
 これは最初の PyQt5 プロジェクトのインターフェイス レンダリングです。達成する必要があるのは、インターフェイス上のボタンをクリックすると、プロンプト ボックスがポップアップし、プロンプト ボックスにテキスト文字列が表示されることです。 さて、目標は決まったので、早速達成していきましょう。
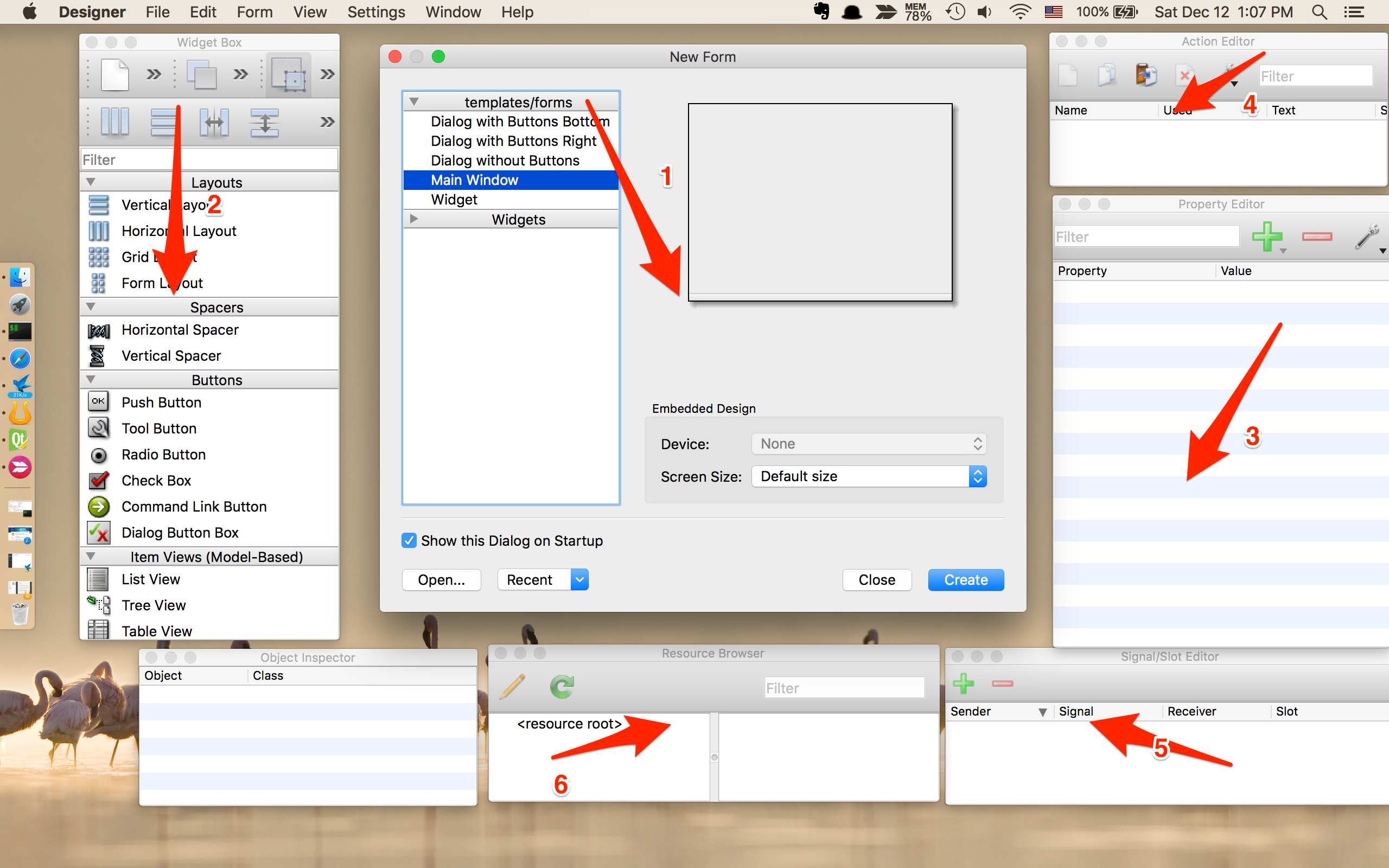
これは最初の PyQt5 プロジェクトのインターフェイス レンダリングです。達成する必要があるのは、インターフェイス上のボタンをクリックすると、プロンプト ボックスがポップアップし、プロンプト ボックスにテキスト文字列が表示されることです。 さて、目標は決まったので、早速達成していきましょう。 Main Window モジュールに基づいて UI ファイルを作成し、firstPyQt5.ui という名前を付けます。