Photoshopのバージョンが継続的にアップグレードされているため、ソフトウェア自体に多くの新機能が追加されており、カット作業も大幅に便利になっています。 Photoshopの最新バージョンでは、画像の自動カット機能が追加されました
この記事では、Photoshopのこの新機能について詳しく紹介します。
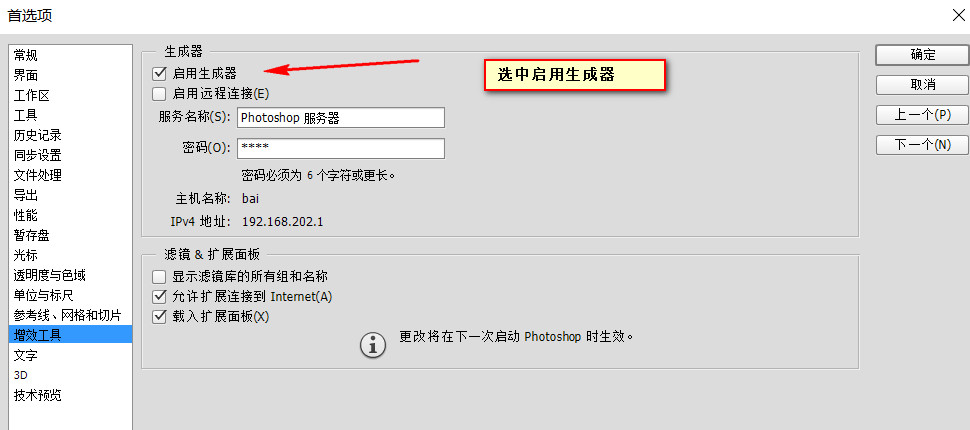
もちろん、最初にいくつかの環境設定を行う必要があります
【1】「編集」→「環境設定」→「プラグインを有効にする」を選択します。

【注意】この項目はPhotoshopでファイルが開いている場合のみクリックできます

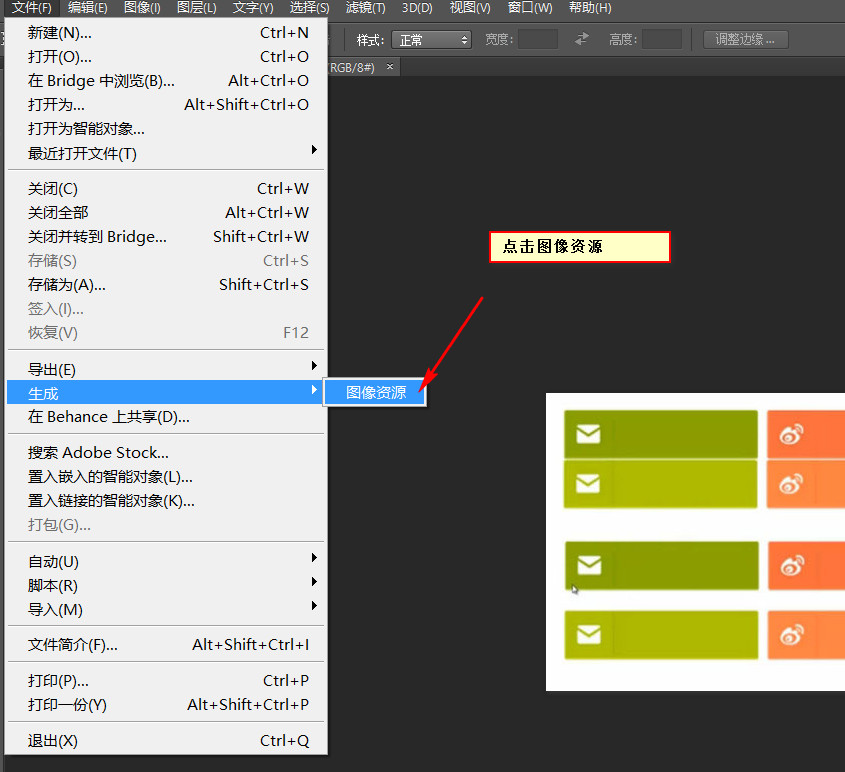
