まず get() 関数を紹介します:
url,[データ],[コールバック],[タイプ]
パラメータの説明:
url: 読み込まれるページの URL アドレス
data: 送信されるキー/値パラメータ。
callback: ロード成功時のコールバック関数。
type: コンテンツ形式、xml、html、script、json、text、_default を返します。
まず、testGet.php インスタンスを作成します:
<?php $web = $_GET['webname']; echo "你现在访问的网站是:".$web; ?>
次に、ajax.html ファイルを作成します。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>php点点通 - 关注php开发,提供专业web开发教程! </title>
<script type="text/javascript" src="./jquery-1.7.1.min.js"></script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
$.get("testGet.php",{web:"www.phpddt.com"},function(data,textStatus){
$("#result").append("data:"+data);
$("#result").append("<br>textStatus:"+textStatus);
});
});
});
</script>
</head>
<body>
<input type="button" value="测试" id="btn" />
<h2>显示的内容如下:</h2>
<div id="result"></div>
</body>
</html>テスト前の最初のページは次のとおりです:

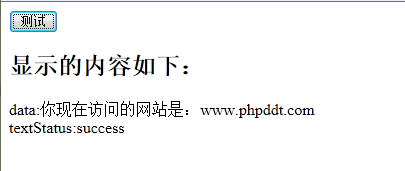
テストをクリックした後の結果は次のとおりです: