効果は次のとおりです:

.gif)
デモを見て、「コードの実行」後に更新してください:
[Ctrl A すべて選択 注:
外部 Js を導入する必要がある場合は、更新して実行する必要があります
]
この効果を実現するには、この効果が必要なページの領域に追加するだけです: コードをコピー
コードは次のとおりです。
src="js/jquery-1.3.2.min.js" type= "text/javascript">
このエフェクトを使用する必要があるもの:
コードをコピー
コードは次のとおりです。
< a href="upload/bimg/2.jpg" class="jqzoom" title="検索 ">

🎜>
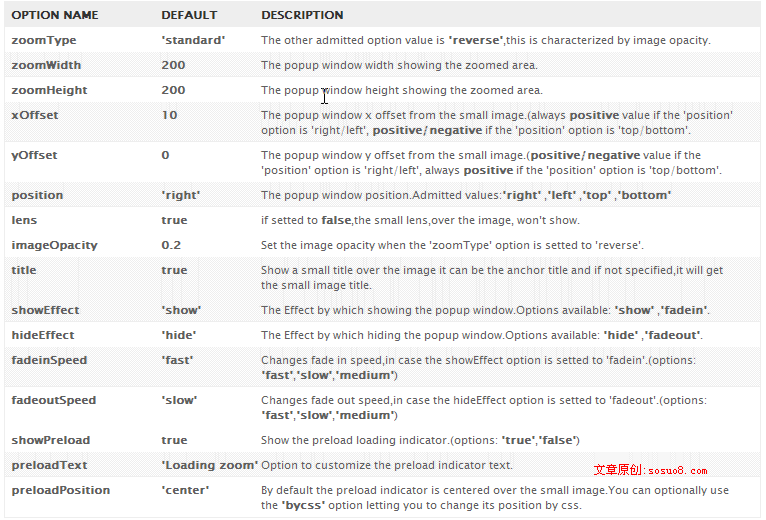
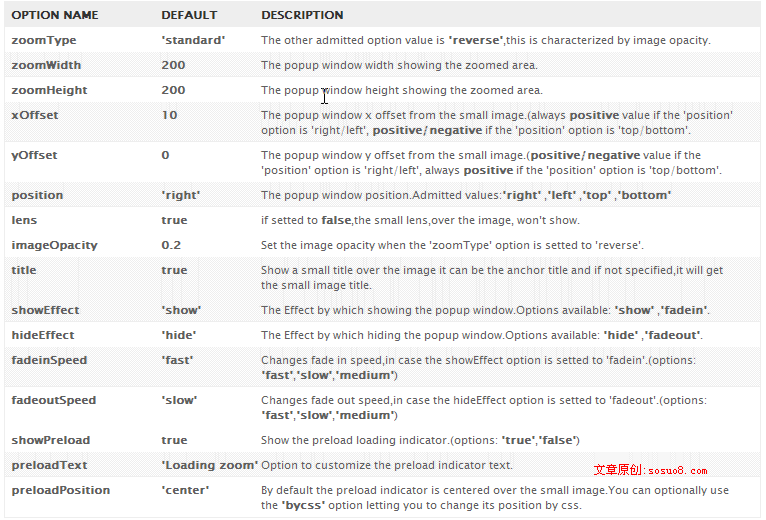
class="jqzoom" がキーです。
属性設定には以下が含まれます:

元の記事を直接表示することもできます:
http://www.mind-projects.it/projects/jqzoom/index.php#examples 著者が注意深く用意した例を見てみることに興味があるかもしれません:
http://www.mind-projects.it/projects/jqzoom/demos.php#demo1 パッケージのダウンロード アドレス


.gif)
 🎜>
🎜>