写真を自動的にカット
png
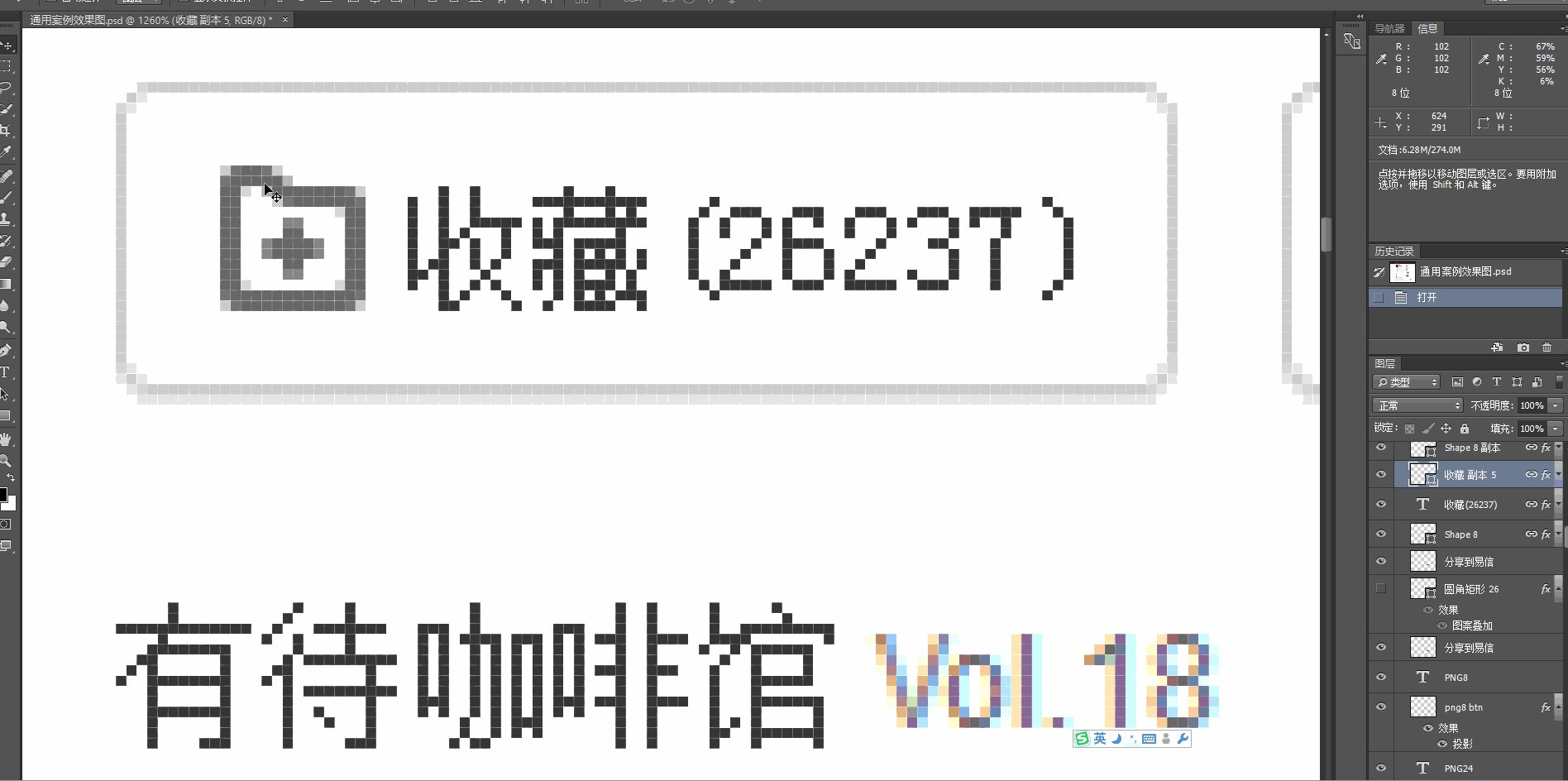
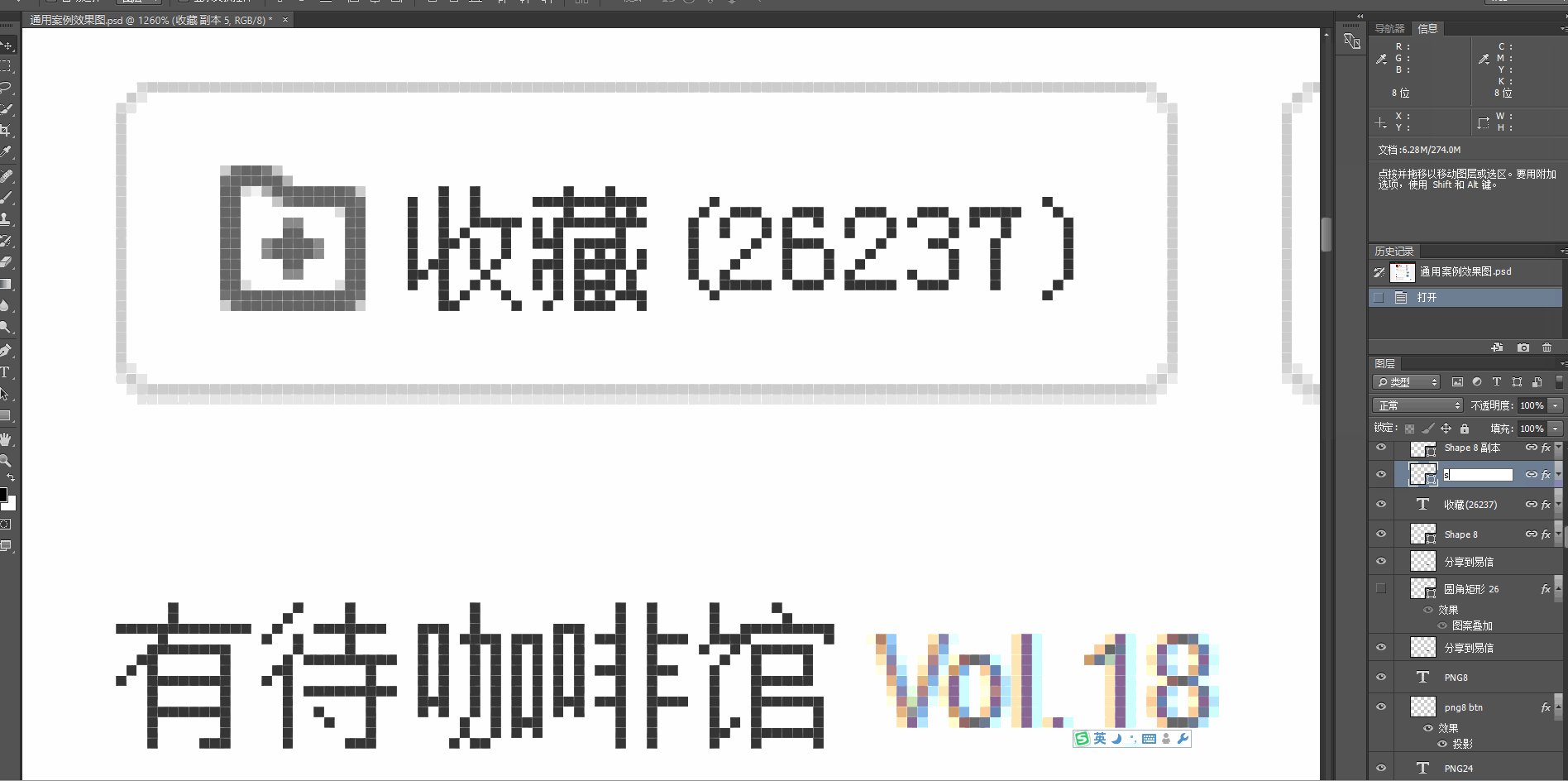
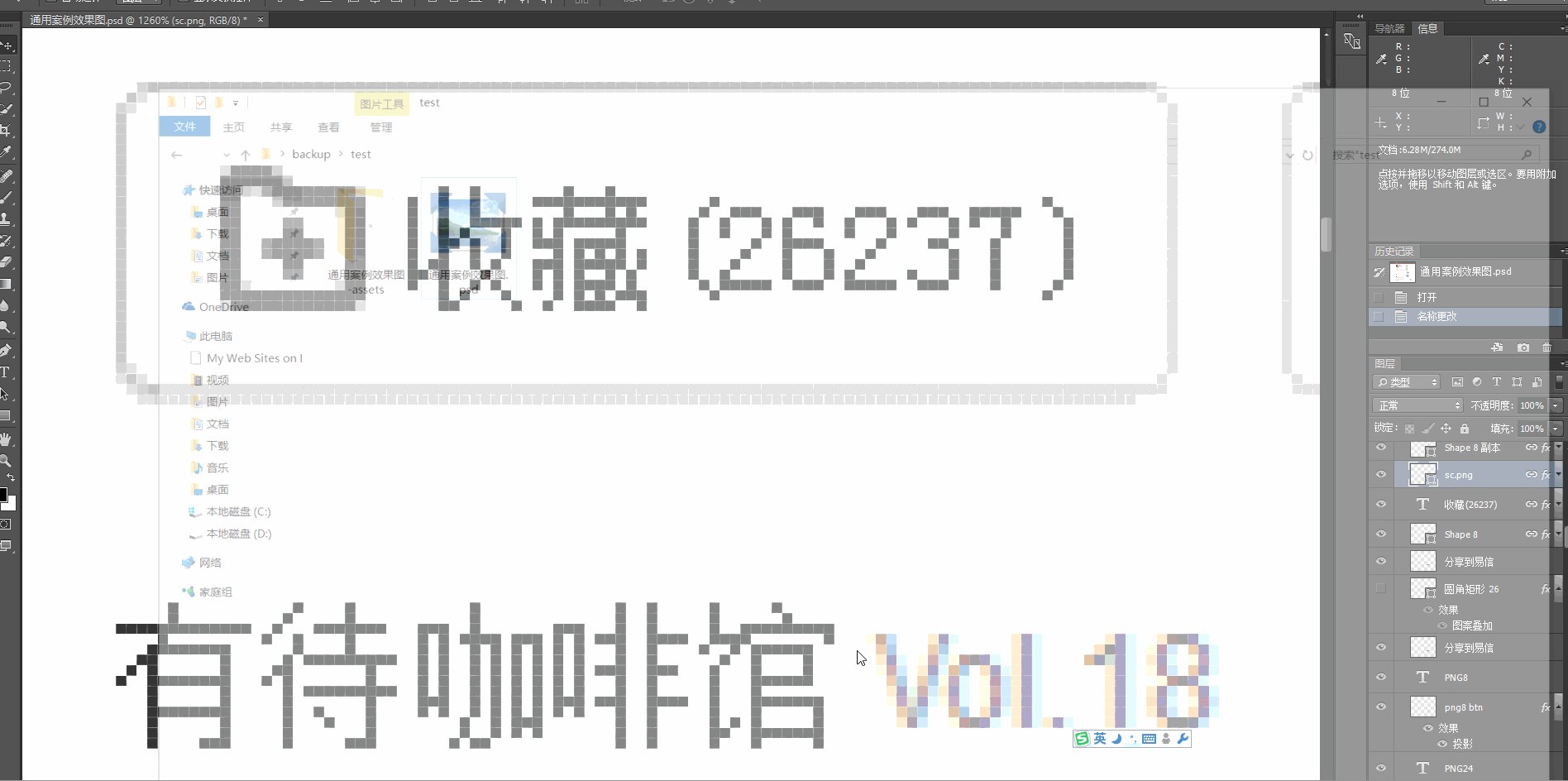
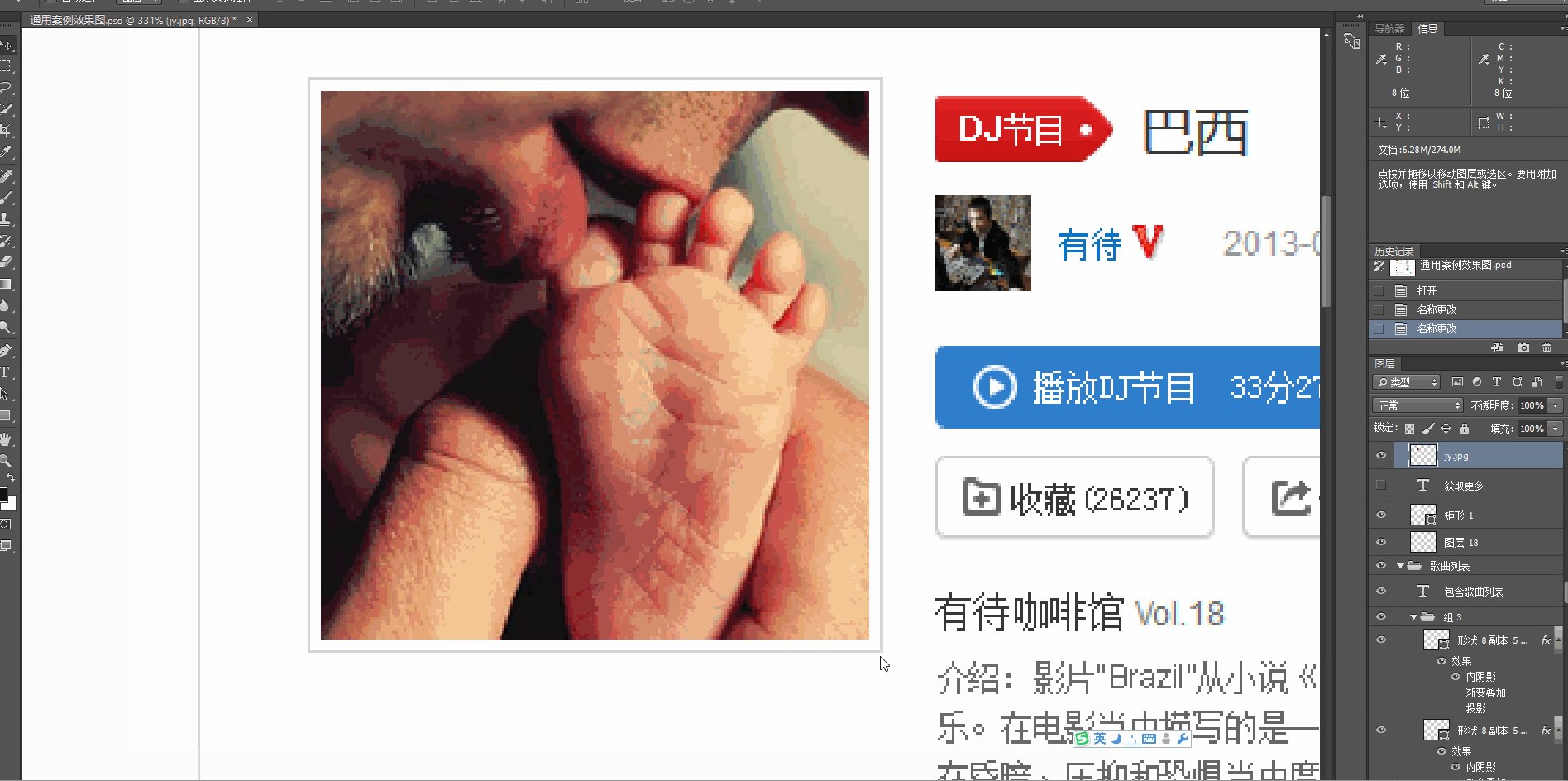
