
原因
フロントエンドの開発作業を行ったことがある場合は、必ず次のような経験があるでしょう。ページに特定のエフェクトやプラグインが必要な場合、通常は 2 つの選択肢があります:
1. インターネットで関連する JS プラグインを検索し、その使用法を学びます
2. 独自のホイールを発明し、プラグインを開発します。
既存のプラグインを探す
最初の方法は、オンラインで JS プラグインを検索することです
このように、プロジェクトのニーズを満たすプラグインがあれば、それは非常に幸運です。しかし、ほとんどの場合、私たちが見つけたプラグインには次の問題があると思います:
(1) UI のカスタマイズ: 多くのプラグインが提供する UI は、プロジェクトのデザイン スタイルとまったく一致しないため、プラグインの使用方法に準拠していない可能性があります。 HTML と CSS をプラグインの使用法に適応させます。
(2) 学習コスト: より複雑なプラグインの場合、プラグインの使用方法を学習する必要があります。
(3) プラグインがニーズを満たしていない: 見つかったプラグインは、現時点では、プロジェクトのニーズをサポートするためにコードを変更する必要がある可能性があります。問題の可能性もあります
(4) プラグイン機能が大規模かつ包括的すぎる: プロジェクトに単純なカルーセル プラグインが必要で、さまざまなクールなエフェクトを備えた非常に素晴らしいカルーセル プラグインを見つけたとします。それはたまたま使用可能ですが、このプラグインは-in サイズは js ライブラリと同じくらいで、実際にエフェクトを自分で書けば数十行のコードで実現できます。このタイミングでこのプラグインを導入するのは冗長すぎますか。 ?
これらは、js プラグインの使用に伴ういくつかの考えられる問題です。もちろん、私はすでに作成された js プラグインを使用しているわけではありません。これらを使用すると、プロジェクトの進行にさらに有益です。以下のような状況であれば、既存のjsプラグインの使用を検討します。
(1) 複合機能:ファイルアップロード、一括アップロード、進捗表示など、HTMLエディタ
など
(2) プロジェクトの期限が迫っており、パフォーマンス要件が低いシナリオ
(3) js プラグインはプロジェクトのニーズを満たしています
独自のホイールを構築
2 番目のアプローチは、独自のホイールを構築してプラグインを開発することです
プラグインを自分で作成する場合の主な問題は次のとおりです:
(1) プラグインの開発には時間がかかり、プロジェクトのスケジュールが遅れる可能性があります。スケジュールが急ぐ場合、この方法はお勧めできません。
(2) 自分で作ったホイールは既存のホイールほど役に立たない可能性があります。チームメイトが適切かどうかを考慮する必要があります
。
(3) 比較的高度な開発が必要
プロジェクトが緊急でない場合は、独自のホイールを作成することを検討します。主な利点がいくつかあります。
(1) プロジェクトの要件を完全に満たしていることは、プラグインが完全にプロジェクト用に開発されているため、明らかです
。
(2) 基本を知っており、変更が容易で、プラグインは完全に自分で開発されており、プロジェクト要件の変更に柔軟に対応できます
(3) 軽量。他のオープンソース プラグインほど多くのニーズに対応する必要がないため、独自のホイールは自分の車に適合するだけでよく、比較的変更が少なくて済みます。関数も少なくなり、コードも少なくなります。
(4) 個人の能力を試すのに最適です。これはプログラマーの間で広く広まっている言葉ですが、これを言い訳として使用すべきではありません。自分の歩みを妨げるため。ホイールを作成したことのある学生は、他の人が作成した 100 個のプラグインを使用するよりも多くのことを理解できるはずですが、このホイールは非常に効率的です。学習方法、強くお勧めします。
軽量で適応性のあるプラグインを開発する方法
適応性があり軽量なプラグインを開発するにはどうすればよいですか?いわゆる強い適用性とは、単にいくつかの点を意味します:
1. UI に対する制限は少ないほど良く、できれば制限はない
2. あまり多くの機能を提供せず、シンプルな API のみを提供するため、ユーザーは簡単に拡張できます
jQuery プラグイン開発 を参照してください。
ニーズを決定する
要件の決定は、プラグイン開発の最初のステップです。軽量のページング プラグインを開発するには、やはりプラグインの最も基本的なニーズから始めます。それは、ページ番号の表示とページ番号の切り替えに他なりません。したがって、プラグインはこの基本的なニーズを中心に開始し、存在する可能性のある他のニーズは無視する必要があります。プラグインの html と css を決定します
プラグインのニーズを決定したら、次のステップはプラグインの UI、つまり html と css です。
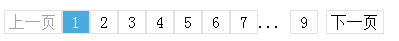
基本的な UI は次のとおりであると仮定します:

上記の基本的な UI を見て、どのような HTML 構造が思い浮かぶかわかりません。私たち開発者にとって、html と css は可能な限り単純であるべきです。そのため、最も基本的な html 構造はタグと spam タグを組み合わせたものにすぎません。一部の学生は ul タグと li タグの使用を考えるかもしれませんが、これにより実際には複雑さが増します。程度、利益が損失を上回ります。 HTML コードは次のように記述します:
<div class="pager"> <span class="flip noPage">上一页</span> <span class="curPage">1</span> <a page="1" href="javascript:;">2</a> <a page="2" href="javascript:;">3</a> <a page="3" href="javascript:;">4</a> <span>...</span> <a href="javascript:;" page="8">9</a> <a page="1" href="javascript:;" class="flip">下一页</a> </div>
