
私は最近、あるプロジェクトに取り組みました。そのプロジェクトの要件の 1 つは、この機能を実現するために、主に js 関連の知識を使用しました。興味のある友人は、すぐに全文を読むことができます。
始める前に、前の記事で見逃した 2 つの問題といくつかの知識ポイントを見てみましょう。これらは、独自の再構築プロセスで使用する必要があります。
1. モバイル端末の 1px ピクセルラインの問題
デザイナーから私に渡されたモバイル Web ページのデザイン案は、すべて 2 倍の画像です。論理的に言えば、Web ページを作成するとき、すべてのオブジェクトの実際のサイズは 2 で割られます。では、1 ピクセルのラインはどうでしょうか?
まず、デザイン ドラフトの効果を示す 2 枚の写真を見てみましょう:

Samsung S4 での実際の表示効果:

この時点では1pxのラインが表示できないことがわかります。この問題は、S4 電話の画面ピクセル密度に関連しています。画面のピクセル密度と1pxラインの関係については多くの記事がありますので、自分で検索してください。ここでの私の解決策は、1px ラインを処理しないことです。好きなだけ書いてください。たとえベースユニットがレムであっても、それは別のユニットではありません。
{
position: absolute;
width: 13rem;
height: 9.2rem;
border:1px solid #000;
}2. PC ブラウザとモバイル ブラウザの耐障害性の違い
まずコードの一部を見てみましょう:
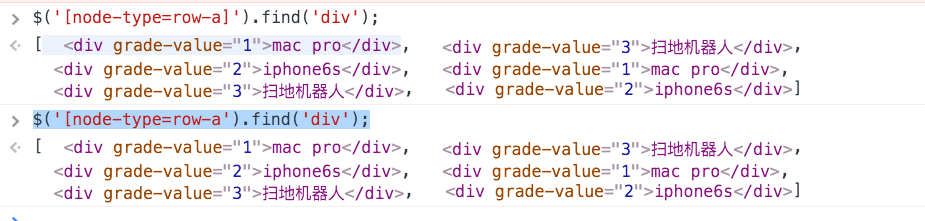
$('[node-type=row-a').find('div');私が使用したセレクターには明らかに構文エラーがあります。しかし、ブラウザで実行するとどうなるでしょうか?下の写真を見てください:

属性セレクターについては、文法上の誤りがあっても、PC ブラウザーが正しく解析できることは明らかです。しかし、携帯電話ではこの書き方は正しく解析できず、コードを実行できません。
したがって、コードを記述するときは、いくつかの細かい点に注意を払う必要があります。 。 。
3. jQuery でのセレクターの使用
jQuery または Zepto を使用するときに最も一般的に使用されるセレクターは次のように記述されます。
$('div.testClass')必要な Dom ノードのクラスまたは ID を $() に記述するか、属性セレクターを使用します。
jQuery のドキュメントを見ると、$() について次のような説明があります:
jQuery([selector,[context]])
最も重要なことは、コンテキストの説明に注目することです (コンテキストは最も無視されやすいパラメータでもありますが、日常使用では非常に便利なパラメータです)。
デフォルトでは、context パラメータが指定されていない場合、$() は現在の HTML ドキュメント内の DOM 要素を検索します。DOM 要素セットや jQuery オブジェクトなどの context パラメータが指定されている場合は、このドキュメント内で検索します。コンテクスト。 。 jQuery 1.3.2 以降、返される要素の順序は、コンテキスト内での要素の出現順序と同じになります。
私が初めて JavaScript を学習し始めたとき、DOM の操作はブラウザのパフォーマンスを消費し、DOM の走査はプログラムのパフォーマンスにも影響を与えると聞きました。
指定された範囲内で必要なDomを検索すると、文書全体から検索するよりもはるかに高速になりますか?また、Web コンポーネントを作成する場合、ページ内にコンポーネントが何度も出現することがありますが、どのコンポーネントを操作するかをどのように判断すればよいでしょうか?このコンテキスト パラメーターは、行を決定する際に役割を果たします。詳細については読み続けてください。 。 。
4. jQuery オブジェクトの配列への変換
私が初めて jQuery を学び始めたとき、本で次のような文を見ました。
jQuery オブジェクトは JavaScript 配列です。
jQuery を使用する過程で、js オブジェクトが jQuery オブジェクトに変換され、jQuery オブジェクトが js オブジェクトに変換されることに遭遇します。これらの基本については、あまり詳しく説明しません。
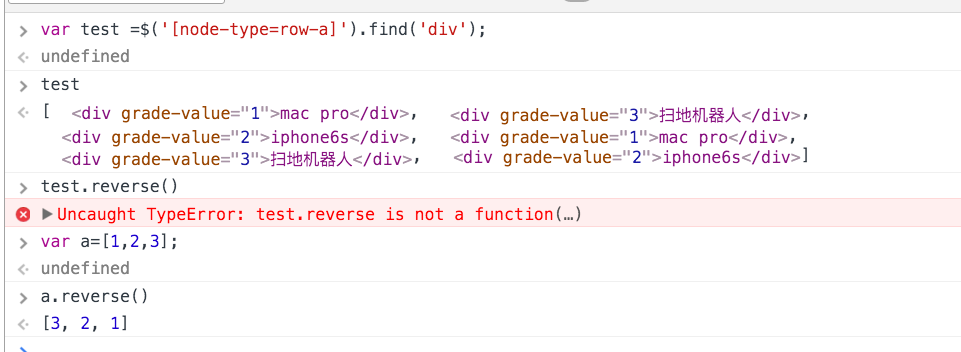
ただし、jQuery オブジェクトでネイティブ Array オブジェクトのメソッドやプロパティを使用したい場合があります。簡単な例を見てみましょう:

