
2 日前、2048 Game のユーザーから、ゲームパネルが 1 つしかなく、番号も初期化できず、デバイスも移動できなかったと報告がありました。そしてiOS 5.1。 WeChat から Safari を開こうとしましたが、それでも動作しませんでした。このゲームは HTML5 の機能を多く使用しているため、JS エラーが原因であると大まかに推定されています。しかし、そのような情報をどのように取得すればよいでしょうか?もちろん伝説の window.onerror です。
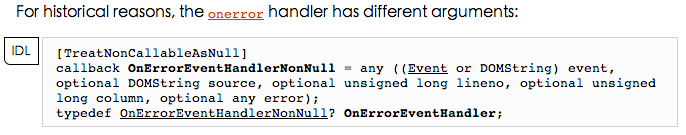
W3C から window.onerror に関するメソッド本体の紹介を見つけます:

これは基本的に、window.onerror メソッドについて次のように記述できることを意味します。
/**
* @param {String} errorMessage 错误信息
* @param {String} scriptURI 出错的文件
* @param {Long} lineNumber 出错代码的行号
* @param {Long} columnNumber 出错代码的列号
* @param {Object} errorObj 错误的详细信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
// TODO
}ただし、使用する際は互換性の問題に注意する必要があります。Chrome などはブラウザ標準の草案の中ですべてのパラメータを備えているわけではないため、これらのパラメータを使用してください。
それでは、小さなデモを作成して試してみることができます:
<!DOCTYPE html>
<html>
<head>
<title>Js错误捕获</title>
<script type="text/javascript">
/**
* @param {String} errorMessage 错误信息
* @param {String} scriptURI 出错的文件
* @param {Long} lineNumber 出错代码的行号
* @param {Long} columnNumber 出错代码的列号
* @param {Object} errorObj 错误的详细信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
console.log("错误信息:" , errorMessage);
console.log("出错文件:" , scriptURI);
console.log("出错行号:" , lineNumber);
console.log("出错列号:" , columnNumber);
console.log("错误详情:" , errorObj);
}
</script>
</head>
<body>
<script type="text/javascript" src="error.js"></script>
</body>
</html>error.js ファイルの内容については、次のように記述します:
throw new Error("エラーが発生しました!")
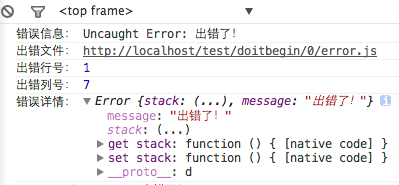
ブラウザを実行した後、コンソールを開くと、基本的に次のように表示されます:

したがって、これらのデータは報告できます。
もちろん、上記の error.js は HTML ページと同じドメイン名にあります。error.js が同じドメイン名にない場合はどうなりますか?参照を error.js に変更しましょう:
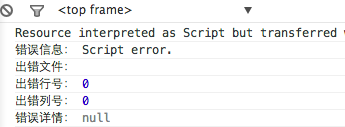
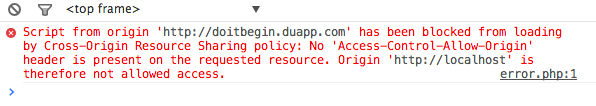
もう一度コンソールを開くと、次のような内容が表示されます:

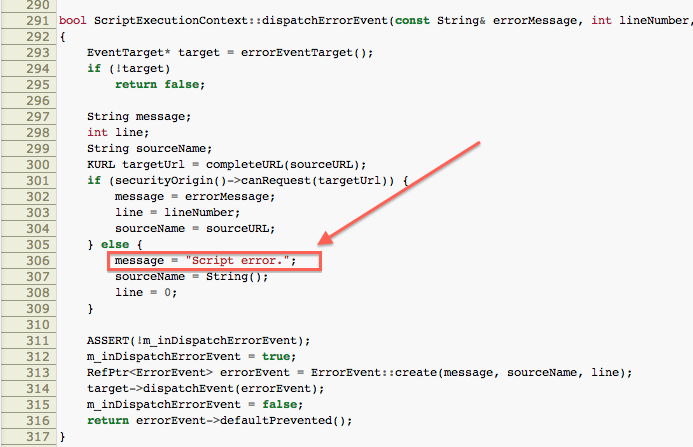
これは、errorMessage を 1 つだけキャプチャする window.onerror メソッドと同等であり、参照値を持たない固定文字列です。いくつかの情報(Webkitのソースコード)を確認したところ、ブラウザがスクリプトリソースのロードを実装する場合、オリジナル以外のリソースの場合、同一オリジンポリシーと判断され、errorMessageが「スクリプト エラー ”:

ページを更新すると、コンソールに次のような出力が表示されます。

<?php
header('Access-Control-Allow-Origin:*');
header('Content-type:text/javascript');
?>
throw new Error('出错了');

1. スクリプトのcrossorigin属性を追加します
2. サーバーを構成し、静的リソース Javascript の応答を Access-Control-Allow-Origin に設定します