
定義と使用法
clearTimeout() メソッドは、setTimeout() メソッドで設定されたタイムアウトをキャンセルできます。
文法
clearTimeout(id_of_settimeout)
| 参数 | 描述 |
|---|---|
| id_of_settimeout | 由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。 |
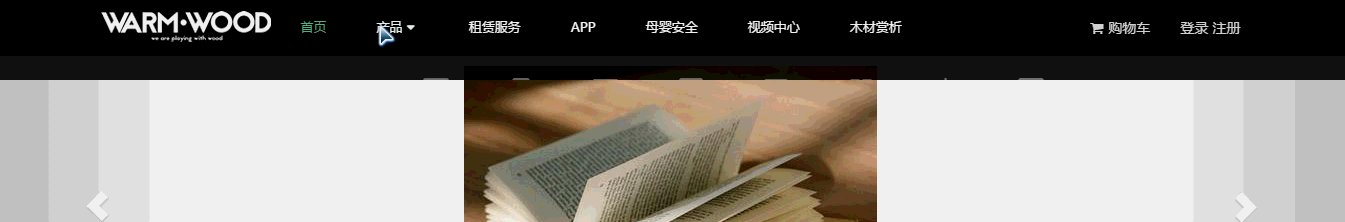
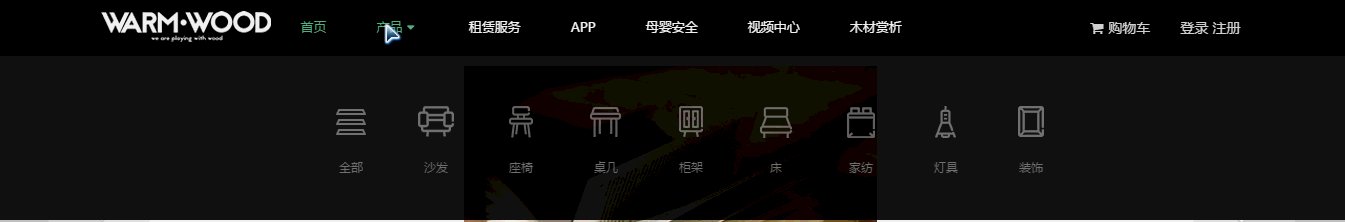
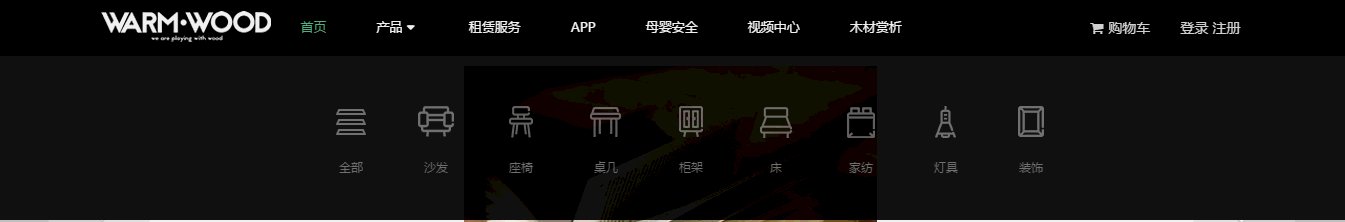
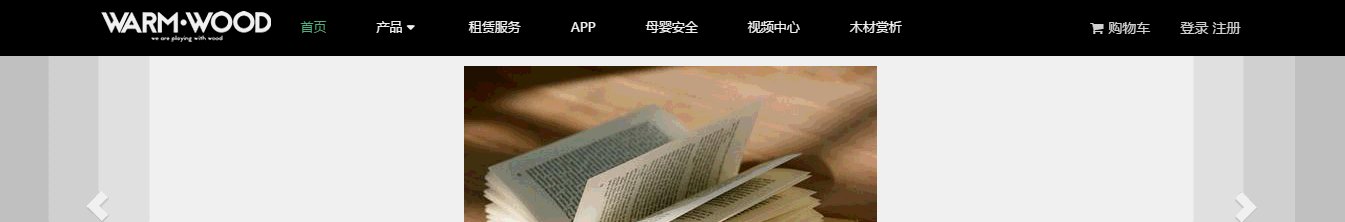
要件: 親メニューにマウスを置くと、以下のサブメニューが表示されます。マウスがサブメニューまたは親メニューから離れると、サブメニューは折りたたまれます。最終的な効果は次のとおりです:

追記: この要件は非常に一般的です。最も一般的なアプローチは、li 要素の下に Ul 要素をネストして子要素を含めることです。このアプローチは CSS を使用して完全に制御できます。しかし現在では、このサブメニューとナビゲーション バーは別々になっています。つまり、マウスを製品の上に置くと、ヘッダー タグ ブロックが表示されます。
<ul class="header-nav">
<li class="nav-item home"><a href="@Url.Action("Index", "Home")">首页</a></li>
<li class="nav-item products" id="header_tags">
<a href="#">产品<span class="icon-caret-down"></span></a>
....
</li>
</ul>
<div class="header-tags">
<ul>
<li>
<img class="screening-img-normal" src="~/Content/static/all.png">
<img class="screening-img-hover" src="~/Content/static/all1.png">
<p>全部</p>
</li>
<li tagid="4">
<img class="screening-img-normal" src="~/Content/static/shafa.png">
<img class="screening-img-hover" src="~/Content/static/shafa1.png">
<p>沙发</p>
</li>
<li tagid="3">
<img class="screening-img-normal" src="~/Content/static/zuoyi.png">
<img class="screening-img-hover" src="~/Content/static/zuoyi1.png">
<p>座椅</p>
</li>
....
</div> これは CSS で完全に制御することはできません (ホバーは子要素または兄弟要素のみを制御できます)。
/*父子*/
#a:hover #b{display: block}
/*兄弟*/
#a:hover + #b{display: block} 上記の状況では、スクリプトを使用する必要があります。これには、#header_tags と .header-tags の 2 つの要素の内外への移動が含まれます。マウスが #header_tags に移動すると、.header-tags が表示されます。マウスが .header-tags に移動すると、#header_tags の moveout イベントをすぐにトリガーすることはできませんが、タグは表示され続ける必要があります。サブメニューは、マウスが #header_tags および .header-tags から離れて再び入らない場合にのみ閉じられます。
$(function () {
var tagsTime;
$(document).on('mouseover mouseout', '#header_tags', function(event){
var $headerTagsBox = $('.header-tags');
if (event.type == 'mouseover') {
clearTimeout(tagsTime);
$headerTagsBox.slideDown(300);
}
else if (event.type == 'mouseout') {
tagsTime = setTimeout(function(){
$headerTagsBox.slideUp(200);
}, 200);
}
});
$('.header-tags').hover(function(){
clearTimeout(tagsTime);
},function(){
var $me = $(this);
tagsTime = setTimeout(function(){
$me.slideUp(200);
}, 200);
}); });タイマーがクリアされず、遅延実行が追加されていない場合、ナビゲーション バーは点滅し続けます。全然クリックできない。