Google は新しいオペレーティング システム「L Developer Preview」をリリースした後、ビジュアル言語マテリアル デザインも開始しました。そのデザイン美学は、Chrome OS や Web ページを含むすべての Google プラットフォームに統合され、統一された外観も形成されます。すべての製品を結び付けます。フラットなデザインと明るい色を備えたマテリアル デザインの外観は、依然として非常に魅力的です。さらに、Google は、エクスペリエンスをより楽しいものにするために、アニメーション効果にも対応する調整を加えました。
Google は、Google+ ソーシャル メディアで関連コンテンツを公開することに加えて、いくつかのユニークなポストカードを含むいくつかのアート印刷キットも参加者に送りました。これらのポストカードは美しく、新しいデザイン言語のデザイン原則を人々に示します。
Google はそれを次のように紹介しています: 「デザインは創造の芸術であり、私たちの目標は人間のさまざまなニーズを満たすことです。人々のニーズは時間の経過とともに発展し、私たちのデザイン、実践、コンセプトもそれに応じて改善する必要があります。私たちは自分自身に挑戦します。」優れたデザインの古典的な原則と科学技術の革新を統合したユーザーのための視覚言語を作成します。これがマテリアル デザインです。1. マテリアルはメタファーです
マテリアルのメタファーは合理的な空間です。作用システムの統一理論。 Google が「マテリアル」と呼ぶものは、紙とインクの研究からインスピレーションを得た触覚現実に基づいていますが、想像力と魔法の要素も加えられています。 
2. 表面は直感的で自然です
表面とエッジは、実際の経験に対する視覚的な手がかりを提供します。馴染みのある触覚特性を利用して、使用状況を直感的に感じることができます。 
3. 寸法がインタラクションを提供します
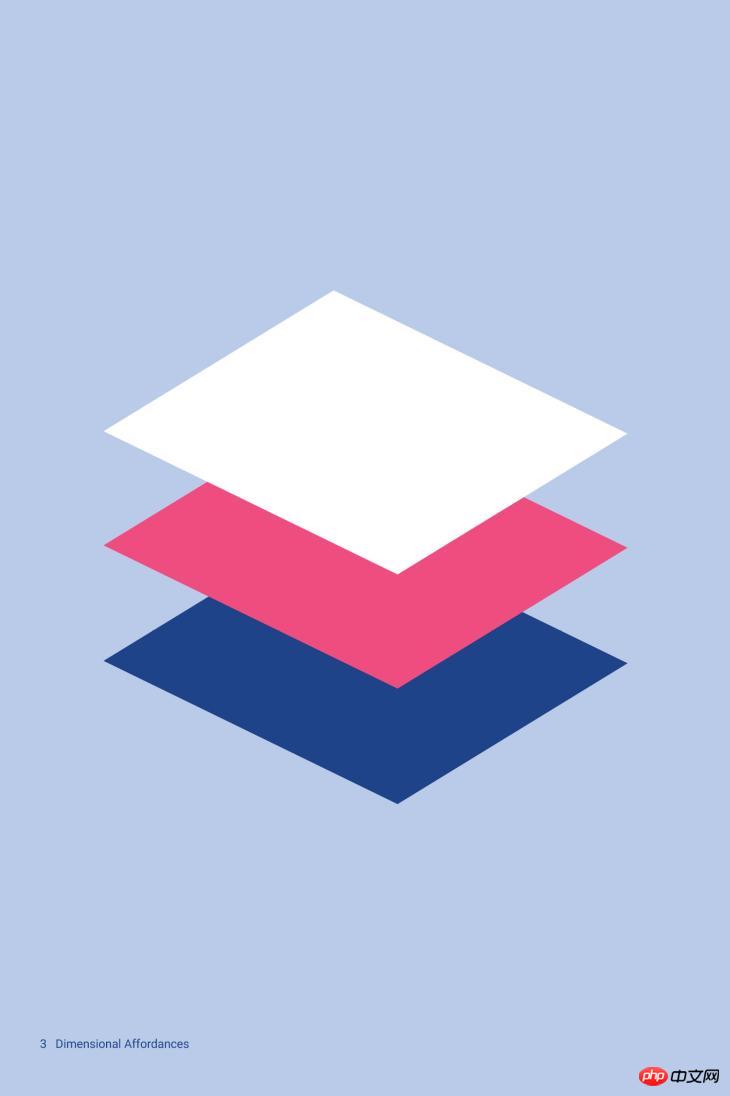
