
この記事の例では、ドラッグ アンド ドロップ画像効果を実現するための JS の詳細なコードを説明しており、具体的な内容は次のとおりです。
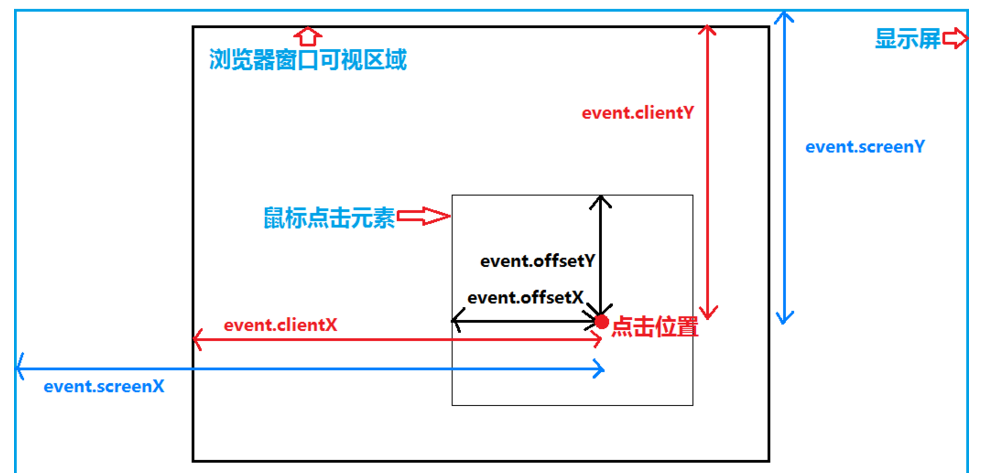
JavaScript イベントオブジェクトの clientX, offsetX, screenX, pageX
の違い:

HTML5 ドラッグを使用してドラッグ アンド ドロップを実装するには互換性の問題があり、ドラッグ アンド ドロップ プラグインを使用するためのコードが多数ありますが、このドラッグ アンド ドロップ デモはコードが少なく、互換性があります。すべてのブラウザで使用する価値があります。
CSS スタイルは次のとおりです:
#div1{
width: 100px; height: 100px;
background-color: #4D4D4D;
position: absolute; cursor: pointer;
-webkit-box-shadow: 3px 3px 0px 3px #C7C7C7;
box-shadow: 3px 3px 3px 0px #C7C7C7;
}
#parent{
width: 500px; height: 500px;
border: 1px solid #CDCDCD;
position: relative; margin: 0 auto; //父级元素设置为:
background-color: #F4F4F4;
}
.postText{
width: 500px; height: 30px;margin: 0 auto; background-color: #F4F4F4;
}
.postText span{
padding:0px 10px;
}HTML コードは次のとおりです:
<div id="parent"> <div id="div1" onmousemove="posMove(this.id)"></div> </div> <div class="postText"> 移动的距离Top:<span id="posTop"></span>Left:<span id="posLeft"></span> </div>
jsコードとコメントは以下の通りです
function posMove(getdivid) {
var oDiv = document.getElementById(getdivid);
var oParent = document.getElementById('parent');
var sent = {
l: 10, //设置div在父元素的活动范围,10相当于给父div设置padding-left:10;
r: oParent.offsetWidth - oDiv.offsetWidth, // offsetWidth:当前对象的宽度, offsetWidth = width+padding+border
t: 10,
b: oParent.offsetHeight - oDiv.offsetHeight,
n: 10
}
drag(oDiv, sent);
}
/**
*
* @param obj:被拖动的div
* @param sent :设置div在容器中可以被拖动的区域
*/
function drag(obj,sent){
var dmW = document.documentElement.clientWidth || document.body.clientWidth;
var dmH = document.documentElement.clientHeight || document.body.clientHeight;
var sent = sent || {};
var l = sent.l || 0;
var r = sent.r || dmW - obj.offsetWidth;
var t = sent.t || 0;
var b = sent.b || dmH - obj.offsetHeight;
var n = sent.n || 10;
obj.onmousedown = function (ev){
var oEvent = ev || event;
var sentX = oEvent.clientX - obj.offsetLeft;
var sentY = oEvent.clientY - obj.offsetTop;
document.onmousemove = function (ev){
var oEvent = ev || event;
var slideLeft = oEvent.clientX - sentX;
var slideTop = oEvent.clientY - sentY;
if(slideLeft <= l){
slideLeft = l;
}
if(slideLeft >= r){
slideLeft = r;
}
if(slideTop <= t){
slideTop = t;
}
if(slideTop >= b){
slideTop = b;
}
obj.style.left = slideLeft + 'px';
obj.style.top = slideTop + 'px';
document.getElementById('posTop').innerHTML = slideTop;
document.getElementById('posLeft').innerHTML = slideLeft;
};
document.onmouseup = function (){
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
}
上記は、js のドラッグ アンド ドロップ効果の実装コードです。皆さんの学習に役立つことを願っています。