図のコード実行結果から、jQuery オブジェクトに対してリバース メソッドを使用する必要がないことがわかります。たとえtestが配列であっても。
では、jQuery オブジェクトにネイティブ Array オブジェクトのメソッドを使用させるにはどうすればよいでしょうか?
4.1 プロトタイプチェーン拡張機能の使用
たとえば、次のコード:
jQuery.prototype.reverse=function(){
//一些操作
}プロトタイプを使用してメソッドを拡張する場合、プロトタイプ チェーン上の既存のメソッドが汚染される可能性があるという欠点があると誰もが常に考えてきました。メソッドにアクセスするときに、プロトタイプ チェーンを探す必要もあります。
4.2 jQuery オブジェクト内のオブジェクトを配列に追加する
以下のコードを見てください
var test = $('div.test');
var a=[];
$(test).each(function(){
a.push($(this));
});
a.reverse();这样就可以将 jQuery对象翻转。
4.3使用 Array对象的 from()方法
这种方法也是自己在编写插件过程中使用的方法。看一下文档描述:
Array.from() 方法可以将一个类数组对象或可迭代对象转换成真实的数组。
个人感觉使用这个代码比较简洁。暂时还不知道有没有性能的影响。继续看下面的代码:
var test = $('div.test');
var a= Array.from(test);
a.reverse();5.setInterval()和setTimeout()对程序性能的影响
因为setTimeout()和setInterval()这两个函数在 JavaScript 中的实现机制完全一样,这里只拿 setTimeout()验证
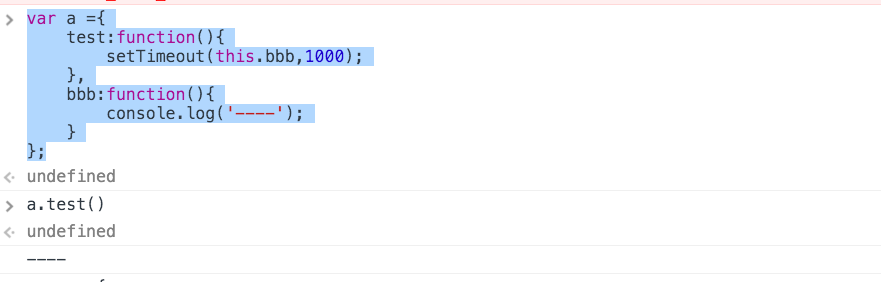
那么来看两段代码
var a ={
test:function(){
setTimeout(this.bbb,1000);
},
bbb:function(){
console.log('----');
}
};
a.test()输出结果如下:

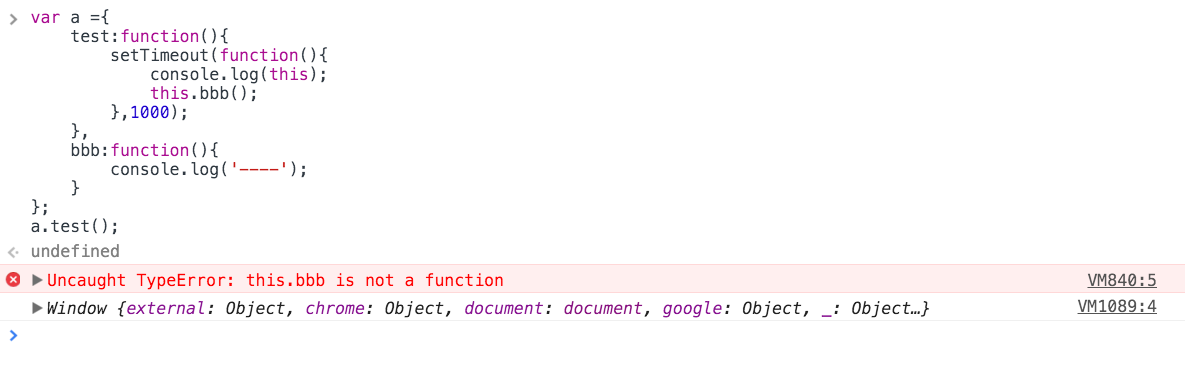
看下面的代码输出是什么
var a ={
test:function(){
setTimeout(function(){
console.log(this);
this.bbb();
},1000);
},
bbb:function(){
console.log('----');
}
};
a.test();运行这段代码的时候,代码报错

由以上的结果可以知道,当我们在使用setInterval()和setTimeout()的时候,在回掉中使用this的时候,this的作用域已经发生了改变,并且指向了 window。
setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,也就是说,尽可能早得执行。它在”任务队列”的尾部添加一个事件,因此要等到同步任务和”任务队列”现有的事件都处理完,才会得到执行。
意思就是说在我们设置 setTimeout()之后,也可能不是立即等待多少秒之后就立即执行回掉,而是会等待主线程的任务都处理完后再执行,所以存在 “等待”超过自己设置时间的现象。同时也会存在异步队列中已经存在了其它的 setTimeout() 也是会等待之前的都执行完再执行当前的。
看一个 Demo:
setTimeout(function bbb(){},4000);
function aaa(){
setTimeout(function ccc(){},1000);
}
aaa();如果运行上面的代码,当执行完 aaa() 等待一秒后并不会立即执行 ccc(),而是会等待 bbb() 执行完再执行 ccc() 这个时候离主线程运行结束已经4s 过去了。
以上内容是针对JavaScript实现跑马灯抽奖活动实例代码解析与优化(一),下篇继续给大家分享JavaScript实现跑马灯抽奖活动实例代码解析与优化(二),感兴趣的朋友敬请关注。