
 HTML
HTML
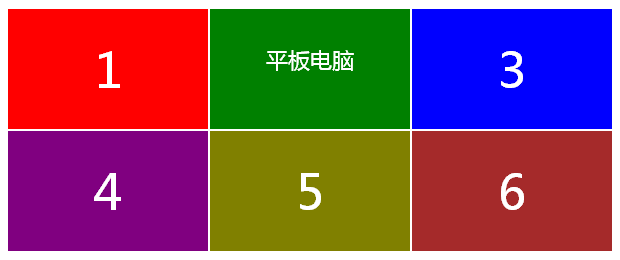
このサイトの以前の記事とは異なり、フリップ宝くじには宝くじの開始ボタンと終了ボタンがありません。宝くじの当選者は、いずれかのマス目を選択して宝くじを完了します。そのため、ページ上に 6 つのマス目を配置し、1 ~ 6 を使用します。さまざまなブロックを表します。
リーリー
HTML 構造では、順序のないリストを使用して 6 つの異なる正方形を配置します。リストの下には、#viewother というリンクがあります。他のブロックの裏側にある当選情報はデフォルトでは非表示になっています。次に、div#data があります。これは空で、抽選されていない他の賞のデータを一時的に保存するために使用されます。詳細については、以下のコードを参照してください。 6 つのブロックを並べて見やすくするには、CSS を使用して美しくする必要もあります。詳細については、CSS コードはこの記事には掲載されません。
まず、バックエンド PHP プロセスを完了します。PHP の主な仕事は、フロントエンド ページをクリックして特定のボックスを反転すると、バックエンド PHP に ajax リクエストを送信します。バックエンド PHP は設定された確率に従って確率アルゴリズムを使用し、当選結果が表示され、未当選の賞品情報も JSON データ形式でフロントエンド ページに送信されます。
まずは確率計算関数を見てみましょう
リーリー
上記のコードは古典的な確率アルゴリズムです。$proArr は配列 (100,200,300,400) であると仮定します。最初の数値が確率範囲 1,1000 内に出現するかどうかを検査します。そうでない場合、確率空間、つまり k の値から今の数値の確率空間を差し引いた値、この場合はマイナス 100 です。これは、2 番目の数値が 1,900 であることを意味します。範囲内でフィルター処理されます。このようにして、最後まで要件を満たす数が必ず存在します。それは、箱の中の何かに触れるようなものです。最初のものがそこになく、2 つ目も存在せず、3 つ目も存在しない場合は、最後のものが存在するはずです。このアルゴリズムはシンプルで非常に効率的です。重要なのは、このアルゴリズムが以前のプロジェクト、特に大量のデータを含むプロジェクトに適用されているということです。
次に、PHP を使用して賞を設定します。
リーリー
は、この宝くじのすべての賞品情報を記録する 2 次元配列です。id は当選レベルを表し、prise は賞品を表し、v は当選確率を表します。 v は整数である必要があることに注意してください。対応する賞の v を 0 に設定できます。これは、賞を獲得する確率が 0 であることを意味します。配列 (基数) の v の合計が大きいほど、精度が高くなります。確率を反映することができます。この例では、v の合計が 100 であるため、タブレットの当選確率は 1% になります。v の合計が 10,000 の場合、当選確率は 1 万分の 1 です。
フロントエンド ページがリクエストされるたびに、PHP は特典設定配列をループし、確率計算関数 get_rand を通じて抽選された特典 ID を取得します。当選賞品を配列 $res['yes'] に保存し、残りの非当選情報を $res['no'] に保存し、最後に json 数値データをフロントエンド ページに出力します。
リーリー
当選情報を直接出力するだけで十分ですが、なぜ非当選情報もフロントエンドページに出力する必要があるのでしょうか?後ろのフロントエンド コードを参照してください。
まず第一に、反転効果を実現するには、反転プラグインと jquery、jqueryui 関連のプラグインをプリロードする必要があります:
リーリー
次に、ページ上の四角をクリックして抽選を完了します。
コードは最初に 6 つの正方形を走査し、各正方形の異なる背景色を初期化します。現在の正方形をクリックした後、$.getJSON を使用して背景の data.php に Ajax リクエストを送信します。リクエストが成功すると、フリップ プラグインが実行されます。取得した勝利情報が反転されたブロックに表示されます。反転が完了すると、勝利ブロック ID がマークされ、ブロック上のクリック イベントが凍結されます (つまり、unbind('click'))。その目的は、宝くじの当選者が終了後に一度だけ引くことができるようにすることです。最後に、未抽選の賞品情報がdata()を通じて#dataに格納されます。
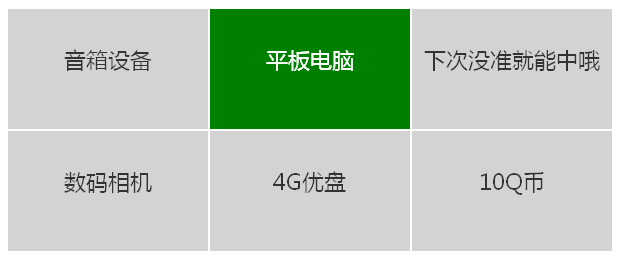
実際、この時点で抽選作業は完了しています。他のブロックの裏側に何が隠されているかを見るために、抽選後に他のブロックの裏側を表示するためのリンクを提供します。リンクをクリックすると、他の 5 つの四角形が回転し、裏面の賞情報が表示されます。
リーリー
#viewother をクリックすると、抽選時に保存された未抽選の賞品データを取得し、配列に変換して5マス反転し、該当するマス目に賞品情報を表示します。最終レンダリング:

この記事を読んだ後、誰もがテレビ番組のフリップくじが難しいことを知り、二度と参加できないかもしれないと思います。
つまり、編集者がまとめたこの記事から何かを得て、PHP プログラミングの学習に役立つことを願っています。