ウィジェット ボックスからプッシュ ボタンを見つけて (ドラッグすることもできます)、それをワークスペースにドラッグし、位置を調整し、ボタンにテキストを入力し、フォントとサイズを調整します。これらはすべてプロパティ エディターで操作できます。ボタン上のポップアップ ボックスをクリックする操作により、Qt の非常に重要な 2 つの概念、つまりシグナルとスロットが表示されます。これについては、別のブログ記事で詳しく説明する予定です。ここで必要なのは、スロットが関数であることだけです。信号がスロットにバインドされている場合、信号がトリガーされ、スロットが実行されます。
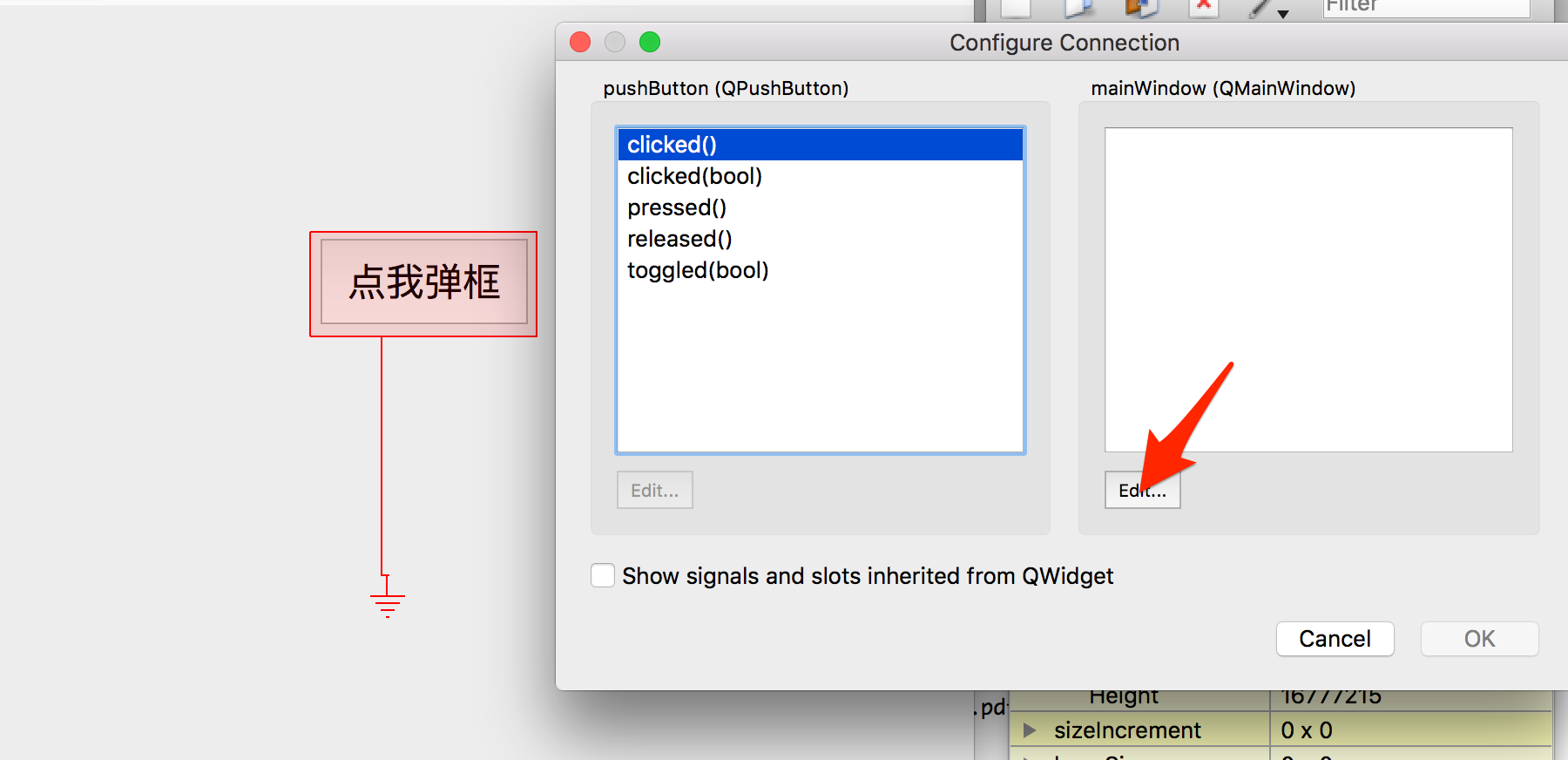
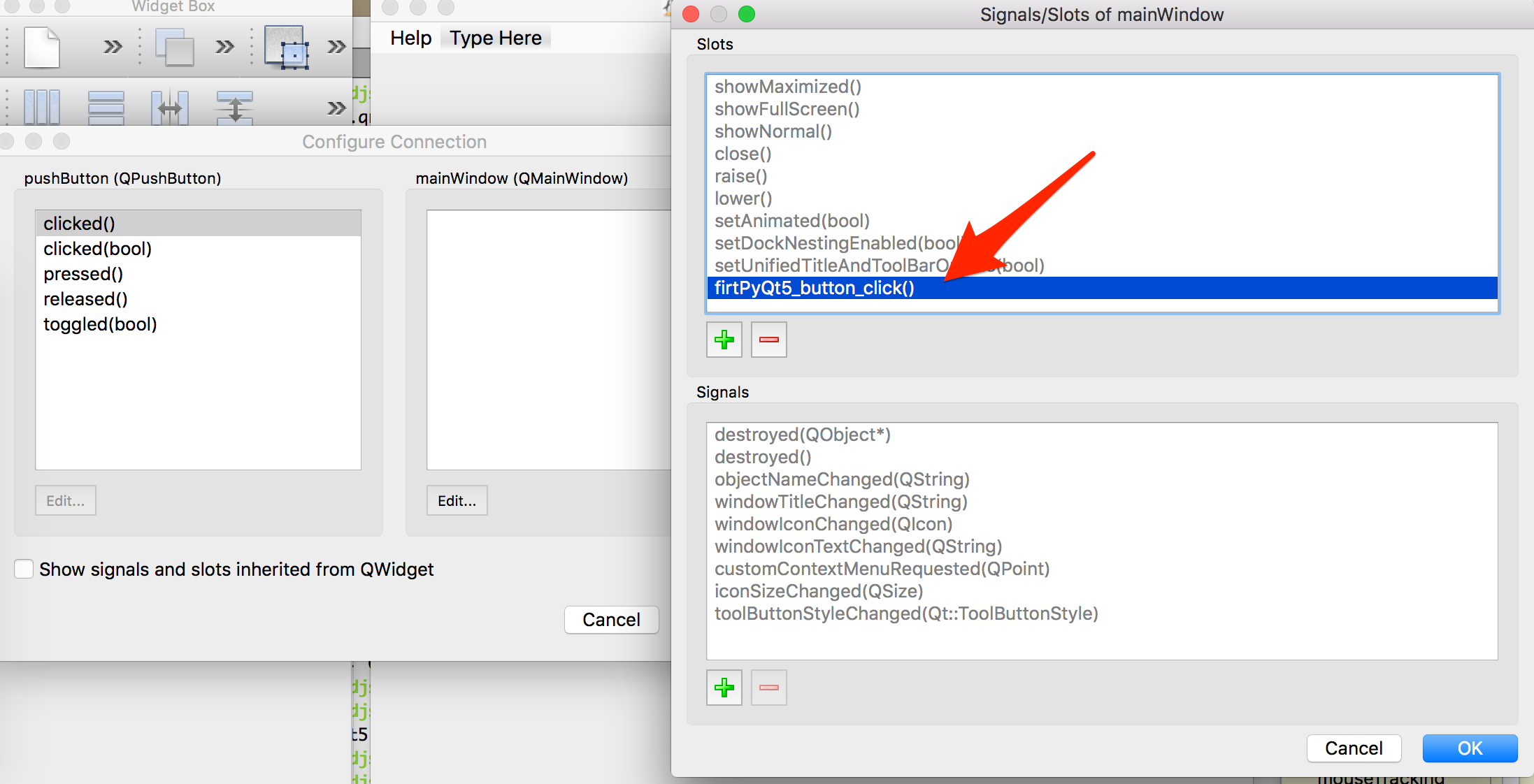