例えば、収集前に小さいアイコンを切り抜きたい場合は、まずアイコンに対応するレイヤーまたはグループを見つけて、名前を変更します。ポイントは接尾辞を追加することです。画像を png8 形式で保存する場合は、拡張子を .png8 として記述します。同様に、png24形式で保存したい場合は、サフィックス名は.png24と書きます。
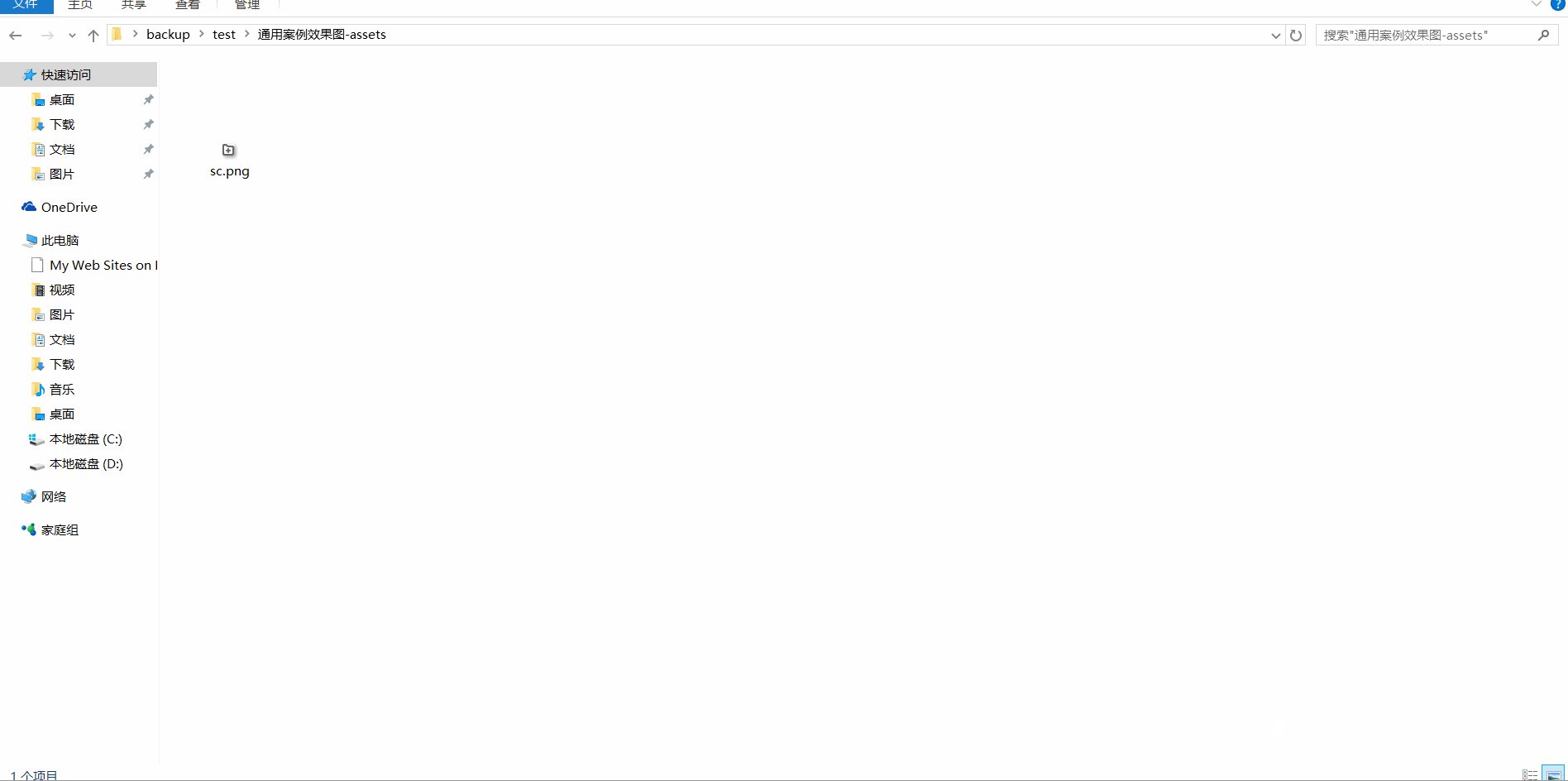
この時点で、画像保存ディレクトリの下にassetsフォルダーが作成され、そこに先ほど保存した画像sc.pngが保存されます

jpg
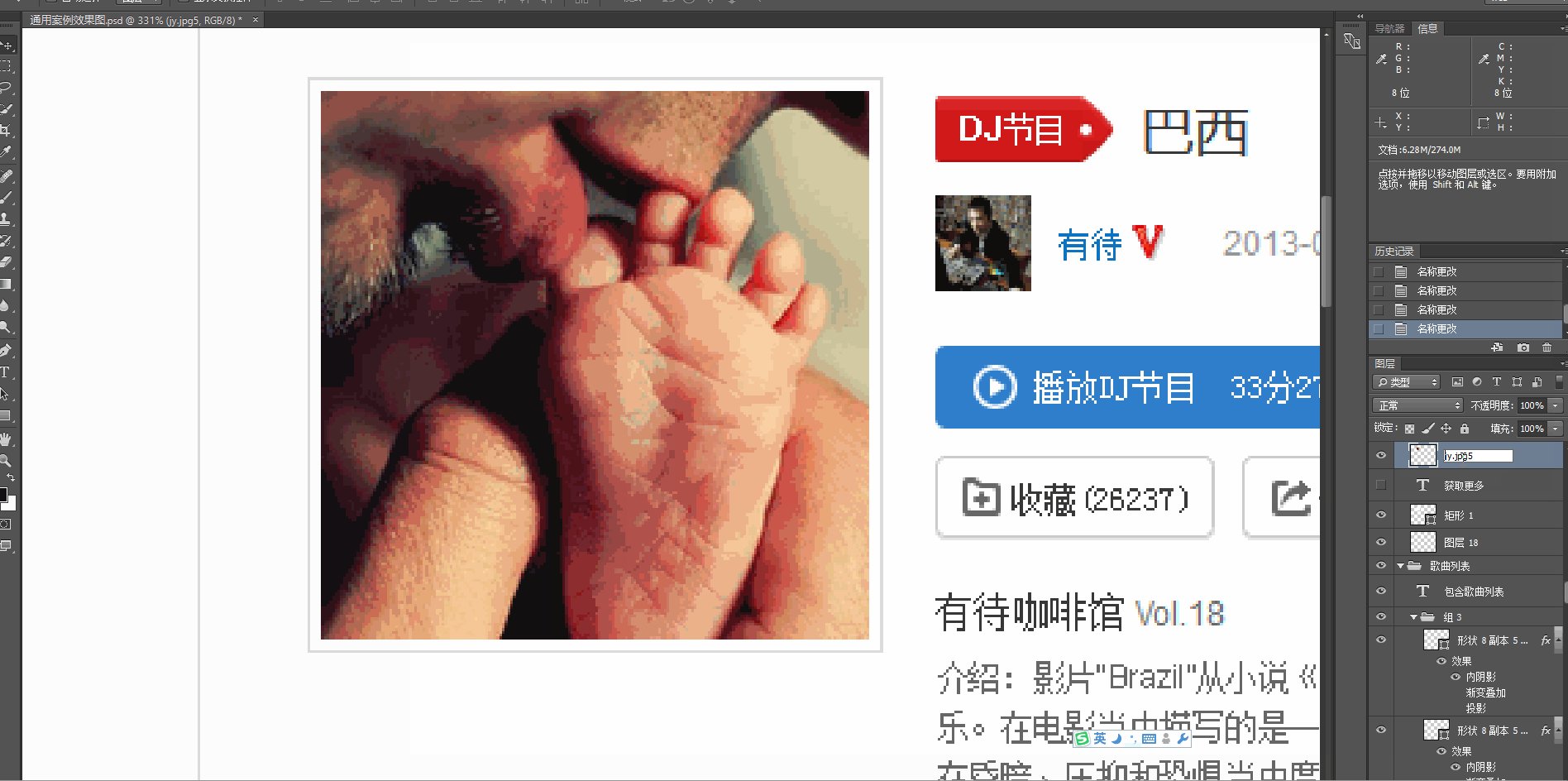
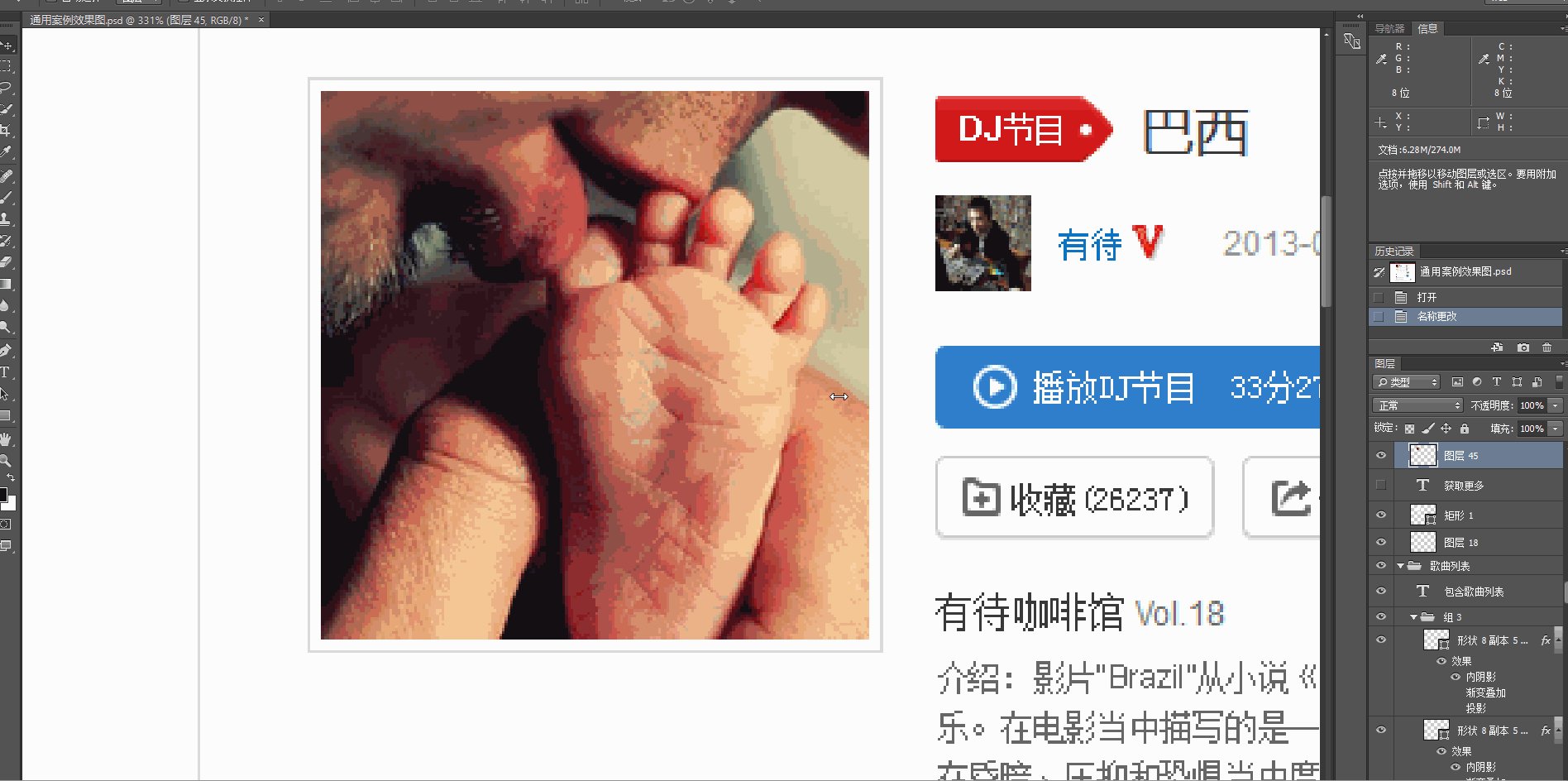
