
この記事では次のことがわかります
1. 簡単なパネル Ext.Panel を作成します
3. タブ パネルを使用します
3.シンプルなレイアウトを構築するための Ext.Viewport (この記事のすべての内容を要約するために小さな例を使用します)
Panel は ExtJs コントロールの基礎です。多くのコントロールはパネルに基づいて拡張されるか、他のコントロールと組み合わせられます。コントロール それらの間には関係があります。
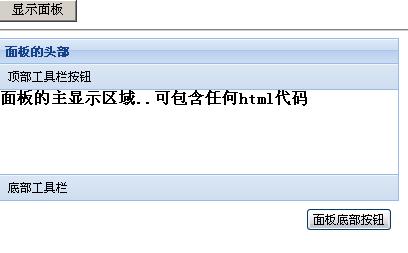
パネルは、ツールバー、下部ツールバー、パネル ヘッダー、パネル テール、およびパネル メイン領域で構成されます。 Facebook クラスでは、パネルの展開や閉じるなどの機能も提供します。また、再利用可能なツール ボタンをいくつか提供して、柔軟なコントロール パネルを提供します。パネルは他のコンテナに配置できます。パネル自体もコンテナであるため、パネルに他のコンポーネントを含めることもできます。パネルのクラス名はExt.Panel、そのxtypeはpanelです。
パネルのさまざまなコンポーネントを表示するには、次の例を参照してください。
//通常のパネル
function panel(){
var panel=new Ext.Panel({
renderTo:'パネル',
title:'パネルのヘッダー',
width:400,
height:200,
html:'
tbar:[{text:'上部ツールバー ボタン'}]、
bbar:[{text:'下部ツールバー'}]、
ボタン :[
{
text:'パネルの下部にあるボタン',
handler:function()
{
Ext.Msg.alert('プロンプト', 'パネル下部のボタンのイベント!' );
}
}
]
}
上記のコードは詳しくは紹介しません。特に注意すべき点は renderTo:'panel' です。このコードはパネルを p レイヤーにバインドする役割を果たし、panel は p の ID です。
効果は良好です。パネルには複数のツールバーがあり、パネルの上部または下部に配置できます。Ext ツールバーは Ext.Toolbar クラスで表されます。ツールバーには、ボタン、テキスト、その他のコンテンツを保存できます。さらに、パネルでは、ツール設定属性を使用して、いくつかの実用的なツールバーについても説明します。次の例を参照してください。  ツール:[
ツール:[
{id:"save"}、
{id:"help"}、
{id:"up"}、
{
id:" close ",
handler:function(){
Ext.MessageBox.alert("ツールバー ボタン", "ツールバー閉じるボタン イベント")
}
}
],
renderTo: 'panel'、
title:'パネルのヘッダー'、
width:400、
height:200、
html:'
パネルのメイン表示領域。任意の html を含めることができます。コード
'、
{
text:'パネルの一番下のボタン',
handler:function()
{
Ext.Msg.alert('プロンプト','パネルの一番下のボタン イベント! ');
}
}
]
})
}