2. ここで許可されている場合は、コンテナ (div) を追加し、クラス名 .navbar と .navbar-default を使用することをお勧めします。
3. navbar クラスの主な機能は、左右のパディングや角丸などの効果を設定することです。.navbar-inverse などのナビゲーション バーの色を制御します。 在上面的例子中,导航条就仅仅能大屏幕下有一个不错的效果,在屏幕变小的情况下,还 直接把所有的导航项直接展现出来就不适合了 。为了有一个更好的显示效果,响应式的导航条设计也就随之而来。我们先来看看效果,再一步一步分析它!
容器包裹,主要是 .navbar 和 .navbar-default 类。
保证在窄屏时 需要折叠的内容必须 包裹在带一个div内,并且为这个div加入 .collapse 、 .navbar-collapse 两个类名。最后为这个div 添加一个class类名或者id名 。
保证在窄屏时要显示的图标样式(固定写法):
<button class="navbar-toggle" type="button" data-toggle="collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
ログイン後にコピー
并为button添加 data-target=”.类名/#id名” ,究竞是类名还是id名呢?由 需要折叠的div 来决定。(这里很关键,你可以把上面的代码在这里进行修改,会发现无法展开)
分页导航
分页导航几乎在所有的网站都可以看到,好的分页导航可以给用户带来更好额用户体验,还可以方便爬虫在网页中进行搜索。
带页码的分页导航
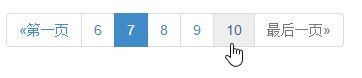
带页码的分页导航,应该是最常见的一种分页导航,特别是在列表页内容很多的时候,会给用户提供带页码的分页导航方式,在Bootstrap中使用的是 ul>li>a 这样的结构,在ul标签上加入 pagination 类:
<ul class="pagination ">
<li><a href="#">«第一页</a></li>
<li><a href="#">6</a></li>
<li class="active"><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">10</a></li>
<li class="disabled"><a href="#">最后一页»</a></li>
</ul>
ログイン後にコピー
实现效果如下:

可以看到同样会有 hover 、 active 、 disabled 等等状态,当然它也可以调整大小:在外层容器中的 .pagination 类后,添加 .pagination-lg 让分页导航变大; .pagination-sm 让分页导航变小:
翻页分页导航
其实这种方式,就是看不到具体的页码,只会提供一个 上一页 和 下一页 的按钮。
使用方式很简单,也就是在ul标签上添加 pager 类:
<ul class="pager">
<li><a href="#">«上一页</a></li>
<li><a href="#">下一页»</a></li>
</ul>
ログイン後にコピー
它默认是居中显示的,如果我们需要一个居左一个居右显示的话,添加两个样式: previous 让“上一步”按钮居左; next 让“下一步”按钮居右。(同样可以使用 disabled 表示禁用状态)
<ul class="pager">
<li class="previous disabled"><a href="#">«上一页</a></li>
<li class="next"><a href="#">下一页»</a></li>
</ul>
ログイン後にコピー
其他
标签
在一些Web页面中常常会添加一个标签用来告诉用户一些额外的信息,比如说在导航上添加了一个新导航项,可能就会加一个“new”标签,来告诉用户。这是新添加的导航项。
在Bootstrap专门将这样的效果提取成为了单独的标签组件。可以使用 这样的行内标签添加 .label 类来控制大小,再使用情景类来控制高亮显示的颜色如: label-default 、 label-danger 等等(在原来笔记中说到过这样的情景类,只不过这里需要加上不同的前缀)

徽章(角标)
其实和上面的标签效果很大一部分是类似的,一般用作信息提示,例如剩余多少未读信息等等,也就是我们常常能在右上角看到的未读信息提示。在Bootstrap中,把这种效果称作为徽章效果,使用 badge 类来实现。
给链接、导航等元素嵌套 元素,可以很醒目的展示新的或未读的信息条目。
<a href="#">Inbox <span class="badge">42</span></a>
<button class="btn btn-primary" type="button">
Messages <span class="badge">4</span>
</button>
ログイン後にコピー

通过查看源码,我们可以发现Bootstrap同样使用 :empty 伪元素,来设置当没有内容的时候隐藏:
.badge:empty {
display: none;
}ログイン後にコピー
需要注意的是IE8 不支持 :empty 选择符,所以不会默认隐藏;
Bootstrap 中的徽章会适配导航元素的激活状态。
<ul class="nav nav-pills" role="tablist">
<li role="presentation" class="active"><a href="#">Home <span class="badge">42</span></a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages <span class="badge">3</span></a></li>
</ul>
ログイン後にコピー

关于Bootstrap入门书籍之(五)导航条、分页导航就给大家介绍到这里,希望对大家有所帮助!