それでは、質問は、QtDesigner でシグナルとスロットをバインドする方法です。メニュー バーの [編集] -> [信号/スロットの編集] を開き、カーソルをボタンに移動してクリックしてドラッグすると、編集ボックスが表示されます。これはクリックなので、信号は clicked() を選択しません。まだ存在しますので、[編集] をクリックして、firstPyQt5_button_click() という名前の新しいファイルを作成しましょう
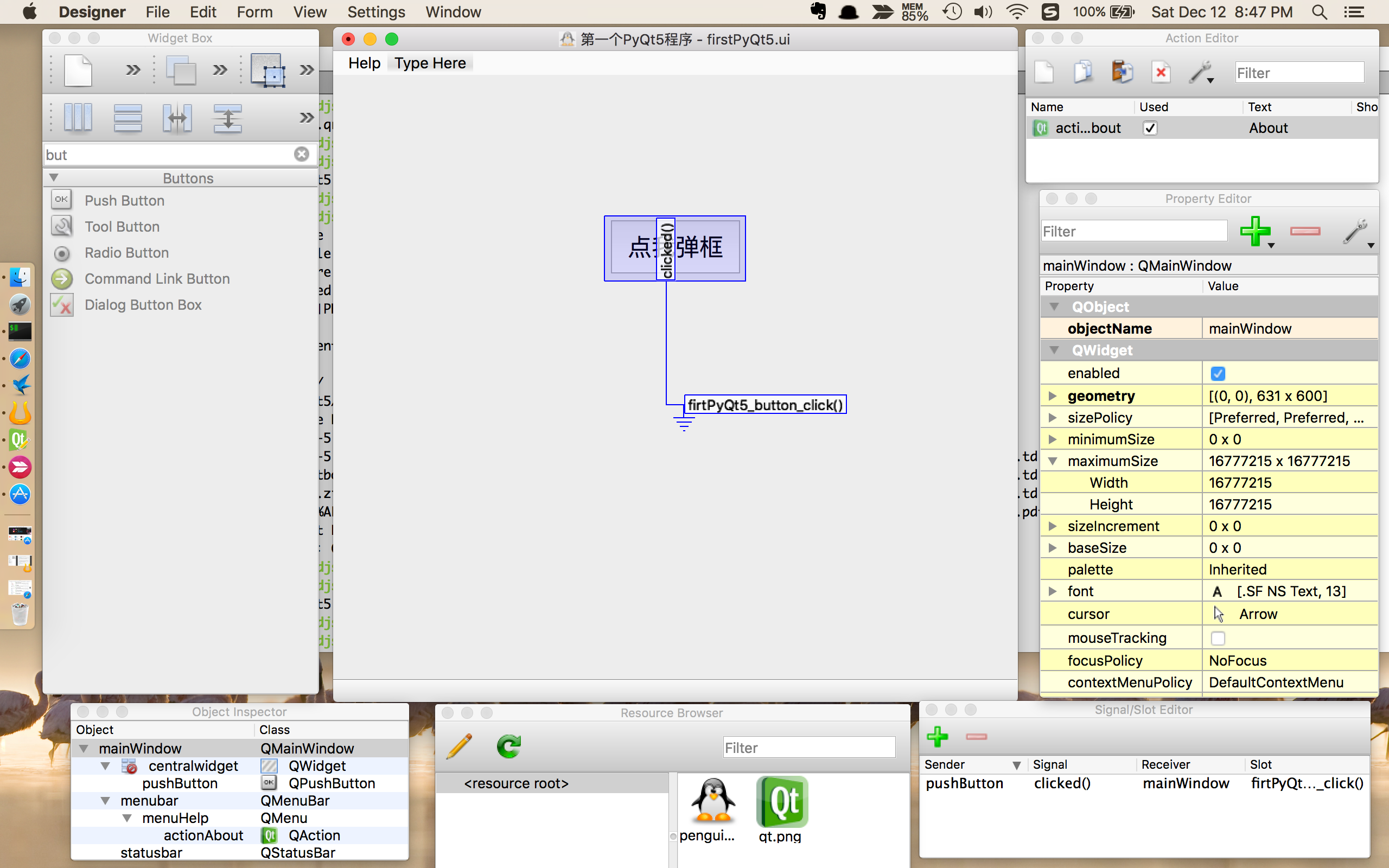
 リソース ファイルの使用方法を示すために、ここで 2 つの画像をインポートします。1 つはメイン ウィンドウ用、もう 1 つはヘルプのアクション用です。メニュー項目。
リソース ファイルの使用方法を示すために、ここで 2 つの画像をインポートします。1 つはメイン ウィンドウ用、もう 1 つはヘルプのアクション用です。メニュー項目。 