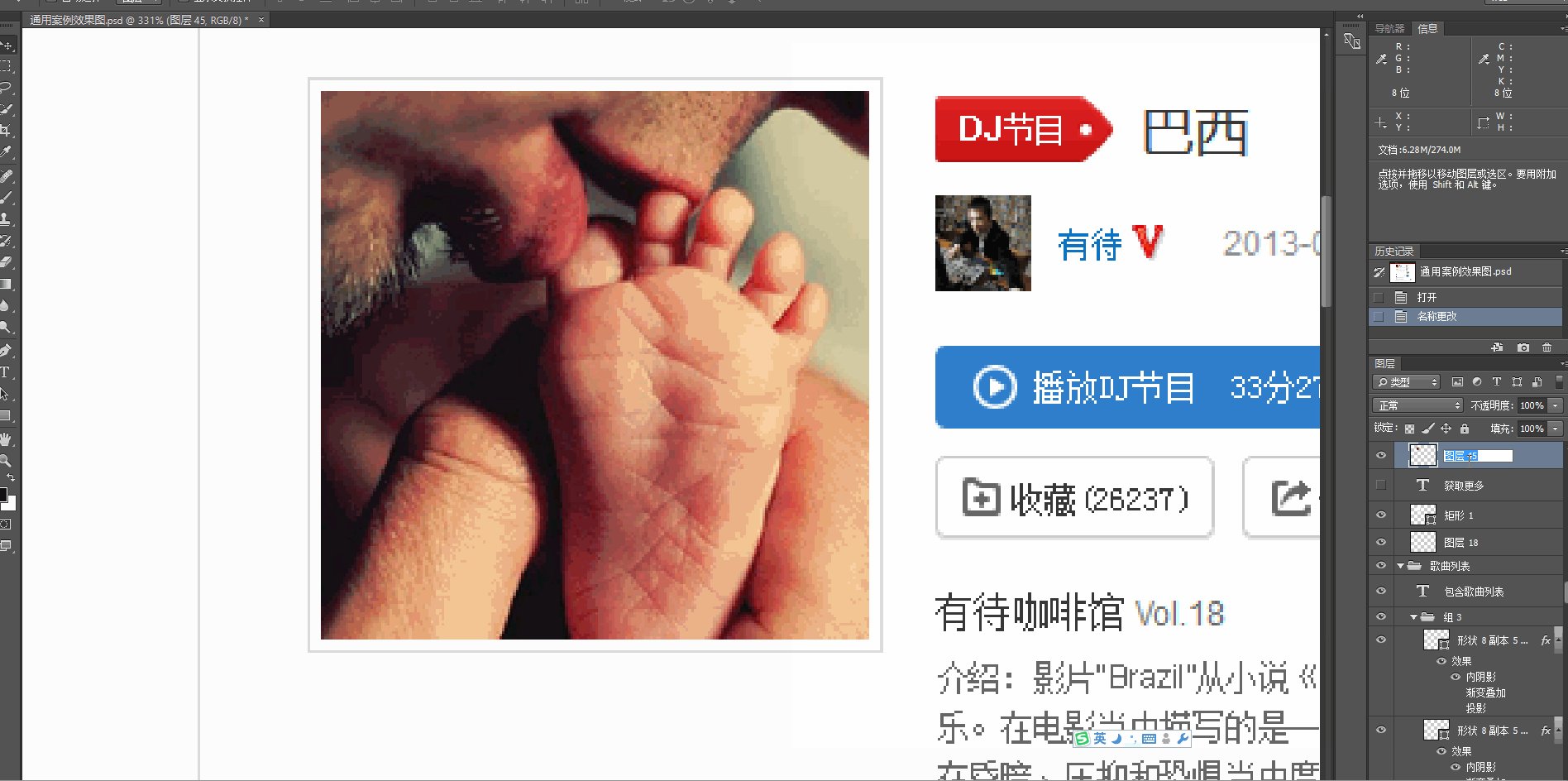
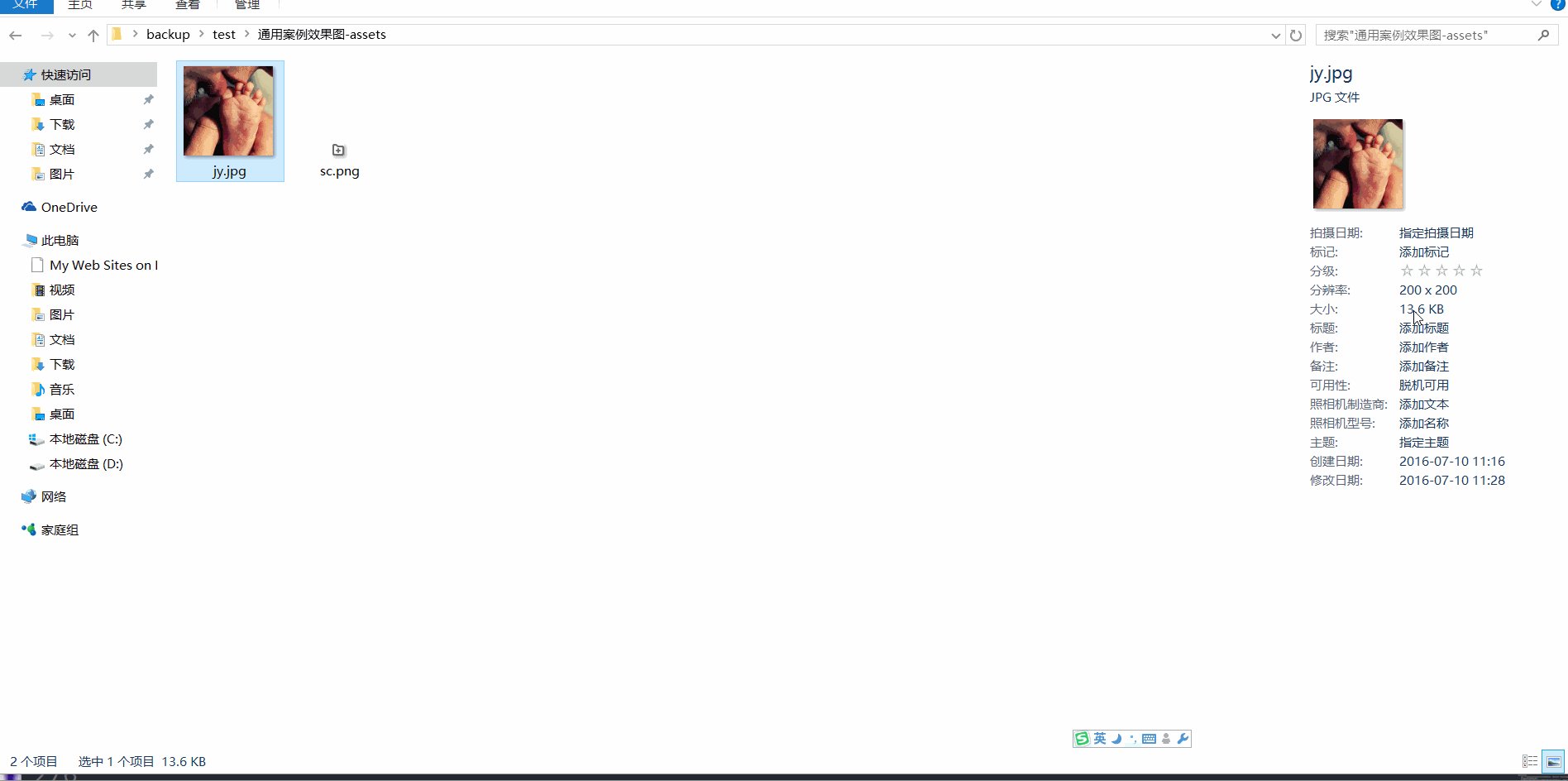
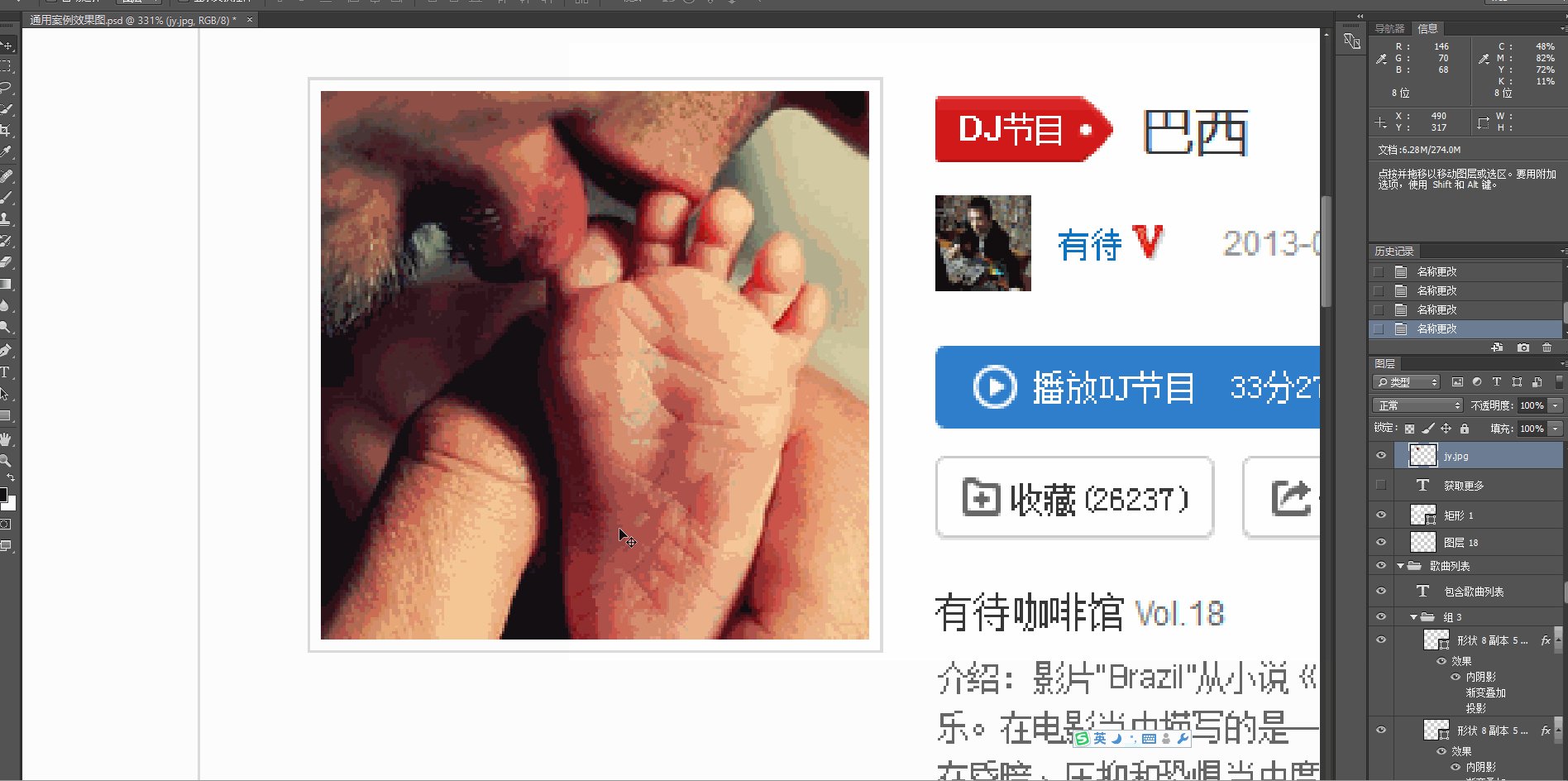
jpg形式の写真も同様にカットされます。たとえば、足の写真を切り抜く必要があります

