
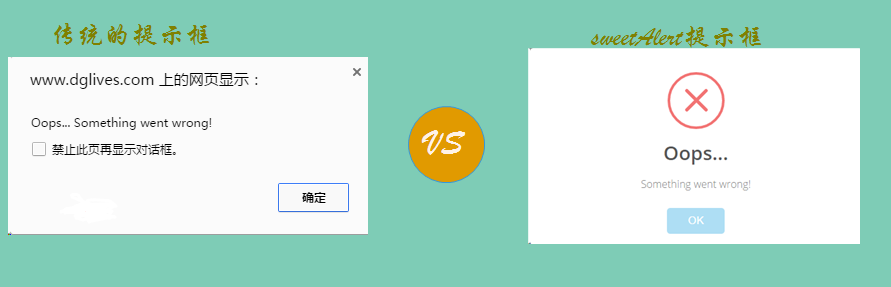
今日は、クールなメッセージ警告ボックスをお勧めします。SweetAlert は、jQuery サポートを必要としないネイティブの JS プロンプト ボックスで、そのスタイルはブートストラップに似ています。プロンプト ボックスは美しく動きがあるだけでなく、プロンプト ボックスのタイトル、プロンプトの種類、コンテンツ表示画像、ボタンのテキストの確認とキャンセル、クリック コールバック機能などのカスタマイズもサポートしています。従来のアラートとの比較:

SweetAlert はページを自動的に中央に配置でき、デスクトップ環境、モバイル端末、タブレットをサポートし、高度にカスタマイズ可能です。続いては具体的な使い方を見ていきましょう!
HTML
まず、対応する js と css を紹介します。このプラグインは jQuery プラグインのサポートを必要としません。
<link rel="stylesheet" type="text/css" href="http://sandbox.runjs.cn/uploads/rs/499/ixc5vbvz/sweetalert.css"/> <script src="http://sandbox.runjs.cn/uploads/rs/499/ixc5vbvz/sweetalert.min.js"></script>
次に、6 つの異なるボタンを配置します:
<div class="demo_1"> 基本示例:<button>点击这里</button> </div> <div class="demo_2"> 提示成功:<button>点击这里</button> </div> <div class="demo_3"> 提示失败:<button>点击这里</button> </div> <div class="demo_4"> 提示确认:<button>点击这里</button> </div> <div class="demo_5"> 定义内容:<button>点击这里</button> </div> <div class="demo_6"> 确认输入:<button>点击这里</button> </div>
JavaScript
js イベントを定義します:
$(function() {
$(".demo_1 button").click(function() {
swal("这是一个信息提示框!");
});
$(".demo_2 button").click(function() {
swal("Good!", "弹出了一个操作成功的提示框", "success");
});
$(".demo_3 button").click(function() {
swal("OMG!", "弹出了一个错误提示框", "error");
});
$(".demo_4 button").click(function() {
swal({
title: "您确定要删除吗?",
text: "您确定要删除这条数据?",
type: "warning",
showCancelButton: true,
closeOnConfirm: false,
confirmButtonText: "是的,我要删除",
confirmButtonColor: "#ec6c62"
}, function() {
$.ajax({
url: "do.php",
type: "DELETE"
}).done(function(data) {
swal("操作成功!", "已成功删除数据!", "success");
}).error(function(data) {
swal("OMG", "删除操作失败了!", "error");
});
});
});
$(".demo_5 button").click(function() {
swal({
title: "Good!",
text: '自定义<span style="color:red">图片</span>、<a href="#">HTML内容</a>。<br/>5秒后自动关闭。',
imageUrl: "images/thumbs-up.jpg",
html: true,
timer: 5000,
showConfirmButton: false
});
});
$(".demo_6 button").click(function() {
swal({
title: "输入框来了",
text: "这里可以输入并确认:",
type: "input",
showCancelButton: true,
closeOnConfirm: false,
animation: "slide-from-top",
inputPlaceholder: "填点东西到这里面吧"
}, function(inputValue) {
if (inputValue === false)
return false;
if (inputValue === "") {
swal.showInputError("请输入!");
return false
}
swal("棒极了!", "您填写的是: " + inputValue, "success");
});
});
});