 QtDesigner がリソース ファイルを参照する前に、xml ファイルに似ており、リソース ファイルのパスを指定するために使用される qrc ファイルを準備する必要があります
QtDesigner がリソース ファイルを参照する前に、xml ファイルに似ており、リソース ファイルのパスを指定するために使用される qrc ファイルを準備する必要があります
<rcc version="1.0"> <qresource> <file>qt.png</file> <file>penguin.jpg</file> </qresource></rcc>
pyuic5 -o firstPyQt5.py firstPyQt5.ui
# -*- coding: utf-8 -*-__author__ = 'djstava@gmail.com'import sysfrom PyQt5.QtWidgets import QApplication , QMainWindowfrom firstPyQt5 import *if __name__ == '__main__': ''' 主函数 ''' app = QApplication(sys.argv) mainWindow = QMainWindow() ui = Ui_mainWindow() ui.setupUi(mainWindow) mainWindow.show() sys.exit(app.exec_())
rree
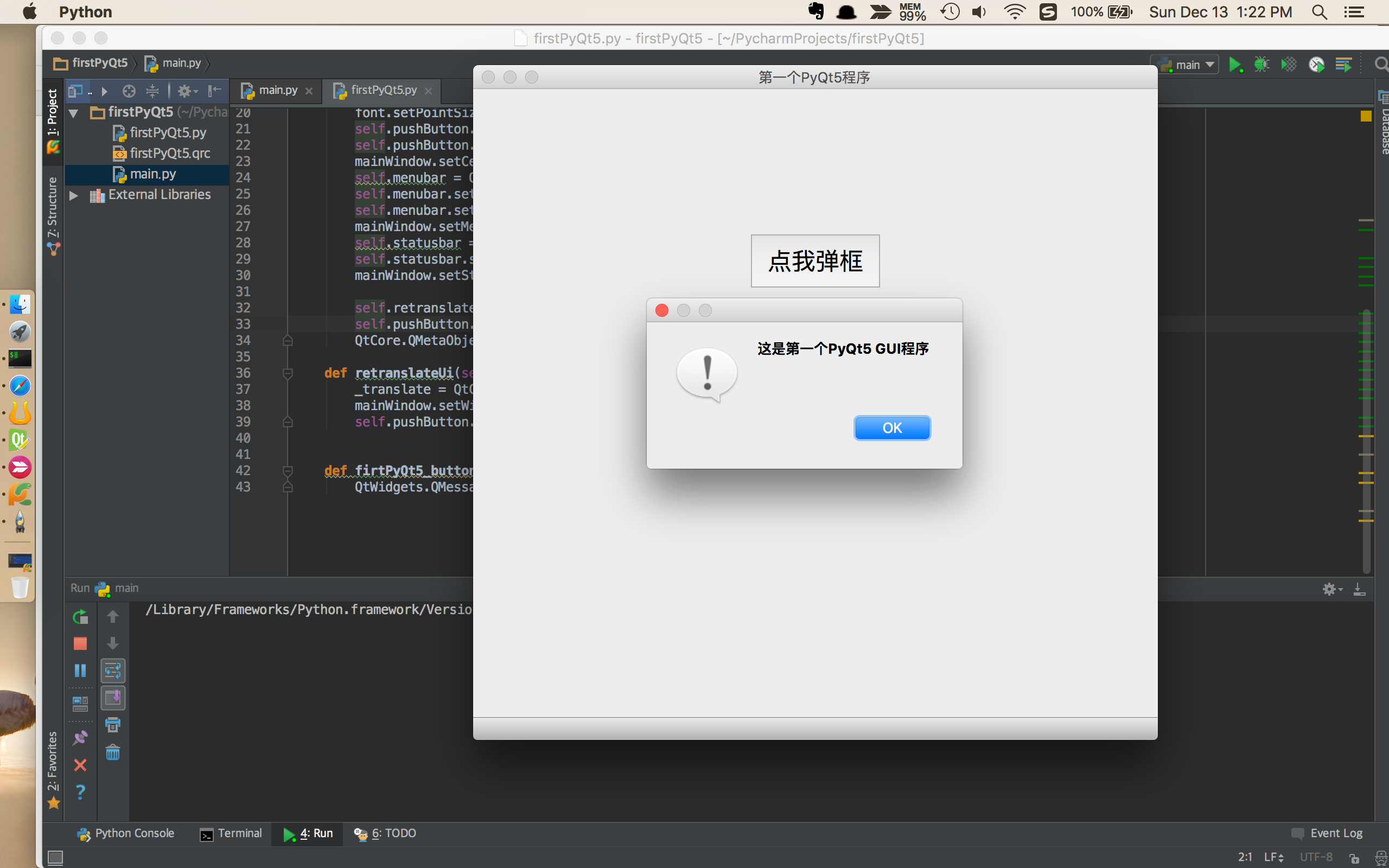
ついにプロジェクトを実行します

通常、更新を容易にするために、ui ファイルはここでは別のファイルとして保存されます。
http://download.csdn.net/detail/djstavav/9351205