
ブートストラップとは何ですか?
Bootstrap は、Web アプリケーションと Web サイトを迅速に開発するためのフロントエンド フレームワークです。ブートストラップは HTML、CSS、および JAVASCRIPT に基づいています。
Bootstrap は、2011 年 8 月に GitHub でリリースされたオープンソース製品です。 Bootstrap は Twitter の Mark Otto と Jacob Thornton によって開発されました。
html5 と css3 に基づくブートストラップには、次の魅力的な機能があります:
(1) まずモバイルデバイス
(2) 美しいデザイン
(3) フレンドリーな学習曲線
(4) 優れた互換性
(5) レスポンシブデザイン
(6) 12 列の応答性グリッド構造
(7) スタイルウィザードドキュメント。
Less、Sass などに基づく、カスタマイズされた JQuery プラグイン、完全なクラス ライブラリ
ブートストラップのダウンロード
中国語の公式 Web サイト からダウンロードできます。また、CDN、git コマンド、npm などからもダウンロードできます。
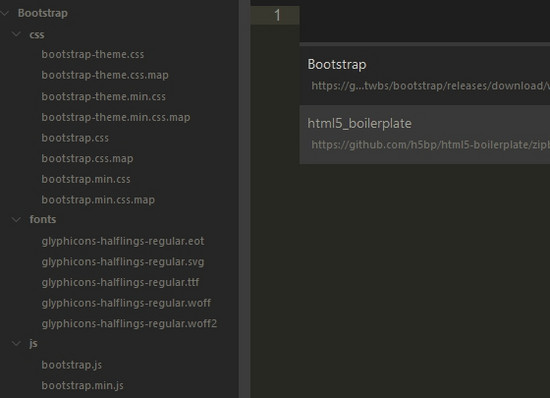
私が書いた崇高な Text ブログをたまたま読んだ人なら、プラグインを通じて直接インストールできることを知っているはずです。 Ctrl + SHIFT + P で feth:manage と入力し、次の設定を行うだけです:
"packages":
{
"Bootstrap": "https://github.com/twbs/bootstrap/releases/download/v3.3.6/bootstrap-3.3.6-dist.zip"
}
 フォント フォルダーを除く他のフォルダー内のすべてのファイルには、ソース コードを簡単に表示できる完全バージョン (bootstrap.js など) と、実際の運用状況での圧縮ファイルの 2 つの異なるバージョンがあることがわかります。 bottstrap.min.js など;
フォント フォルダーを除く他のフォルダー内のすべてのファイルには、ソース コードを簡単に表示できる完全バージョン (bootstrap.js など) と、実際の運用状況での圧縮ファイルの 2 つの異なるバージョンがあることがわかります。 bottstrap.min.js など;
実際の状況では、より多くのアイコンを使用したい場合は、アイコンフォント-
Alibaba Vector Icon Library
で自分で設定を見つけることもできます。 ブートストラップ標準テンプレート
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 在IE运行最新的渲染模式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 初始化移动浏览显示 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 标准模板</title> <!-- 1. 加载Bootstrap层叠样式表 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 你自己自定义的样式文件 --> <link href="css/your-style.css" rel="stylesheet"> <!-- 以下两个插件用于在IE8以及以下版本浏览器支持HTML5元素和媒体查询,如果不需要用可以移除 --> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>hello,world</h1> <!-- 2. 如果要使用Bootstrap的js插件,必须加载jquery库,且必须在bootstrap库之前 --> <script src="js/jquery-min-1.11.3.js"></script> <!-- 3. 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用--> <script src="js/bootstrap.min.js"></script> </body> </html>
Bootstrap フレームワークの核となるのは軽量の CSS 基本コード ライブラリであり、スタイルをやみくもにリセットするのではなく、開発の困難さを軽減するために各ブラウザの基本的なパフォーマンスに重点を置いています。
ブラウザ間のパフォーマンスの一貫性を高めるために、Bootstrap は Normalize.css を使用します。ただし、このリセット スタイルを盲目的に使用するのではなく、これに基づいていくつかの改良が加えられ、Bootstrap の設計アイデアとより一致するようになりました。Bootstrap は、一部のブラウザの基本スタイルを保持および準拠し、いくつかの潜在的な問題を解決し、いくつかの詳細のエクスペリエンスを改善し、レイアウトおよびリンク スタイルで基本的なグローバル スタイルを設定します。具体的な手順は次のとおりです:
本文マージンステートメントを削除
本体の背景色を白に設定します
タイポグラフィの基本フォント、フォント サイズ、行の高さを設定します
グローバル リンクの色を設定すると、リンクが :hover 状態の場合にのみ下線スタイルが表示されます
Bootstrap の紹介はこれで終わりです。Bootstrap の中国語公式 Web サイトに、明確で詳細なドキュメントがあります。