これは最も基本的な HTML コード構造で、ページング プラグインのコンテナ div.pager、現在のページの span.curPage、その他のページ番号のタグ、前ページ、次ページ、その他のボタンが含まれます。
次は CSS コードで、主に現在のページ タグ、他のページ タグ、前のページ、次のページ、ボタン上のマウス ホバーなどです。いくつかのスタイルは次のように記述されます:
.pager { display: inline-block; font: 12 px/21px "宋体"; margin-top: 20px; }
.pager a, .pager .flip, .pager .curPage { border: 1px solid #e3e3e3; display: inline-block; height: 22px; line-height: 22px; text-align: center; }
.pager a { background: none repeat scroll 0 0 #fff; color: #010101; text-decoration: none; width: 26px; }
.pager a:hover { background: none repeat scroll 0 0 #f1f1f1; }
.pager .noPage { color: #a4a4a4; }
.pager .curPage { background: none repeat scroll 0 0 #49abde; color: #ffffff; width: 26px; }
.pager .flip { width: 56px; }js コードを書く
基本的な html と css を記述した後、次に最も重要なのは js コードです。まず、jQuery プラグイン開発の基本的な形式をセットアップします。
; (function ($, window, document, undefined) {
"use strict";
var defaults = {
pageIndex: 0,
pageSize: 6,
itemCount: 50,
maxButtonCount: 7,
prevText: "上一页",
nextText: "下一页",
buildPageUrl: null,
onPageChanged: null
};
$.fn.pager = function (options) {
options = $.extend(defaults, options || {});
}
})(jQuery, window, document);ここでは主に、デフォルトのページ番号は 0、ページごとの項目数は 6 など、いくつかのオプションのパラメーターのデフォルト値を提供します。
次に、ページング プラグインのアイデアを考えてみましょう:
1. 現在のページ番号を 0 に設定します。これは最初のページを意味します
2. ページング プラグインの HTML コードを生成します
3. ページ番号を変更し、HTML コードを生成します
この考えに基づいて、次のようにコードを書きます:
; (function ($, window, document, undefined) {
"use strict";
var defaults = {
pageIndex: 0,
pageSize: 6,
itemCount: 50,
maxButtonCount: 7,
prevText: "上一页",
nextText: "下一页",
buildPageUrl: null,
onPageChanged: null
};
function Pager($ele, options) {
this.$ele = $ele;
this.options = options = $.extend(defaults, options || {});
this.init();
}
Pager.prototype = {
constructor: Pager,
init: function () {
this.renderHtml();
this.bindEvent();
},
renderHtml: function () {
var options = this.options;
options.pageCount = Math.ceil(options.itemCount / options.pageSize);
var html = [];
//生成上一页的按钮
if (options.pageIndex > 0) {
html.push('<a page="' + (options.pageIndex - 1) + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '" class="flip">' + options.prevText + '</a>');
} else {
html.push('<span class="flip noPage">' + options.prevText + '</span>');
}
//这里是关键
//临时的起始页码中间页码,当页码数量大于显示的最大按钮数时使用
var tempStartIndex = options.pageIndex - Math.floor(options.maxButtonCount / 2) + 1;
//计算终止页码,通过max计算一排按钮中的第一个按钮的页码,然后计算出页数量
var endIndex = Math.min(options.pageCount, Math.max(0, tempStartIndex) + options.maxButtonCount) - 1;
var startIndex = Math.max(0, endIndex - options.maxButtonCount + 1);
// 第一页
if (startIndex > 0) {
html.push("<a href='" + this.buildPageUrl(0) + "' page='" + 0 + "'>1</a> ");
