
そこで、入力選択を使用してそれを実現しようとしました。結果は次のとおりです。


詳細なコードとデモのアドレス: www.homdian.com/test.aspx
このメソッドは実際にドロップダウンボックス上のテキストボックスを押すことで、ドロップダウンボックスの入力と選択を実現します。ただし、入力値に基づいてドロップダウン ボックスのオプションを非同期的にバインドする場合、
ドロップダウン ボックスを展開できません。オンラインでコードを見つけました:
上記の段落ではドロップダウン ボックスを展開できますが、次のプロンプトがポップアップ表示されます (テスト環境 IE7)

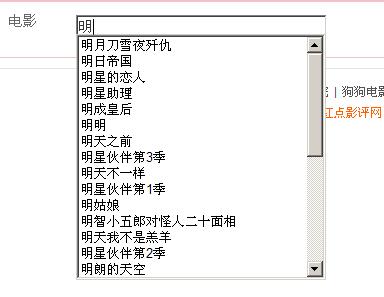
不親切な感じがするのでダメです。そこで、input select(multiple)を使用してみました。効果は次のとおりです:

詳細なコードとデモのアドレス: www.homdian.com/test1.aspx
この方法は基本的に私のニーズを満たしているので、皆さんがより良い方法を提供できることを願ってここに投稿します。ありがとう。