
jQuery (Ajax)/PHP/MySQL を使用して自動補完を実現するために、このチュートリアルを書く必要があると思います。なぜなら、私がこれまでに見た自動補完アプリケーションのほとんどは、プログラムのソース コード パッケージを提供して、その方法を説明するだけだからです。それがどのように機能するのか、なぜそれが機能するのかを説明するのではなく、それを使用してください。
jQuery (Ajax)/PHP/MySQL を使用してオートコンプリート機能を実現します
いつものように、デモとソース コードの zip パッケージは記事の最後にあります。ゆっくりお楽しみください。 !
私がこのチュートリアルを書く必要があると思うのは、私がこれまでに見たオートコンプリート アプリケーションのほとんどは、プログラムのソース コード パッケージを提供して、それがどのように機能するかを説明するのではなく、その使用方法を説明するだけだからです。そしてその理由。これを理解すると、このプラグインを自分のニーズに合わせてさらにカスタマイズすることができます (これについては、私のブログで他のアプリケーションについて多くの記事を書いています)。 
さて、今から始めましょう。
JavaScript コード:
コードは次のとおりです:
<script src="jquery-1.2.1.pack.js" type="text/javascript"></script>
<script type="text/javascript">
function lookup(inputString) {
if(inputString.length == 0) {
// Hide the suggestion box.
$(‘#suggestions').hide();
} else {
$.post("rpc.php", {queryString: ""+inputString+""}, function(data){
if(data.length >0) {
$(‘#suggestions').show();
$(‘#autoSuggestionsList').html(data);
}
});
}
} // lookup
function fill(thisValue) {
$(‘#inputString').val(thisValue);
$(‘#suggestions').hide();
}
</script>
JS の説明:
OK、見てください。上記のコード 次に、すべての操作を処理する rpc.php というファイルに接続する必要があります。
lookup 関数はテキスト入力ボックスから取得した単語を使用し、jQuery の Ajax メソッド POST を使用してそれを rpc.php に渡します。
入力文字 'inputString' が '0' (ゼロ、翻訳者の注釈: ここでは検索ボックスに内容が入力されていないことを指します) の場合、提案ボックスは非表示になります。これも非常に使いやすいです。必要に応じて、検索ボックスに何も入力しなければ、提案ボックスは表示されません。
入力ボックスにコンテンツがある場合、この 'inputString' を取得して rpc.php ページに渡し、次のように jQuery の $.post() 関数が使用されます。
$.post(url, [data], [callback])
「コールバック」部分は関数に関連付けることができます。これは、データ (データ) が正常にロードされた場合にのみ実行されます。は意訳です。原文はわかりませんでした:<)
返されたデータ (データ) が空でない場合 (つまり、表示するものがある場合)、検索プロンプトを表示します。ボックスを開き、返されたデータ (data) を使用して HTML コードを置き換えます。
とても簡単です!
PHP バックグラウンド プログラム (rpc.php):
ご存知のとおり (翻訳: 申し訳ありませんが、私は王暁波を見てこのマントラを学びました)、私の PHP バックグラウンド プログラムは rpc ( RPC はリモート プロシージャ コールの略で、実際に実行する機能にちなんで名付けられたものではありませんが、悪くはありません。
コードは次のとおりです。
// PHP5 Implementation - uses MySQLi.
$db = new mysqli(‘localhost', ‘root' ,”, ‘autoComplete');
if(!$db) {
// Show error if we cannot connect.
echo ‘ERROR: Could not connect to the database.';
} else {
// Is there a posted query string?
if(isset($_POST[‘queryString'])) {
$queryString = $_POST[‘queryString'];
// Is the string length greater than 0?
if(strlen($queryString) >0) {
// Run the query: We use LIKE ‘$queryString%'
// The percentage sign is a wild-card, in my example of countries it works like this…
// $queryString = ‘Uni';
// Returned data = ‘United States, United Kindom';
$query = $db->query("SELECT value FROM countries WHERE value LIKE ‘$queryString%' LIMIT 10");
if($query) {
// While there are results loop through them - fetching an Object (i like PHP5 btw!).
while ($result = $query ->fetch_object()) {
// Format the results, im using <li> for the list, you can change it.
// The onClick function fills the textbox with the result.
echo ‘<li onclick="fill('‘.$result->value.'‘);">'.$result->value.‘</li>';
}
} else {
echo ‘ERROR: There was a problem with the query.';
}
} else {
// Dont do anything.
} // There is a queryString.
} else {
echo ‘There should be no direct access to this script!';
}
}
?>
PHP コードの説明:
コードには多くのコメントを追加したため、省略します。詳細はこちらをご覧ください。
通常、この 'QueryString' を受け取り、最後にワイルドカード文字を使用してクエリ ステートメントを生成する必要があります。
これは、この場合、文字を入力するたびにクエリ ステートメントを生成する必要があることを意味します。これを常に実行すると、MYSQL が耐えられなくなると思います。ただし、プロセスを可能な限り簡素化するために、小規模なアプリケーションにはこのアプローチで十分です。
独自のシステムでこの PHP コードにわずかな変更を加える必要があります。たとえば、'$query' を独自のデータベースに更新する必要があり、その列名をどこに配置するかを確認する必要があります。データベーステーブルなど
CSS スタイル:
私は CSS3 を使用しています。Firefox または Safari ブラウザでは機能制限がありますが、非常にうまく機能します。
コードをコピーします コードは次のとおりです:
<style type="text/css">
.suggestionsBox {
position: relative;
left: 30px;
margin: 10px 0px 0px 0px;
width: 200px;
background-color: #212427;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border: 2px solid #000;
color: #fff; }
.suggestionList {
margin: 0px;
padding: 0px; }
.suggestionList li {
margin: 0px 0px 3px 0px;
padding: 3px;
cursor: pointer;
}
.suggestionList li:hover {
background-color: #659CD8;
}
</style>CSS コードは非常に標準的なもので、特別に指摘する点はありません。
メイン ファイル HTML:
<p>
<p>
Type your county (for the demo):
<input size="30" id="inputString" onkeyup="lookup(this.value);" type="text" />
</p> <p class="suggestionsBox" id="suggestions" style="display: none;">
<img src="upArrow.png" style="position: relative; top: -12px; left: 30px" alt="upArrow" />
<p class="suggestionList" id="autoSuggestionsList">
</p>
</p>
</p>これはメイン ファイルの HTML コードの一部です。追加する必要があるのは、入力ボックスとput 'onkeyup '関数は lookup(this.value) に設定されます。また、上記の Javascript コードを変更したくない場合は、ID を変更しないことをお勧めします。
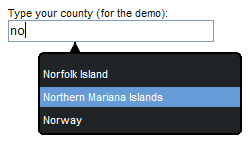
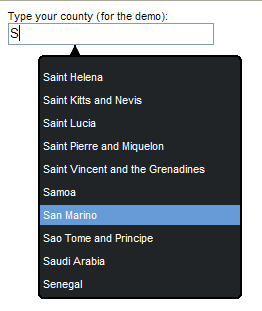
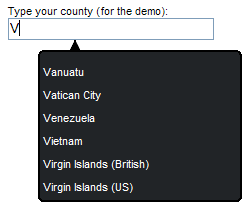
スクリーンショット:
最終的な効果がどのようになるかを確認したいと思います。

また、

最後は役立つリンクです。楽しみにしていてください。長い間それに。
パックされたファイル
上記は、JavaScript search_javascript スキルの自動プロンプト機能の実装です。さらに関連する内容については、PHP 中国語 Web サイト (m.sbmmt.com) に注目してください。