
EasyUI を使用する場合、ページがレンダリングされる前に発生する問題がよく発生します。
最初は戸惑いましたが、読み込みが完了すれば大丈夫です。
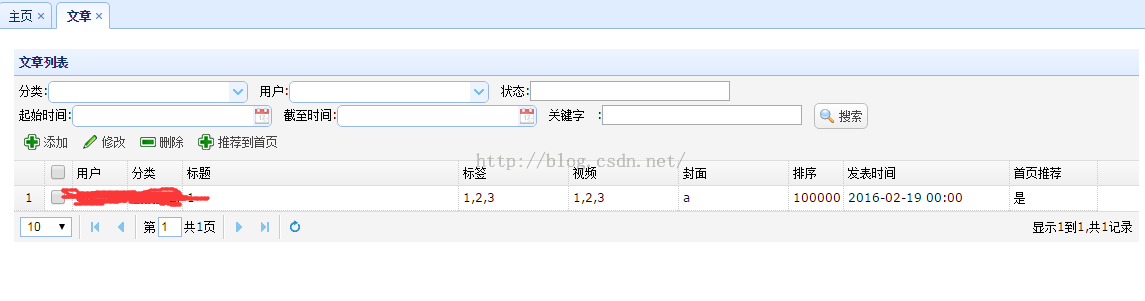
$.parser.onComplete、これはすべてのコンポーネントが解析された後に実行されるイベントです。実際、このイベントはとても便利です。 easyui をレイアウトで使用すると、常に問題が発生します。メインインターフェイスに入ると、ページはすぐには表示されませんが、混乱したプロセスがあり、その後点滅して復元されます。
実際、これは、easyui が DOM をロードした後にページ全体を解析するためです。多くのレイアウトやコンポーネントを使用すると、コンポーネントを完全に解析するためのプロセスが必要になり、このプロセスで簡単な処理が行われます。インターフェースの混乱。
この問題を解決するには、onComplete イベントを有効に活用し、それを読み込みマスクと組み合わせるだけです。
このアニメーション効果が必要なものをページに配置します。
<#include "common/loadingDiv.html"/>(Freemarker的include语法,模版用的.html后缀)
loadingDiv.html
<div id='loadingDiv' style="position: absolute; z-index: 1000; top: 0px; left: 0px;
width: 100%; height: 100%; background: white; text-align: center;">
<h1 style="top: 48%; position: relative;">
<font color="#15428B">努力加载中···</font>
</h1>
t;/div>
<script type="text/javascript">
function closeLoading() {
$("#loadingDiv").fadeOut("normal", function () {
$(this).remove();
});
}
var no;
$.parser.onComplete = function () {
if (no) clearTimeout(no);
no = setTimeout(closeLoading, 1000);
}
</script> 

上記の内容は、編集者が紹介した EasyUI スプラッシュ画面 EasyUI ページ読み込みのヒントです。