光、表面、動きは交流を示す重要な要素です。リアルな光と影の効果により、パーツの分離、空間の境界、および操作できるパーツが示されます。 
4. アダプティブ デザイン
基礎となるデザイン システムには、インタラクションとスペースの 2 つの部分が含まれます。各デバイスは、同じ基盤となるシステムの異なる側面を反映しています。各デバイスのインターフェイスは、サイズとインタラクションに合わせて調整されます。色、アイコン、階層、空間関係のみが変更されません。 
5. カタログは、意図を持って太字のフォントとグラフィックでデザインされています
太字のフォントは、レベル、意味を強調し、焦点を示すことができます。考え抜かれた色の選択、レイヤー化された画像、大規模なレイアウト、意図的な余白により、没入感と明瞭な表現が生まれます。 
6. 色、表面、アイコンはすべてアクション効果を強調します
ユーザーの行動はエクスペリエンスデザインの本質です。基本的なモーション エフェクトは、デザイン全体を変更し、コア機能をより明確にし、ユーザーに「道しるべ」を提供します。 
7. ユーザーによる変更
操作インターフェースの変更はユーザーの行動から生じます。ユーザーのタッチ操作によって生じる効果は、ユーザーのアクションを反映し、強化する必要があります。
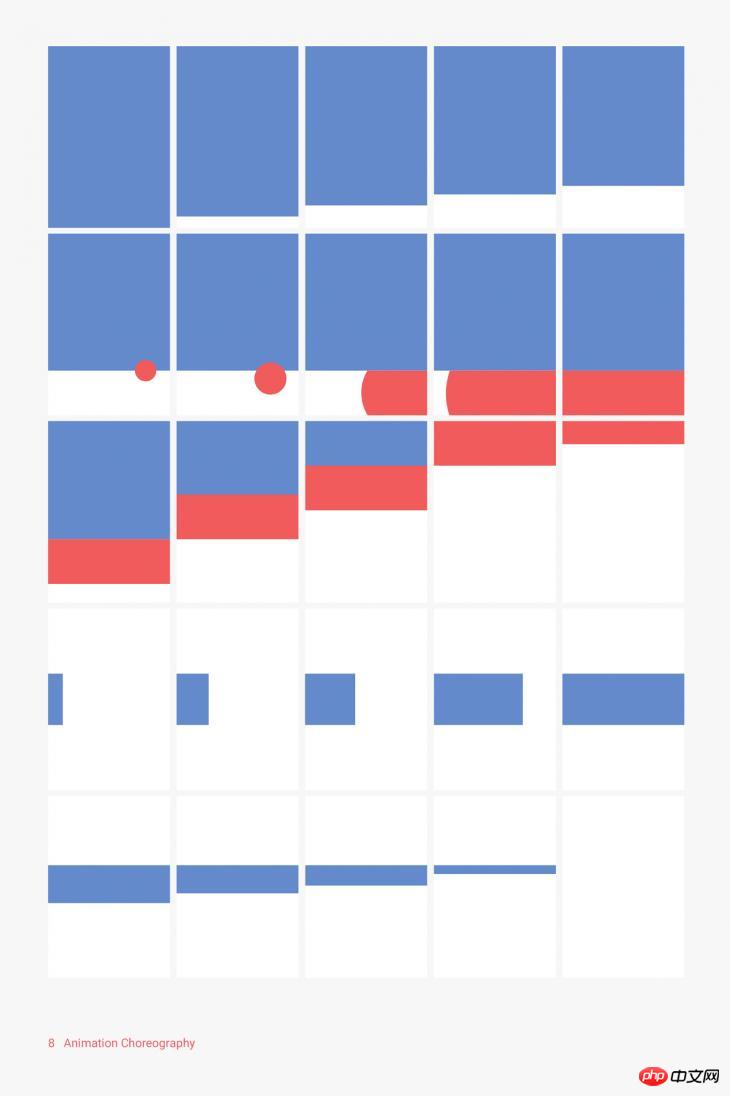
8. アニメーション効果は統一された環境で表示される必要があります。
すべてのアニメーション効果は統一された環境で表示される必要があります。たとえ変形や再構成が発生したとしても、オブジェクトのプレゼンテーションによってユーザー エクスペリエンスの連続性が破壊されることはありません。 
9. 行動は意味を提供します
行動は意味があり、適切なものであり、集中力を高め、継続性を維持します。フィードバックは非常に繊細かつ明確であり、トランジションは効率的かつ一貫性のあるものである必要があります。