずです。心配しないでください。時間はかかります。上記のコードの cshtml 部分は変更されていませんが、js 部分を少し変更します:
$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 18,
message: '用户名长度必须在6到18位之间'
},
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '用户名只能包含大写、小写、数字和下划线'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱不能为空'
},
emailAddress: {
message: '邮箱地址格式有误'
}
}
}
}
});
});
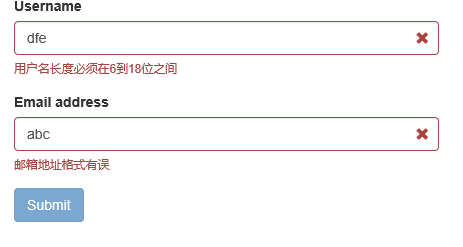
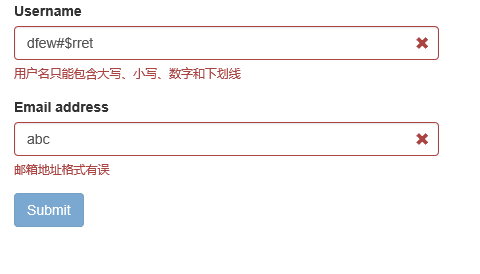
重複検証を追加した後の効果を見てみましょう:



上記のコードからわかるように、validators 属性は Json オブジェクトに対応しており、複数の検証タイプを含めることができます。
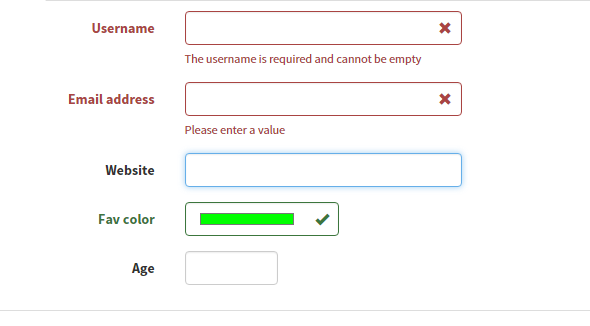
さらに、このドキュメントには合計 46 の検証タイプがあることがわかります。一般的なものをいくつか見てみましょう。
$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 18,
message: '用户名长度必须在6到18位之间'
},
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '用户名只能包含大写、小写、数字和下划线'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱不能为空'
},
emailAddress: {
message: '邮箱地址格式有误'
}
}
}
},
submitHandler: function (validator, form, submitButton) {
alert("submit");
}
});
});
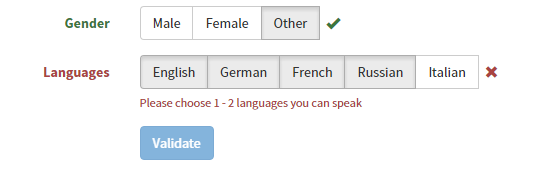
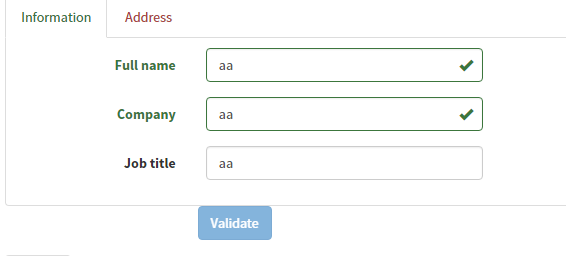
タブページフォームの検証
ボタンの確認
以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。