html.push("<span>...</span>");
}
//生成页码按钮
for (var i = startIndex; i <= endIndex; i++) {
if (options.pageIndex == i) {
html.push('<span class="curPage">' + (i + 1) + '</span>');
} else {
html.push('<a page="' + i + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '">' + (i + 1) + '</a>');
}
}
// 最后一页
if (endIndex < options.pageCount - 1) {
html.push("<span>...</span> ");
html.push("<a href='" + this.buildPageUrl(options.pageCount - 1) + "' page='" + (options.pageCount - 1) + "'>" + options.pageCount + "</a> ");
}
//生成下一页的按钮
if (options.pageIndex < options.pageCount - 1) {
html.push('<a page="' + (options.pageIndex + 1) + '" href="' + this.buildPageUrl(options.pageIndex + 1) + '" class="flip">' + options.nextText + '</a>');
} else {
html.push('<span class="flip noPage">' + options.nextText + '</span>');
}
this.$ele.html(html.join(""));
},
bindEvent: function () {
var that = this;
that.$ele.on("click", "a", function () {
that.options.pageIndex = parseInt($(this).attr("page"), 10);
that.renderHtml();
that.options.onPageChanged && that.options.onPageChange(that.options.pageIndex);
})
},
buildPageUrl: function () {
if ($.isFunction(this.options.buildPageUrl)) {
return this.options.buildPageUrl(pageIndex);
}
return "javascript:;";
}
};
$.fn.pager = function (options) {
options = $.extend(defaults, options || {});
return new Pager($(this), options);
}
})(jQuery, window, document);このコードには覚えておくべき重要なポイントが 2 つあります:
(1) HTML コードの生成 ページ番号が多すぎる可能性があるため、一部のページ番号を非表示にする必要があるため、非表示のページ番号を表す省略記号を生成し、ほとんどのページ番号ボタンを表すために maxButtonCount を使用する必要があります。 🎜>
(2) イベント バインディング。ページ番号が変更されるたびに html が再生成されます。イベント プロキシを使用してパフォーマンスを向上させ、イベントを繰り返しバインドする必要がなくなります。
このような基本的なページング プラグインで十分です。
ページ番号を入力して直接ジャンプする機能をサポートする必要がある場合、元の HTML 構造と CSS を変更する必要があるでしょうか。プラグインの開発は最も基本的な要件から始める必要があると前述しましたが、これらの潜在的な要件にどのように対処するかです。
私の解決策は、シンプルな API を提供し、UI を持たず、ユーザーが完全にカスタマイズすることです。
上記のコードに 3 つの API (getPageIndex、setPageIndex、setItemCount) を追加します。これらはそれぞれ、現在のインデックスの取得、現在のインデックスの設定、アイテムの総数の設定を表します。コードは次のとおりです:
getPageIndex: function () {
return this.options.pageIndex;
},
setPageIndex: function (pageIndex) {
this.options.pageIndex = pageIndex;
this.renderHtml();
},
setItemCount: function (itemCount) {
this.options.pageIndex = 0;
this.options.itemCount = itemCount;
this.renderHtml();
}jquery.page.js をご覧ください。
これら 3 つの API が提供されており、ユーザーがページ番号にジャンプする機能が必要な場合は、setPageIndex メソッドを使用して直接ジャンプできます。プラグイン自体は基本的な機能のみに焦点を当てており、ユーザーが完全にカスタマイズできます。他人に干渉しないこと。
デモをご覧いただけます
概要
最後に、いくつかの JS プラグインを開発するためのアイデアを整理します。
1. 最も基本的なニーズ自体に焦点を当て、当面は潜在的なニーズを無視します
2. ユーザーに対する制限を軽減するために、UI をまったく提供しないか、できる限り少なくするように努めます
3. 潜在的なニーズを考慮し、ユーザーによって完全にカスタマイズされた API を提供します
。
この記事のアドレス:
http://luopq.com/2016/02/04/think-js-plugin/、転載の際はと明記してください。