まずオリジナルのカット画像を開きます、サイズは13.6kです。サフィックスを.jpg5に変更すると、サイズは4.52kになりました

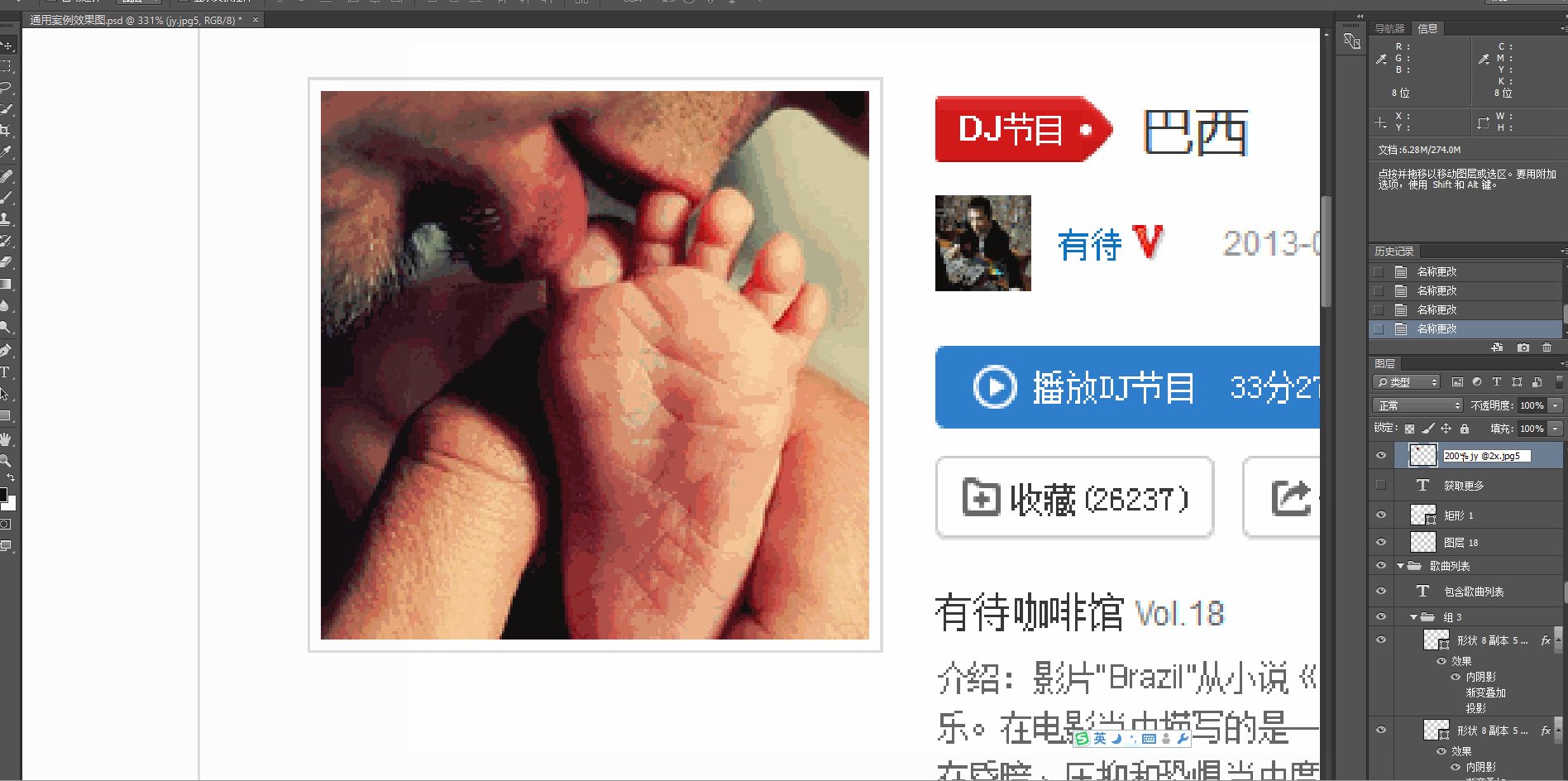
2倍写真
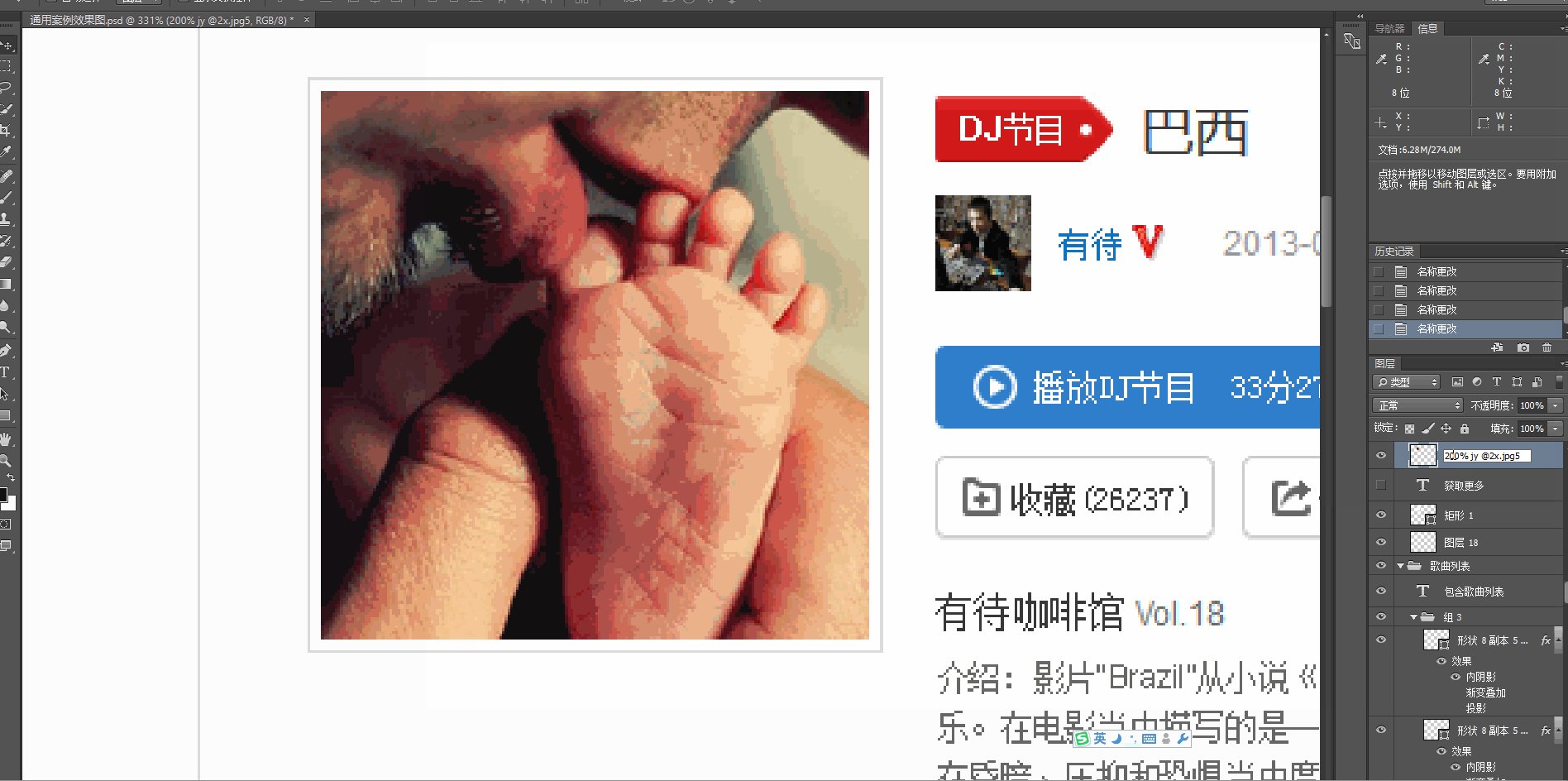
Retina スクリーンに適応させて 2 倍の画像を切り出す必要がある場合は、自動画像カット機能を使用することもできます。名前を 200% 画像名 @2x.jpg に変更するだけですまず、足の画像のサイズが200*200であることを確認します。これを200% jy @2x.jpg5に設定すると、足の画像のサイズが400*400、つまり2 Doubleになることを確認します。写真