
1. エラーの説明

2. エラーの理由
div に要素を追加するには、append();
を使用します。
$("#divStyle").append("<div><label>_data[i].name</label></div>");追加には動的データが含まれます。リクエストデータが空の場合は、div の内容を取得して決定します。
var divContent = $("#divStyle").html();
if(divContent == null || divContent.length == 0)
{
$("#divStyle").append("<div><img src='/images/head.png'></div>");
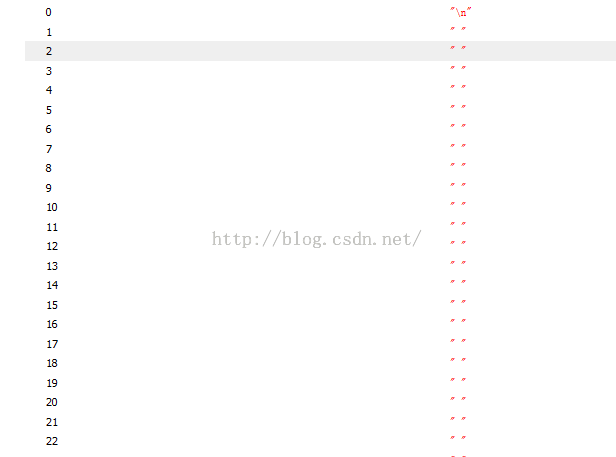
}判定の際にifを入力しなかったのですが、後でコンソールでデバッグしてみたら、データは無いのにdiv内にスペースや改行が沢山入っていました。
3. 解決策(1) JS の非表示メソッドを使用する
要求されたデータが空であると判断された場合、データなしのプロンプト画像が表示されます。それ以外の場合、データなしのプロンプト画像は非表示になります。
(2) JsViewsを使用してデータメソッドをリクエストします
上記のように、この記事では DIV の内部コンテンツを取得する際のエラーの原因の分析と解決策を紹介します。お役に立てば幸いです。